如何在网页设计中定义列表样式
设置项目符号
在网站建设中,使用list-style-type属性来定义列表的项目符号。具体用法如下:
list-style-type : disc | circle | square | decimal | lower-roman | upper-roman | lower-alpha | upper-alpha | none |armenian | cjk-ideographic | georgian | lower-greek | hebrew | hiragana | hiragana-iroha | katakana | katakana-iroha |lower-latin | upper-latin
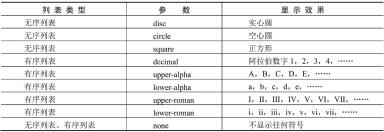
该属性的参数值说明如表所示。

【示例1】启动Dreamweaver,新建一个网页,保存为test.html,在<body>标签内输入如下代码:
<h2>北京最吸引人的地方</h2><ul>
<li>什刹海</li>
<li>故宫</li>
<li>音乐会古钢琴咖啡厅</li>
<li>北海公园泛舟</li>
<li>秋天的香山公园赏红叶</li></ul>
在<head>标签内添加<style type="text/css">标签,定义一个内部样式表,然后输入下面样式,用来定义网页属性和列表样式。
body { /*页面基本属性*/
background-color: #CCCCCC; /*设置页面背景颜色*/}ul { /*列表样式*/ color: #CC0000;
list-style-type: square; /*项目符号*/}
网页背景颜色为#CCCCCC,list-style-type:square语句设置了项目符号为正方形。
在CSS中,无论是<ol>还是<ul>都可以使用相同的属性值,而且效果是完全相同的。例如,本示例中修改<ul>标签的样式为项目编号。
ul{ /*列表样式*/ color:#CC0000;
list-style-type:decimal; /*项目编号*/
可以看到,项目列表按阿拉伯数字显示编号,这本身是有序列表<ol>的属性参数,但是由于在CSS中<ul>和<ol>的分界并不十分严格,只要利用list-style-type属性,二者就可以通用。
【示例2】在网站建设中,当给<ul>或<ol>标签设置list-style-type属性时,在它们中间的所有<li>标签也都默认设置为该属性,而如果单独为某个<li>标签设置list-style-type属性时,则仅仅作用在该条项目上。启动Dreamweaver,新建一个网页,保存为test2.html,在<body>标签内输入如下代码:
<h2>北京最吸引人的地方</h2><ul>
<li>什刹海</li>
<li>故宫</li>
<li class="special">音乐会古钢琴咖啡厅</li>
<li>北海公园泛舟</li>
<li>秋天的香山公园赏红叶</li>
</ul>
在<head>标签内添加<style type="text/css">标签,定义一个内部样式表,然后输入下面样式,用来定义网页属性和列表样式。
body{ /*页面基本属性*/
background-color:#CCCCCC; /*设置页面背景颜色*/ }ul{ /*列表样式*/
color:#CC0000; list-style-type:disc; /*项目符号为实心圆*/}
.special{
list-style-type:square; /*单独设置项目符号为正方形*/}
可以看到,单独设置的<li>标签和其他标签的符号是不同的。
提示:在网页设计中,list-style-type属性在<ul>标签中默认的参数是实心圆,如果在没有设置list-style-type属性时,列表的项目符号将显示为实心圆,在<ol>标签中默认的项目编号是阿拉伯数字,如果希望列表不显示任何符号或编号,需要添加声明语句:list-style-type:none。
当前文章标题:如何在网页设计中定义列表样式
当前URL:http://www.lyjtt.cn/news/wzzz/3088.html
上一篇:设计网页中的自定义列表
下一篇:在网页设计中自定义项目符号
