设置表单基本属性(下)
4. size
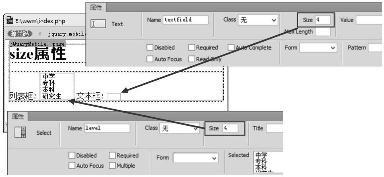
很多表单对象需要设置该属性,当然它不是必需的属性。对于拥有该属性的元素来说,如果默认设置,则浏览器将以默认值进行显示。不同元素的size属性功能也不同,例如,在列表框中size属性用来设置列表框显示的高度,而文件域、文本框和密码域会使用size属性设置对象显示宽度,如下图所示。

5. disabled
每个表单对象定义有disabled属性,定义dis-abled属性可以禁止使用该元素。disabled属性使用也比较特殊,它没有属性值,直接插入到标签中即可。如:<input name="password " type="password" disabled />
该属性常用在客户端脚本中动态控制表单元素,例如,当提交按钮被单击后,设置disabled属性使其处于禁用状态,避免再次提交表单。
6. readonly
readonly属性常用在输入性表单对象中,如文本框、密码域、文本区域,用来禁止输入任何信息。其用法如下:
<textarea name="textfield" readonly="readonly"></textarea>
7. checked
checked属性与disabled属性一样没有属性值。常用在选择性表单对象中,定义对象处于被选中状态,如单选按钮和复选框。例如:
<input name="" type="radio" value="" checked />
在列表框或者下拉菜单中,为了表示被选中的项目,常用selected属性,例如:
<select name="select"><option value="1">1</option> <option value="2" selected="selected">2</option> <option value="3">3</option></select>
当前文章标题:设置表单基本属性(下)
当前URL:http://www.lyjtt.cn/news/wzzz/3256.html
上一篇:设置表单基本属性(上)
下一篇:使用表单对象
