案例实战:美化表格
本节将通过实例的形式帮助读者设计CSS的表格样式,以提高实战技法和技巧,快速理解CSS表格属性的应用。
美化表格
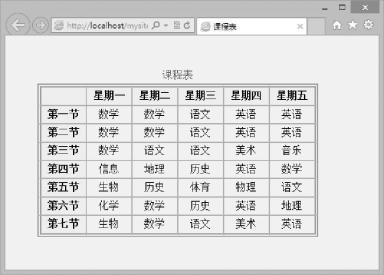
在之前的章节中介绍了CSS可设置的表格颜色和表格边框样式,本节通过一个简单的实例来介绍在网站建设时通过CSS美化的方法。本节将通过实例的形式帮助读者设计CSS的表格样式,以提高实战技法和技巧,快速理解CSS表格属性的应用。整个网页设计效果如图所示。

【操作步骤】
第1步,新建文档,保存为index.html。构建网页结构,在<body>标签中输入以下内容:
<table> <caption class="cap" > 课程表
</caption> /*表格标题*/ <tr>
<th></th>
<th scope="col">星期一</th> /*表格列名称*/
<th scope="col">星期二</th>
<th scope="col">星期三</th>
<th scope="col">星期四</th>
<th scope="col">星期五</th>
</tr> <tr>
<th scope="row">第一节</th> /*表格行名称*/
<td>数学</td>
<td>数学</td>
<td>语文</td>
<td>英语</td>
<td>英语</td>
</tr>
<tr>
<th scope="row">第二节</th>
<td>数学</td>
<td>数学</td>
<td>语文</td>
<td>英语</td>
<td>英语</td>
</tr>
<tr>
<th scope="row">第三节</th>
<td>数学</td>
<td>语文</td>
<td>语文</td>
<td>美术</td>
<td>音乐</td>
</tr>
<tr>
<th scope="row">第四节</th>
<td>信息</td>
<td>地理</td>
<td>历史</td>
<td>英语</td>
<td>数学</td>
</tr>
<tr>
<th scope="row">第五节</th>
<td>生物</td>
<td>历史</td>
<td>体育</td>
<td>物理</td>
<td>语文</td>
</tr>
<tr>
<th scope="row">第六节</th>
<td>化学</td>
<td>数学</td>
<td>历史</td>
<td>英语</td>
<td>地理</td>
</tr>
<tr>
<th scope="row">第七节</th>
<td>生物</td>
<td>数学</td>
<td>语文</td>
<td>美术</td>
<td>英语</td>
</tr></table>
第2步,规划整个页面的基本显示属性以及设置表格样式。在<head>标签内添加<styletype="text/ css">标签,定义一个内部样式表,然后输入下面样式:
body {/*网页基本样式类*/
background-color: #f8e6e6; /*网页背景颜色*/
margin: 50px; /*表格四周补白*/}table {/*表格样式*/
border: 6px double #3186dd; /*表格边框*/
font-family: Arial; text-align: center; /*表格中文字水平居中对齐*/
border-collapse: collapse; /*边框重叠 */}
此时可以看到,网页背景颜色发生了改变,并且表格添加了边框。
第3步,设置表格标题的样式。样式代码如下。
.cap {/*设置表格标题 */ padding-top: 3px; /*设置表格标题的顶部边距*/
padding-bottom: 4px; /*设置表格标题的底部边距*/
font-size: 30px; /*表格标题字体大小*/
color: red; /*表格标题字体颜色*/}
第4步,设置表格中的单元格样式。
table th {/*表格的行、列名称单元格的样式*/ border: 2px solid #429fff; /*行、列名称边框*/
background-color: #d2e8ff; /*行、列名称单元格的背景颜色*/
font-weight: bold; /*行、列名称字体加粗*/
padding-top: 4px; /*设置行、列名称单元格的上、下、左、右边距*/
padding-bottom: 4px;
padding-left: 10px;
padding-right: 10px;}
table td {/*表格单元格样式*/
border: 2px solid #429fff; /*单元格边框*/}
以上代码中,分别设置了<th>和<td>标签的样式,对表格的单元格的背景颜色、边框样式进行了设置,从而达到网页设计中美化表格的目的。