插入图像标记img和图像的源文件src
插入图像标记img
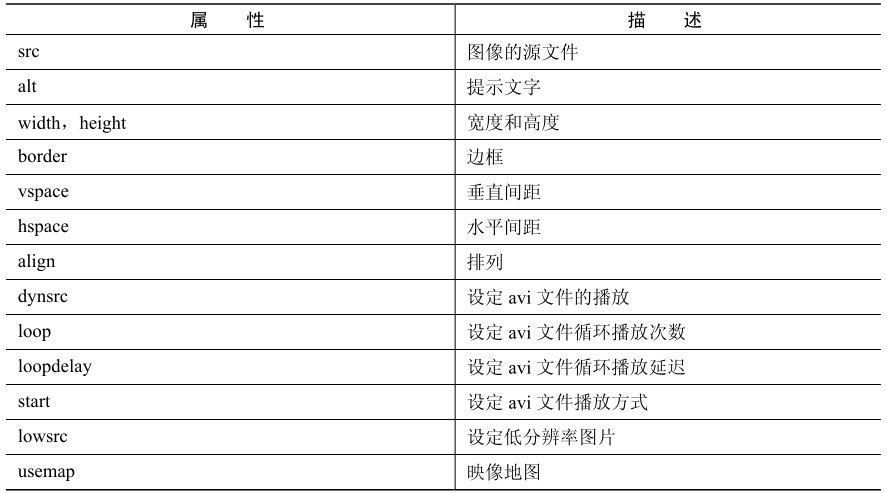
图像是网页构成中最重要的元素之一,美观的图像会为网站增添生命力,同时也可加深用户对网站风格的印象。img元素的相关属性见下表所示。

图像的源文件src
src属性用于指定图像源文件所在的路径,它是图像必不可少的属性。
语法:
<img src="图像文件的地址">
说明:在该语法中,src参数用来设置图像文件所在的路径,这一路径可以是相对路径,也可以是绝对路径。
举例:
<html>
<head>
<meta http-equiv="content-type"
content="text/html; charset=gb2312" />
<title>插入图像标记</title>
</head>
<body>
<div align="center"><img src="images/
car.jpg" width="474" height="264">
</div>
</body>
</html>
在代码中加粗部分的标记是插入的图像文件,在浏览器中预览可以看到插入的图像,如下图所示。

提示
图像的地址可以使用文件和http://关键字作为图像的地址,并且能够用于在网页上载入图像。
当前文章标题:插入图像标记img和图像的源文件src
当前URL:http://www.lyjtt.cn/news/wzzz/3320.html
上一篇:图像的格式
