获取列表框的值
在网站建设中获取下拉菜单的值与获取文本框的值完全相同,由于列表框允许多选,所以在获取列表框的值时,可以模仿复选框组的方法获取用户提交的值。下面示例演示如何快速获取用户提交的列表框值,并以按钮的形式显示出来,效果如下图所示。

【操作步骤】
第1步,打开模板页(orig.html),另存为in-dex.html。
第2步,把光标置于<div class="container">标签中,然后选择【插入】|【表单】|【表单】命令,在当前光标位置插入一个表单框。
第3步,选中表单框<form>标签,在【属性】面板中设置action和metho属性值,定义请求文件为同目录下的request.php,请求的方式为POST。
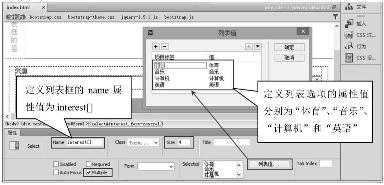
第4步,把光标置于<form>标签内,插入一个列表框和一个提交按钮,定义列表框的name属性值为interest[],定义列表选项的属性值分别为“体育”、“音乐”、“计算机”和“英语”;定义提交按钮的value属性值为“提交数据”,如图17.24所示。

第5步,切换到代码视图,可以看到设计完整的表单结构代码如下:
<div class="container"> <form id="form1" name="form1" method="post" action="request.php"> <label for="interest">兴趣</label> <select name="interest[]" id="interest" size="4" multiple class="form-control"> <option value="体育">体育</option> <option value="音乐">音乐</option> <option value="计算机">计算机</option> <option value="英语">英语</option> </select><br> <input type="submit" value="提交数据" class="btn btn-success btn-block" /> </form></div>
第6步,选择【文件】|【另存为】命令,把index.html另存为request.php。在request.php文档中,清除表单结构。然后在<div class="con-tainer">标签中输入文本“您的兴趣是:”,在【属性】面板中设置“格式”为三级标题。
第7步,按Enter键另起一行,切换到代码视图,编写PHP脚本,使用$_POST["interest"]读取用户选择的值,结合for循环语句就可以输出所有被选中的选项值,完成后的脚本如下:
<div class="btn-group-vertical"> <?php $interest = $_POST["interest"]; if($interest != nul){ //判断列表框的返回值是否为空 for($i=0;$i<count($interest);$i++) //通过for循环输出选中的列表框的值 echo '<div class="btn btn-primary">'.$interest[$i].'</div>'; }?></div>
第8步,在浏览器中预览index.html页面,然后在列表框中选中多个选项,单击【提交数据】按钮提交表单,则在打开的request.php页面中立即显示所有被选择的列表项目。
当前文章标题:获取列表框的值
当前URL:http://www.lyjtt.cn/news/wzzz/3262.html
上一篇:获取下拉菜单的值
下一篇:获取密码域和隐藏域的值
