案例23:全局变量的简单应用(用户登录后的欢迎提示)
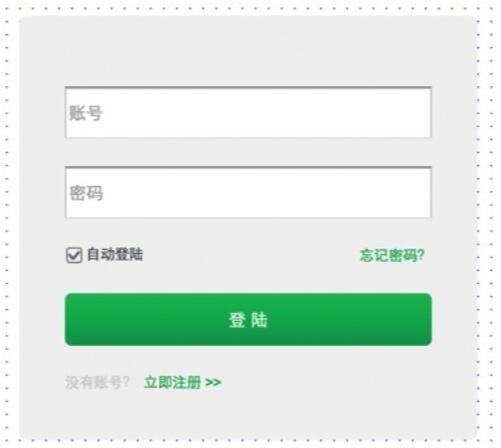
第一步:请使用矩形部件、文本输入框、文本标签部件制作如图51所示的会员登录模块。并给账号和密码文本输入框和登录按钮分别命名为:username、pwd和login。
第二步:在【页面】面板也就是站点地图面板中,双击Page1,然后拖放一个文本标签部件到设计区域,并给其命名为welcome。

(图51)
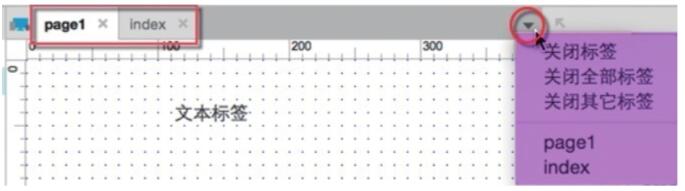
第三步:单击设计区域上方的index 标签,回到index页面。如果在原型中打开了很多标签,可通过设计区域右上角的【选择和管理标签】进行快捷选择和管理,见图52。

(图52)
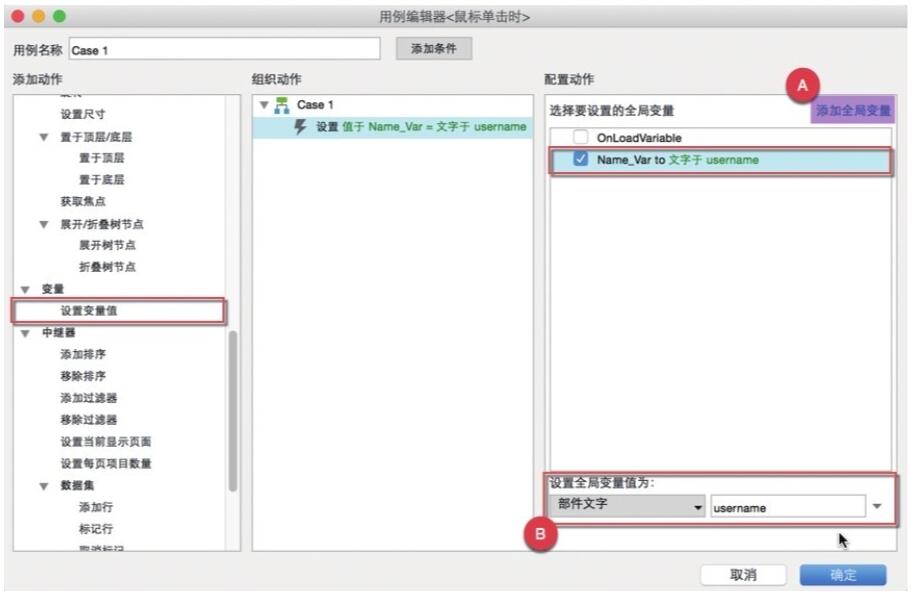
第四步:回到index页面,选中登录按钮,在右侧部件【属性】面板中双击【鼠标单击时】事件,在弹出的【用例编辑器】中新增【设置变量值】动作,在【配置动作】中勾选Name_Var,如果你还未创建该变量,单击【添加全局变量】添加即可,见图53-A,然后在配置动作底部的下拉列表中选择【部件文字】,在右侧下拉列表中选择【username】,也就是账号文本输入框,见图53-B。
昆明网站制作小编认为这个动作的意思是:将 username文本输入框中的部件文字存储到Name_Var 这个全局变量中;也可理解为将 Name_Var这个全局变量值设置为username文本输入框中的部件文字。

(图53)
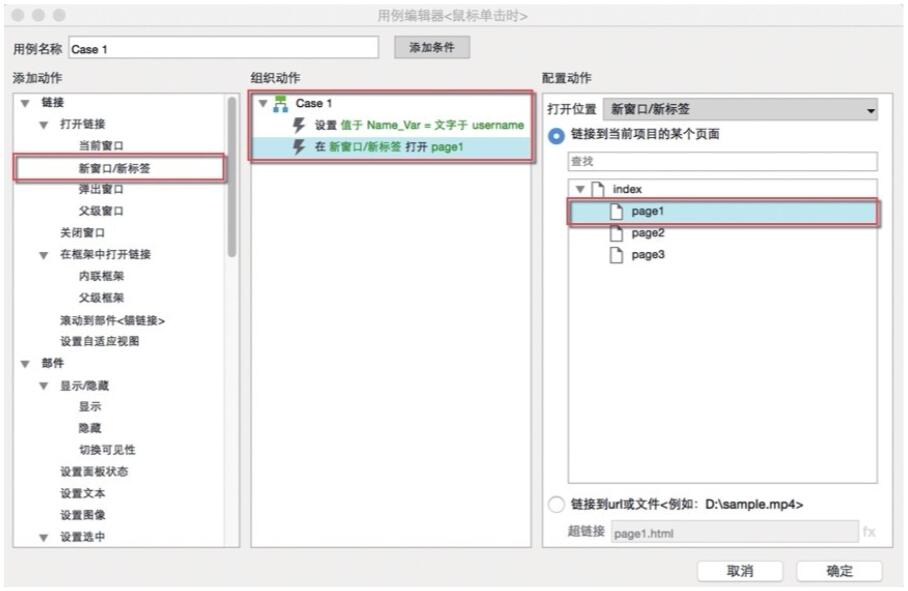
继续在【用例编辑器】左侧新增【新窗口/新标签】打开链接动作,并在右侧【配置动作】中选择page1,见图54。单击【确定】按钮关闭【用例编辑器】。

(图54)
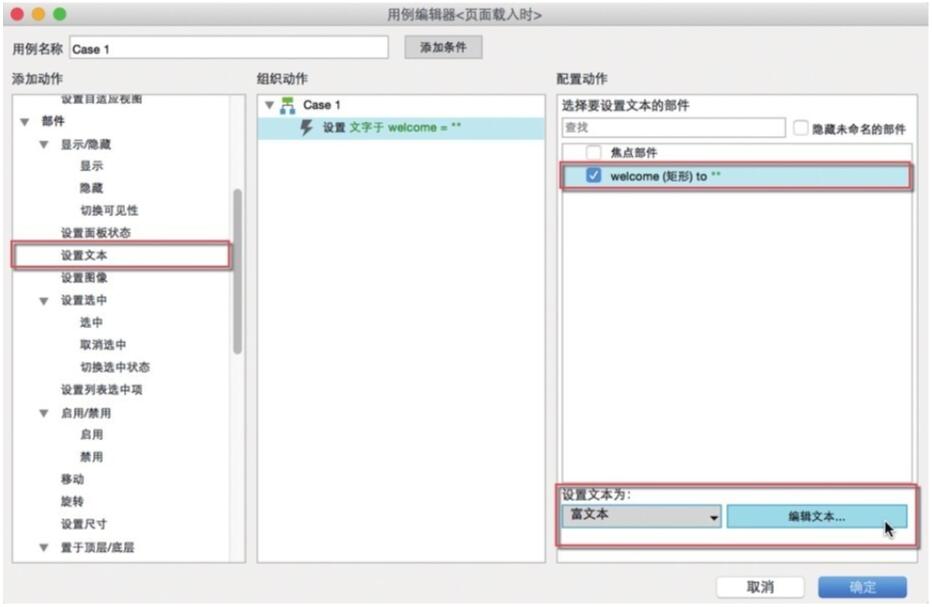
第五步:双击page1页面,在部件【属性】面板中双击【页面载入时】事件,在弹出的【用例编辑器】中新增【设置文本】动作,在【配置动作】中勾选welcome,并在底部设置文本为:【富文本】,然后单击【编辑文本…】,见图55。

(图55)
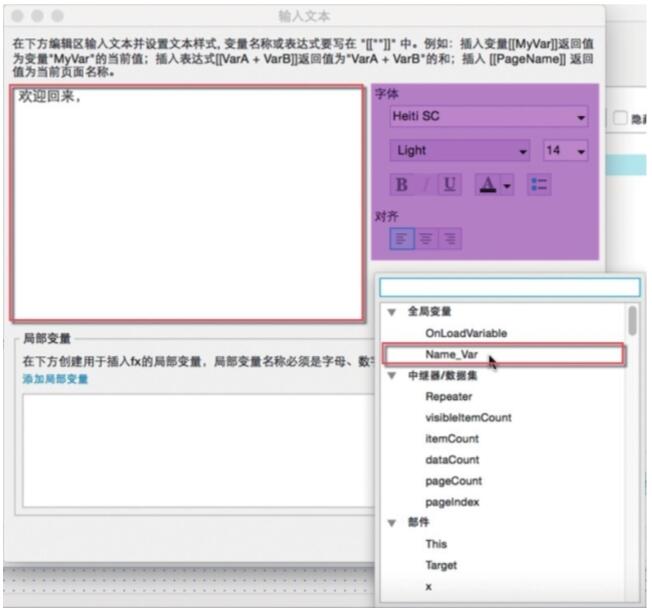
在弹出的【输入文本】对话框中输入【欢迎回来,】,然后单击【插入变量或函数…】。在下拉列表中选择 Name_Var 这个全局变量,见图56,单击两次【确定】按钮关掉对话框回到设计区域。
这里选择【富文本】,是可以对变量值的显示进行自定义修改的,比如我们给全局变量Name_Var前面加了【欢迎回来,】,还可以调整字体、颜色、对齐等。
这个动作的意思是:当page1这个页面载入时,就设置welcome这个文本标签部件的值为全局变量Name_Var中所存储的值。

(图56)
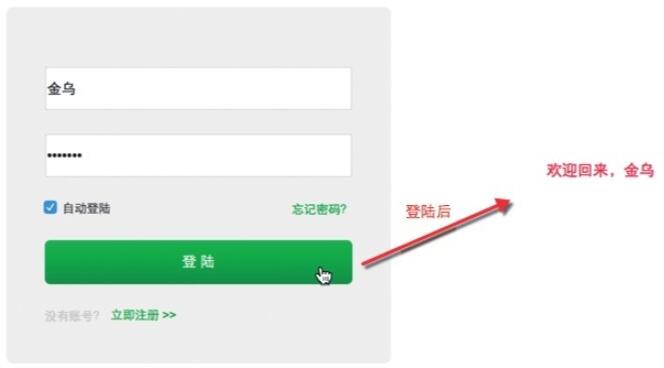
第六步:双击index页面,然后在顶部的工具栏中单击【预览】按钮,或者按下快捷键F5/Shift+Command+P,快速预览交互效果,见图57。

(图57)
昆明网站建设小提示:在设置变量时应注意动作的执行顺序,如图441组织动作中所示,设置变量动作在打开新窗口动作上面,也就是先执行设置变量再打开新窗口,如果将他们的位置互换,先执行打开新窗口再执行设置变量的话,这个案例就会失败了。
当前文章标题:案例23:全局变量的简单应用(用户登录后的欢迎提示)
当前URL:http://www.lyjtt.cn/news/wzzz/3459.html
上一篇:在动作中设置变量值
下一篇:函数列表
