给中继器中的项设置交替背景色的第四步
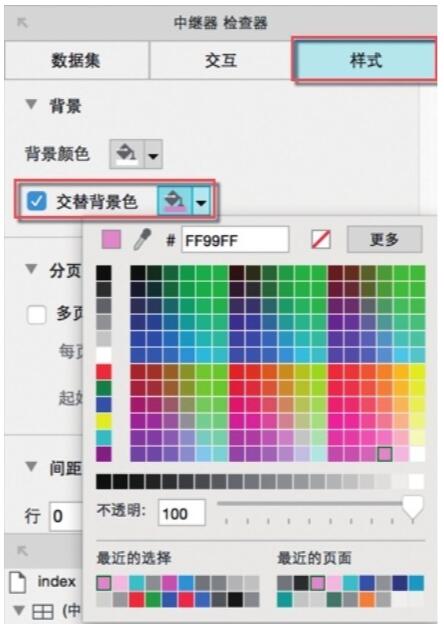
第四步:再次双击中继器,进入编辑状态,或者通过单击设计区域上方的【(中继器)(index)】标签回到编辑状态,见图134,在右侧的【中继器检查器】面板中点击【样式】标签,勾选【交替背景色】并设置背景颜色为#FF99FF,见图135。

(图134)
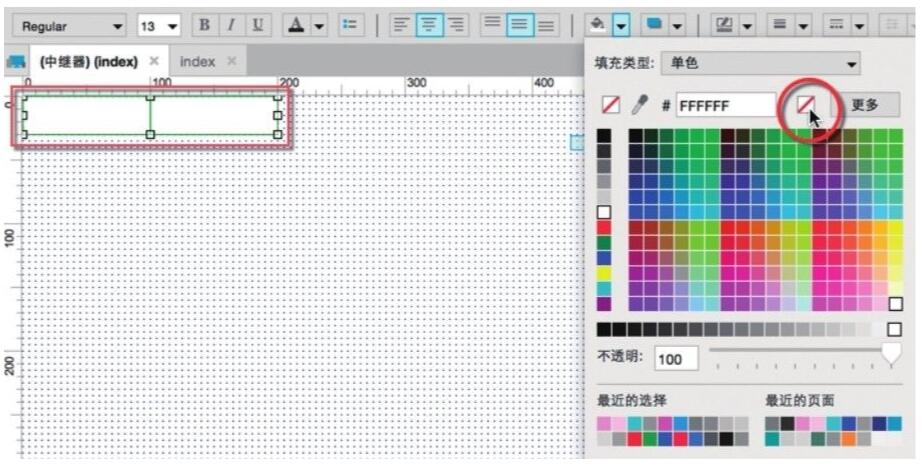
单击设计区域上方的【index】标签,回到首页,我们发现中继器中显示的数据并没有发生任何变化,这是因为【水果名称】和【水果价格】这两个矩形部件填充了白色背景和灰色边框,只需将这两个矩形的填充颜色设置为【透明】即可,见图136。再次回到【index】首页,此时大家就清楚交替背景色的作用了,见图137,在我们制作原型的过程中,昆明网站制作小编认为如果遇到使用中继器填充大量数据时,可以考虑使用此功能来提高数据的可读性,进而提升用户体验。

(图135)

(图136)(图137)

8.文本输入框
文本框类型:文本输入框可以设置特殊的输入格式,主要用来调用移动设备上不同的键盘输入类型。
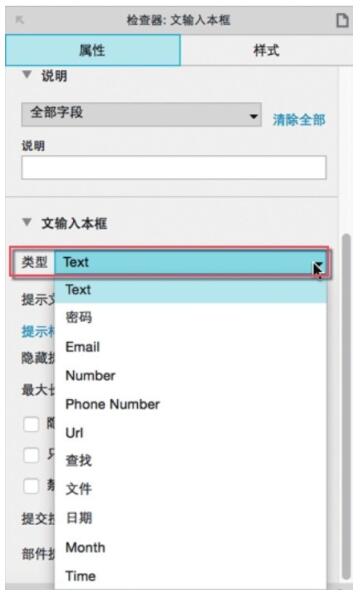
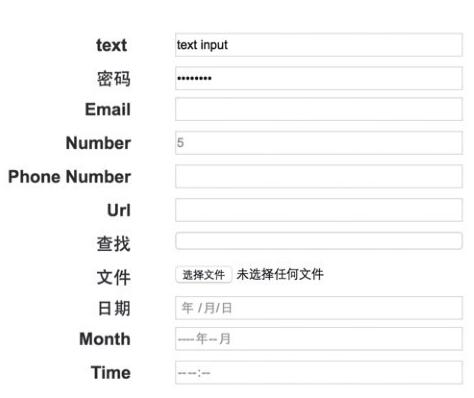
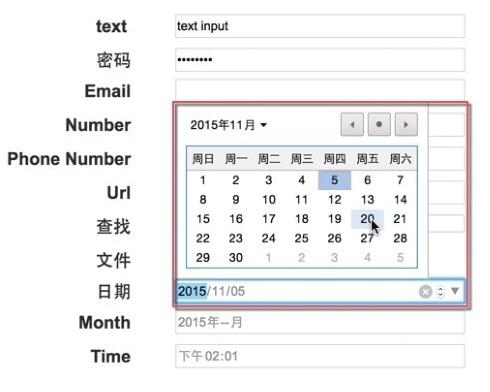
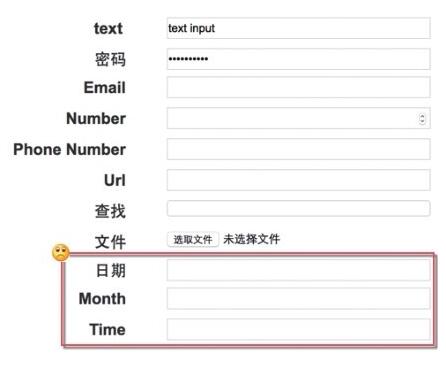
可选格式:text、密码、Email、Number、Phonenumber、Url、查找、文件、日期、Month、Time。要设置文本输入框类型,在部件【属性】面板中进行设置,见图138。虽然这些不同的文本框类型主要是用于移动设备原型制作,但在特定情况下,在桌面电脑上恰当使用也可以大大提升工作效率。如图139,是在Chrome浏览器中的效果,当我们在原型设计中需要使用到模拟日历时,使用【文本输入框】部件,并将其类型设置为【日期】就可以实现真实的日历选取功能,见图140。但是该效果在Firefox、Safari浏览器中无效,见图141。

(图138)

(图139)

(图140)

(图141)
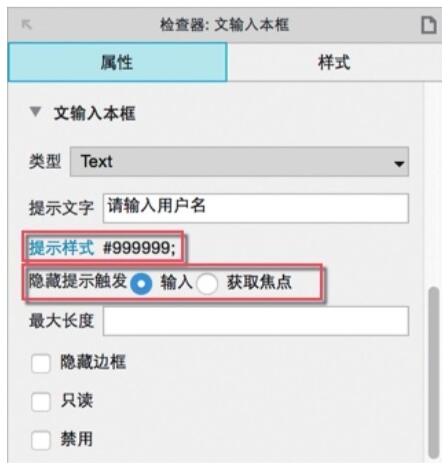
提示文字:在部件【属性】面板中还可以给文本输入框添加提示文字,也就是文本占位符,见图142,还可以编辑提示文字的样式以及提示文字何时隐藏(【输入内容时】或【鼠标单击时】),见图143。

(图142)

(图143)
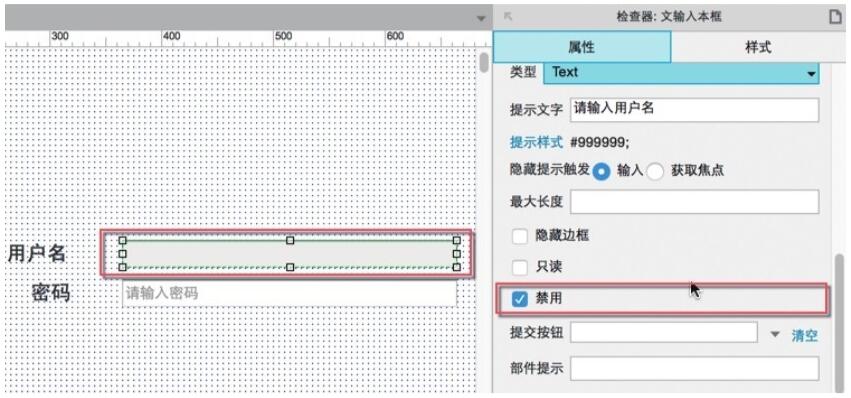
禁用文本输入框:要防止有文字输入到文本输入框,可以在部件【属性】面板中勾选【禁用】。文本输入框还可以在【用例编辑器】中使用禁用动作,将其设置为【禁用】。部件被设为禁用后就变成了灰色(不可输入状态),见图144。

(图144)
设置文本框为只读:当文本输入框设置为【只读】后,我们无法通过键盘操作直接输入和修改其中的内容,但可以通过事件操作修改文本输入框中的值。要将文本输入框设置为【只读】,在部件【属性】面板中勾选【只读】即可。
隐藏边框:可以通过切换显示文本输入框的边框来创建自定义文本框样式。要隐藏文本输入框周围的边框,右键单击该部件并勾选【隐藏边框】,或者到部件属性面板中勾选,还可以给文本输入框设置填充颜色。
当前文章标题:给中继器中的项设置交替背景色的第四步
当前URL:http://www.lyjtt.cn/news/wzzz/3554.html
下一篇:同意协议方可继续注册会员的第一步
