网页设计中红色页面配色
红色的色感温暖,性格刚烈而外向,是一种对人刺激性很强的颜色。在网页设计中,红色容易引起人的注意,也容易使人兴奋、激动、紧张、冲动,还是一种容易造成人视觉疲劳的颜色。在众多颜色里,红色是最鲜明生动的、最热烈的颜色。因此红色也是代表热情的情感之色。鲜明红色极容易吸引人们的目光。红色在不同的明度、纯度的状态(粉红、鲜红、深红)里,给人表达的情感是不一样的。
在网页颜色的应用几率中,根据网页主题内容的需求,纯粹使用红色为主色调的网站相对较少,多用于辅助色、点睛色,达到陪衬、醒目的效果。通常都配以其他颜色调和。红色相对于其他颜色,视觉传递速度最快。由于以上的这些红色传达出的特性,因此人们喜欢用红色作为警示符号的颜色,例如消防、惊叹号、错误提示等。
朱红色
【示例】
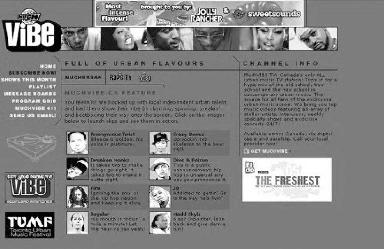
朱红色网页设计示例截图如图所示。

【分析】朱红色在红色系里倾向黄色方向,是大红色加入黄色而得。在色环表中,纯红色在HSB里为0度,往360度方向呈现的是冷红色系,0度方向为黄色系。
主色调朱红色面积非常大、确定明显,辅助色主要由黑色、深红构成(数值上选取的是深红色做标示)。主色调的R呈现出255最高数值,S 100%,充分标明了红色最高特性。辅助色的深红R为222,B 87%,显示其充当辅助角色的这一特性。
【点评】背景色朱红由于红色特性明显,饱和度、明度都非常的高,这里运用了辅助色深红、黑色压住并牵制朱红色抢眼的个性,也同样能达到突出前景主要图片内容的目的。点睛色主要用于标志的突出上,其他导航文字、图片的部分运用等,调和并达到了不至于使得整个页面刺激中又透出的沉闷感。
这类颜色的组合比较容易使人提升兴奋度,红色特性明显,这一醒目的特殊属性,比较被广泛地应用于食品、时尚休闲等类型的网站。
深红色
【示例】
深红色网页设计示例截图如图所示。

【分析】深红色在原有的红色基础上降低了明度而得,是红色系中的明度变化。通过图10.74的数值显示看出明度较低。这类颜色的组合随着明度的变暗,比较容易制造深邃、幽怨的故事气氛。传达的是稳重、成熟、高贵、消极的心理感受。整个页面背景色运用了纹样,是以目前选取的主色调颜色和明度较暗的深红色结合而成的,使得明度稍暗。
从数值上看,主色调也就是背景色的饱和度较高,但是由于降低了明度,颜色变得较沉稳。辅助色RGB添加了适量的其他颜色,G和B数值区别不大,因此饱和度降低,颜色趋于柔和稳定。点睛色的加入提亮,页面视觉效果强化。
【点评】前景色通常要较明显地区别于背景色,达到台前的宣传目的。当饱和度较低的前景色与背景色变化不明显时形成的是另外一种柔和统一的效果。
玫瑰红色
【示例】
玫瑰红色网页设计示例截图如图所示。

【分析】玫瑰红色在色环上实际已经接近冷色,是红色系中的色相的微妙变化,是红色系里的冷色系。在HSB中H数值可以看出,0度为红色的最高值,越接近0度数值红色特性越明显,否则逐渐冷色倾斜,而该数值偏离0度稍远。整个页面主要由两种不同明度、纯度的玫瑰色调组成。
两色数值显示,RGB数值中R呈现的数值最高,红色特性较明显。辅助色调的玫瑰色,加入少许G,色调向冷色稍微偏移,也由于加入了G,在HSB数值中,饱和度轻微减弱,但随着明度增加,色彩趋于艳丽,符合突出前景的目的。主色调虽然纯度达到最高饱和,但由于明度降低,相对于辅色调较沉稳,适合做背景色。从数值上看,由于背景色和前景色的明度较为接近,加入白色边框,强烈了前景色与背景色的区分,加强视觉强化效果。
【点评】背景色和前景色的明度较接近,颜色给人的视觉表象较闷,加入少量白色划分使得色彩引导的主次块面更分明,页面明快许多。这类颜色的组合多用于女性主题,例如化妆品、服装等,容易营造出娇媚、诱惑、艳丽等气氛。
当前文章标题:网页设计中红色页面配色
当前URL:http://www.lyjtt.cn/news/wzzz/3290.html
上一篇:网页中的色彩特性
下一篇:HTML简介
