认识列表标记
认识列表标记
HTML列表共有3种类型,一种是无序列表,项目符号由几个符号构成;一种是有序列表,项目符号由字母或数字进行排序;一种是定义列表,它用作产生条件和描述的双重列表,可以对列表进行更为灵活的定义。
有序列表有序列表在列表中将每个元素按数字或字母顺序标号。
创建一个有序列表时,以打开和关闭<ol>为开始,然后在每个列表元素前用标记<li>标识,标识的结束标记为</li>。
有序列表ol有序列表中各个列表项使用编号排列,列表中的项目有先后顺序,一般采用数字或字母作为顺序号。

说明:在该语法中,<ol>和</ol>标记标志着有序列表的开始和结束,而<li>和</li>标记表示这是一个列表项。

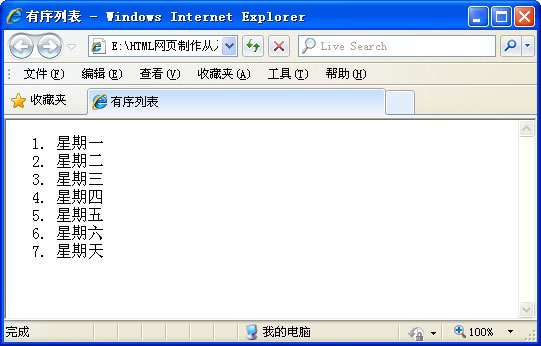
在代码中加粗部分的标记是有序列表标记,在浏览器中预览,可以看到有序列表的序号,如下图所示。

在网页中经常用到有序列表的排列文字。
当前文章标题:认识列表标记
当前URL:http://www.lyjtt.cn/news/wzzz/3328.html
上一篇:图像的超链接和图像热区链接
下一篇:网站建设流程以及费用
