插入空格和插入特殊符号
插入空格
可以用许多不同的方法来分开文字,包括空白、标签和Enter,这些都被称为空格,因为它们可增加字与字之间的距离。
语法:
说明:
在网页中可以有多个空格,一个 代表一个半角空格,多个空格则可以多次使用这一符号。
举例:
<html>
<head>
<meta http-equiv="content-type"
content="text/html; charset=gb2312" />
<title>插入空格</title>
</head>
<body>
<p> 床前明月光,疑似地上霜。</p>
<p> 举头望明月,低头思故乡。</p>
<p> 床前明月光, 疑似地上霜。</p><p> 举头望明月, 低头思故乡。</p>
</body>
</html>
在代码中加粗部分的标记为设置空格,在浏览器中预览,可以看到浏览器完整地保留了输入的空格代码效果,如下图所示。

空格在网页排版中常常应用到,使用空格符号在文字的前面输入几个空格,可以实现首行缩进的效果。
插入特殊符号
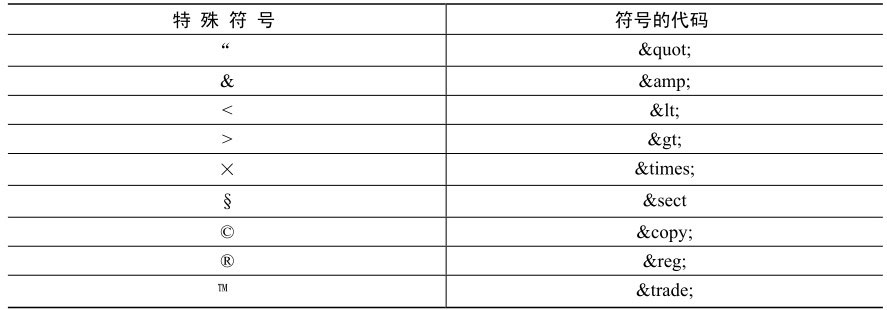
除了空格以外,在网页的创作过程中,还有一些特殊的符号也需要使用代码进行代替。一般情况下,特殊符号的代码由前缀“&”、字符名称和后缀“;”组成。使用方法与空格符号类似,具体见下表所示。
特殊符号的表示

当前文章标题:插入空格和插入特殊符号
当前URL:http://www.lyjtt.cn/news/wzzz/3315.html
上一篇:水平线排列align
下一篇:图像的格式
