获取文本框的值
在网站建设中,表单数据被准确发送到服务器端后,服务器后台程序就可以捕获、接收这些数据了,并根据需要对这些数据进行各种处理,例如,把表单数据写入到数据库,或者对数据进行简单的处理后再响应给客户端浏览器,也可以利用表单数据进行各种复杂的计算,以实现Web应用的目的。
使用$_POST获取文本框值很简单。例如,在本地站点根目录下新建一个index.html文件,设计一个表单界面,在其中添加一个文本框,同时定义表单的action属性为request.php,当提交数据后,request.php将接收数据并响应给用户,演示效果如下图所示。

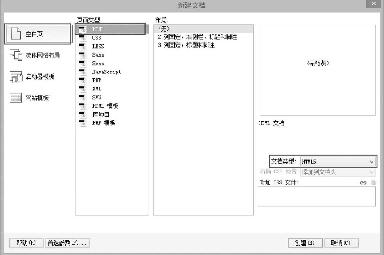
【操作步骤】第1步,启动Dreamweaver CC,选择【文件】|【新建】命令,打开【新建文档】对话框,如下图所示。在该对话框中选择“空白页”选项,设置页面类型为“HTML”,设置文档类型为“HTML5”,然后单击【确定】按钮,完成文档的创建操作。

第2步,按Ctrl+S快捷键,保存文档为in-dex.html。打开模板页(orig.html),完全复制该页面的代码到index.html中。
第3步,把光标置于插入表单的具体位置,这里为<div data-role="content">标签中。然后选择【插入】|【表单】|【表单】命令,在当前光标位置插入一个表单框。
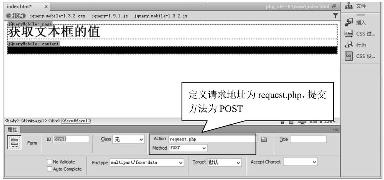
第4步,选中表单框<form>标签,然后在【属性】面板中设置action和metho属性值,定义请求文件为同目录下的request.php,请求的方式为POST,设置如下图所示。

第5步,把光标置于<form>标签内,再插入一个文本框和提交按钮,定义文本框的name属性值为user,提交按钮的value属性值为“提交数据”,设计完整的表单结构代码如下:
<form id="form1" name="form1" method="post" action="request.php"> <label>用户名 <input name="user" type="text" id="user" /></label> <input type="submit" value="提交数据" /></form>
第6步,选择【文件】|【另存为】命令,把index.html另存为request.php。在request.php文档中,清除表单结构,然后在<div data-role="con-tent">标签中输入文本“欢迎光临”,在【属性】面板中设置“格式”为一级标题。
第7步,按Enter键另起一行,设置格式为二级标题。选择【插入】|PHP|【表单变量】命令,插入一个表单变量。
第8步,切换到代码视图,设置表单变量的名称为user,该名称为index.html文档中文本框的name属性值。同时在表单变量前面输入echo命令,表示在页面中输出表单变量的值,完整代码如下:
<div data-role="content"> <h1>欢迎光临</h1> <h2><?php echo $_POST["user"]; ?></h2></div>
第9步,在浏览器中预览index.html页面,然后在表单中输入信息,单击【提交数据】按钮提交表单,则在打开的request.php页面中立即显示刚输入的信息,如下图所示。

当前文章标题:获取文本框的值
当前URL:http://www.lyjtt.cn/news/wzzz/3260.html
上一篇:定义提交方法和定义请求地址
下一篇:获取下拉菜单的值
