Axure——部件详解
在《Axure RP7网站和APP原型设计从入门到精通》出版发行后,很多读者反馈说这一部分内容过于枯燥,看上去很像说明书。
针对这一点网站建设笔者在此需要再次强调,该部分知识是驾驭Axure这款工具的基础,不建立扎实的基础就无法熟练使用Axure。事实上,这部分就是对Axure中内建部件的详细说明,因为这些部件分别有着不同的属性、特性和局限性,我们所创建的每一个原型都是将这些部件组合在一起建立的。
所以,笔者希望读者能够仔细阅读本章节内容,在本版书中,我会加入更多案例来描述各个部件在原型制作中的使用方法和技巧。
1.图像(image)
图像部件可以用来添加图片和插图,显示你的设计理念、产品、照片等信息。
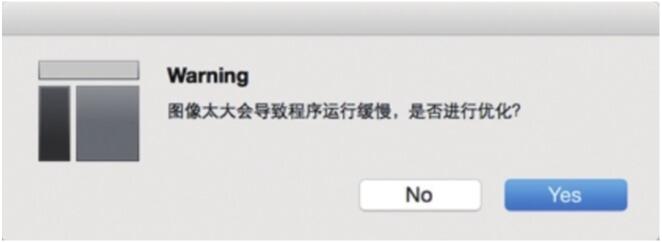
导入图像和自动大小:拖放一个图像部件到设计区域并双击导入图片。Axure 支持常见的图片格式,如GIF、JPG、PNG和BMP,Axure RP8还支持导入SVG格式图像文档。当导入图像尺寸过大时,会提示是否自动调整图片大小,点击【是】(Yes)将图片设置为原始大小,点击【否】,图片将设置为当前部件的大小,见图10。

(图10)
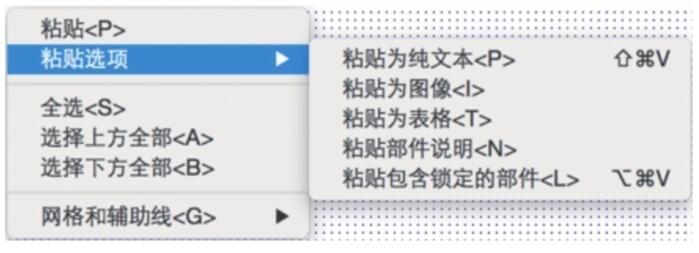
粘贴图像:图像还可以从常用的图形设计工具(如Photoshop/Illustrator/Sketch等)和演示工具中复制粘贴到Axure中。此外,当我们从CSV或Excel 复制内容时,可单击右键,选择【粘贴为图像/表格/纯文本】;或者直接按Ctrl+V/Command+V,在弹出的对话框中选择,见图11。

(图11)
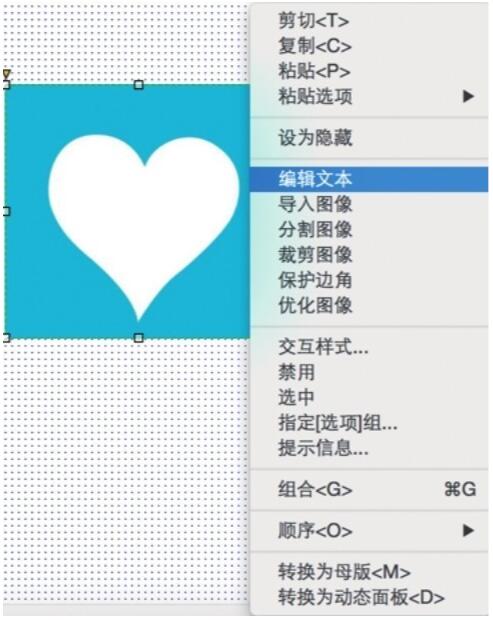
添加&编辑图像文字:可以给导入的图像添加编辑文字,双击导入图像后,右键单击图像然后选择【编辑文本】;还可以给添加的文字编辑样式,如颜色、大小、字体等,见图12。

(图12)
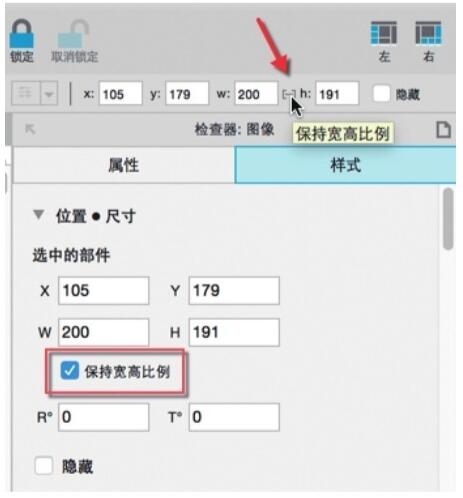
保持宽高比例缩放图像:按住Shift键,同时用鼠标拖动图像部件边角的小手柄,可以按比例缩放图像,见图13;或者在工具栏右侧/部件样式面板中勾选【保持宽高比例】,见图14。

(图13)

(图14)
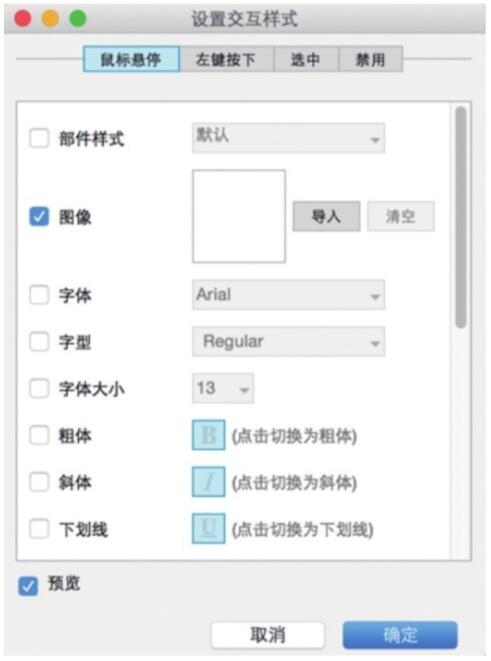
图像交互样式:图像可以添加交互样式,如【鼠标悬停时】、【鼠标按下时】、【选中时】和【禁用时】。右键单击图像并选择【交互样式】,或者在部件【属性】面板中进行设置。当设置交互样式时,在对话框中勾选【预览】,可以预览交互效果。交互样式包括:【鼠标悬停时】、【左键按下时】(也就是移动端手指点击时)、【选中时】、【禁用时】4种,见图15。

(图15)
当前文章标题:Axure——部件详解
当前URL:http://www.lyjtt.cn/news/wzzz/3376.html
上一篇:Axure——部件概述
