自适应视图概述
在移动设备已经融入日常生活的今天,网站和APP适应不同尺寸的屏幕已成为设计中的首要考虑因素。昆明网站建设小编认为使用Axure自适应视图功能,可以轻松设计出能够适应不同屏幕尺寸的原型。
自适应视图概述
自适应视图允许你的设计适应不同屏幕尺寸的原型,这看上去和响应式设计(Responsive Design)很像。在想要改变到不同样式或布局的页面上添加响应点(Breakpoints),当在不同屏幕尺寸的设备中(如PC、平板电脑或手机)浏览原型时,如果屏幕尺寸符合设计的响应点,原型的布局或样式就会产生响应而变化。
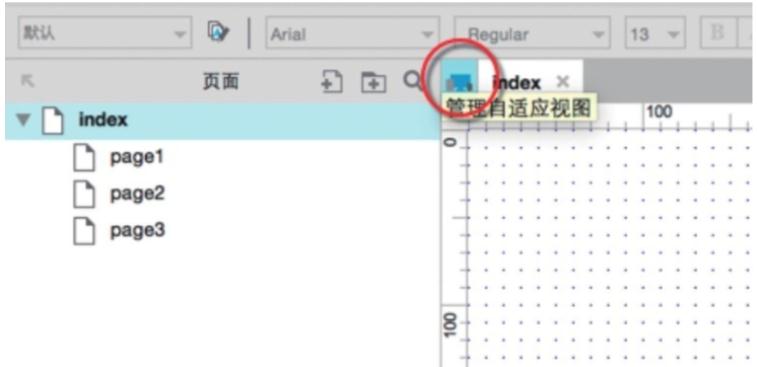
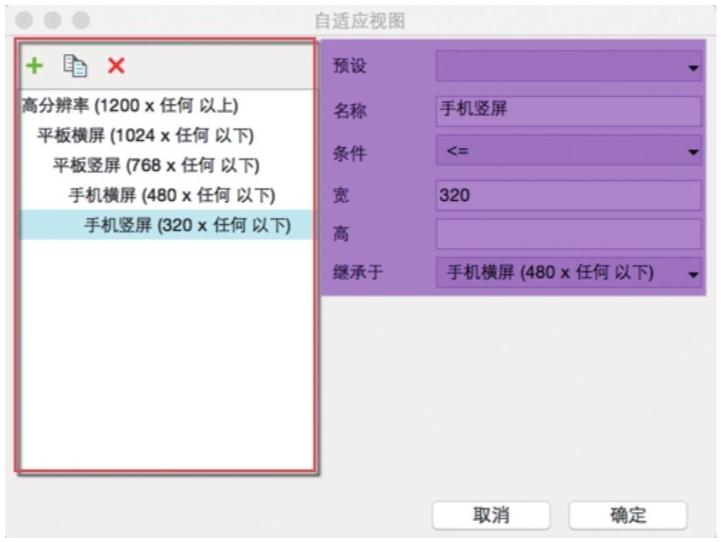
在Axure RP8中要创建自适应视图,在坐标(0,0)左面单击【管理自适应视图】小图标,见图1;或者选择菜单栏中的【项目>自适应视图】,在弹出的【自适应视图】对话框中,可以使用Axure预定义设置来设置你的自适应视图(如手机横屏、手机竖屏和PC机等)或者输入自定义宽高,见图2。

(图1)

(图2)
当前文章标题:自适应视图概述
当前URL:http://www.lyjtt.cn/news/wzzz/3492.html
上一篇:在局域网中共享原型
下一篇:自适应设计与响应式设计
