获取单选按钮的值
单选按钮虽然可以以组的形式出现,有多个可供选择的值,但是在同一个时间内只能够选择一个值,所以获取单选按钮值的方法与获取文本框的值方法相同,都是直接通过name属性快速读取值。
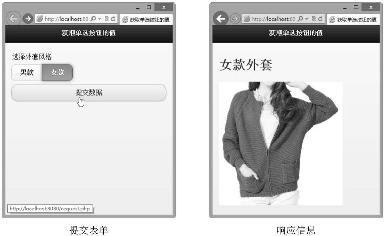
下面示例为用户提供一个单选操作,当用户提交不同的选项后,后台服务器将显示不同风格的图片效果,如下图所示。

【操作步骤】
第1步,打开模板页(orig.html),另存为in-dex.html。
第2步,把光标置于<div data-role="content">标签,然后选择【插入】|【表单】|【表单】命令,在当前光标位置插入一个表单框。
第3步,选中表单框<form>标签,在【属性】面板中设置action和metho属性值,定义请求文件为同目录下的request.php,请求的方式为POST。
第4步,把光标置于<form>标签内,插入一个单选按钮组和一个提交按钮,定义单选按钮组的name属性值为sex,选项的value属性值分别为men和women,设计完整的表单结构代码如下:
<div data-role="content"> <form id="form1" name="form1" method="post" action="request.php"> <fieldset data-role="controlgroup" data-type="horizontal"> <legend>选择外套风格</legend> <label> <input name="sex" type="radio" value="men" checked />男款</label> <label><input name="sex" type="radio" value="women" />女款</label> </fieldset> <input type="submit" value="提交数据" /> </form></div>
第5步,选择【文件】|【另存为】命令,把index.html另存为request.php。在request.php文档中,清除表单结构。然后切换到代码视图,编写PHP脚本代码:
<?php $interest = $_POST["sex"]; if($interest == "men"){ echo '<h1>男款外套</h1>'; echo '<img src="images/3.jpg" alt=""/>'; } else{ echo '<h1>女款外套</h1>'; echo '<img src="images/2.jpg" alt=""/>'; }?>
第6步,在浏览器中预览index.html页面,然后在单选按钮组中选择一个选项,单击【提交数据】按钮提交表单,则在打开的request.php页面中立即显示不同风格的外套图片。