设置表单基本属性(上)
表单属性众多,不过大部分表单对象都定义有最基本的属性,这些基本属性具有通用性,下面简单归纳这些基本属性。
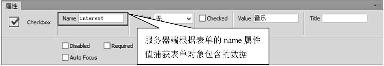
name表单一般使用name属性来标识对象,作为数据传输中的名称,服务器端根据表单的name属性值捕获表单对象包含的数据。因此在表单设计中,每个对象都必须定义name属性,如下图所示。

提示:在客户端JavaScript脚本中,以及css样式中,id值才是表单对象的唯一标识。由于按钮对象不包含附加数据,因此可以忽略name属性。
value大部分表单对象都需要使用value属性来设置在页面中显示的文本或者向服务器传递的值。例如,按钮需要使用value属性定义按钮的显示名称;文本框使用value属性设置文本框的默认值,该值会被传递给服务器;单选按钮、复选框、隐藏域和列表框/下拉菜单需要使用value属性来设置被传递给服务器的值。如下图所示是列表框的选项值列表。

type对于输入性表单对象(<input>)来说,必须设置type属性,用来设置输入类型。<input>标签在页面中的表现样式和功能说明如表下图所示。
