水平线高度size、水平线去掉阴影noshade
水平线高度size
size标记用于改变水平线的高度。
语法:
<hr size="高度">
说明:在该语法中,水平线的高度值只能是像素值。
举例:
<html>
<head>
<meta http-equiv="content-type"
content="text/html; charset=gb2312" />
<title>水平线高度</title>
</head>
<body>
<p align="center">无月的中秋</p>
<hr size="3">
<p>据说每年八月十五的时候,夜空中的月亮是一年中最大,最圆,最亮,最美的月亮,这就是中秋节的来历,这就是月饼的来历,大家都会在这一天,合家团圆,吃着月饼,然后在空旷的夜空下赏月。渐渐的,也许人们会淡忘头顶的月亮,只记得这一天是个合家团聚的节日,记得这一天有月饼吃,偶尔抽空抬了下头,稍稍感慨:今天月亮还真是亮。我几乎要忘了月亮才是一切的缘由,直到发现今天看不到它</p>
</body>
</html>
在代码中加粗部分的标记为设置水平线的高度,在浏览器中预览,可以看到将高度设置为3像素的效果。
水平线去掉阴影noshade
noshade属性用于定义浏览器是否显示水平线的阴影。
语法:
<hr noshade>
说明:noshade是布尔值的属性,它没有属性值,如果在<hr>元素中写上了这个属性,则浏览器不会显示立体形状的水平线,反之则无需设置该属性,浏览器默认显示一条立体形状带有阴影的水平线。
举例:
本例进行对有阴影水平线和无阴影水平线的对比。
<html>
<head>
<meta http-equiv="content-type"
content="text/html; charset=gb2312" />
<title>水平线无阴影</title>
</head>
<body>
<p align="center">无月的中秋</p>
<hr width="700" size="3" noshade>
<p>据说每年八月十五的时候,夜空中的月亮是一年中最大,最圆,最亮,最美的月亮,这就是中秋节的来历,这就是月饼的来历,大家都会在这一天,合家团圆,吃着月饼,然后在空旷的夜空下赏月。渐渐的,也许人们会淡忘头顶的月亮,只记得这一天是个合家团聚的节日,记得这一天有月饼吃,偶尔抽空抬了下头,稍稍感慨:今天月亮还真是亮。我几乎要忘了月亮才是一切的缘由,直到发现今天看不到它</p>
<hr width="700" size="3">
</body>
</html>
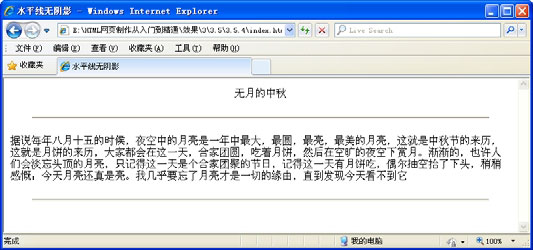
在代码中加粗部分的标记为设置无阴影的水平线,在浏览器中预览,可以看到水平线没有阴影的效果,如下图所示。

当前文章标题:水平线高度size、水平线去掉阴影noshade
当前URL:http://www.lyjtt.cn/news/wzzz/3312.html
