网页设计中背景图片的重复
在网页设计中,CSS使用background-repeat属性来定义背景图片的重复,该属性用法如下:
background-repeat:repeat-x|repeat-y|no-repeat
background-repeat属性的3个取值作用如下。
•repeat-x:图片在x轴方向上重复。
•repeat-y:图片在y轴方向上重复。
•no-repeat:不平铺,图片只显示一次。
【示例】启动Dreamweaver,新建一个网页,保存为test.html,输入以下内容:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>body {
background-image: url(images/bg.jpg); /*页面背景图片*/
background-repeat: repeat-y; /*页面背景图片纵向重复*/}
</style>
</head>
<body>
</body>
</html>
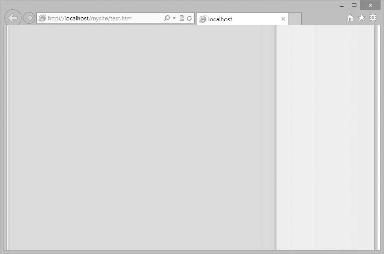
显示结果如图1所示,背景图片在设计网页时纵向上进行了重复显示。背景的原图如图2所示。其实际高度为1像素,这里为了让读者看得清楚,因此将其放大了。


提示:在网站建设时,如果是要设置两个方向上的平铺,就不需要设置属性值,这时CSS会采用默认的向横向和纵向两个方向重复的效果。但是,如果手动地设置repeat-x和repeat-y的两个值的话,那么系统会自动认定后设的一种平铺方式有效,只会向一个方向平铺。