标题字
HTML文档中包含有各种级别的标题,各种级别的标题由<h1>到<h6>元素来定义。其中,<h1>代表最高级别的标题,依次递减,<h6>级别最低。
标题字标记h<h1>到<h6>元素中的字母h是英文headline的简称。作为标题,它们的重要性是有区别的,其中<h1>标题的重要性最高,<h6>的最低。
语法:
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
说明:在该语法中,有6个级别的标题,<h1>是一级标题,使用最大的字号表示,<h6>是6级标题,使用最小的字号表示。
举例:
<html>
<head>
<meta http-equiv="content-type"
content="text/html; charset=gb2312" />
<title>标题字标记</title>
</head>
<body>
<h1>1级标题</h1>
<h2>2级标题</h2>
<h3>3级标题</h3>
<h4>4级标题</h4>
<h5>5级标题</h5>
<h6>6级标题</h6>
</body>
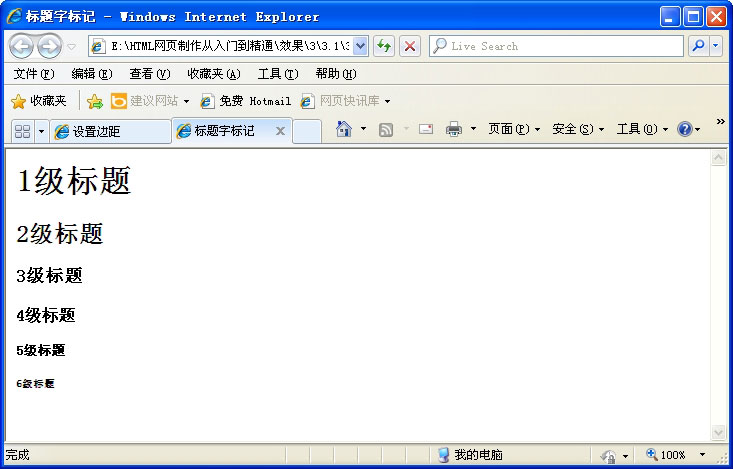
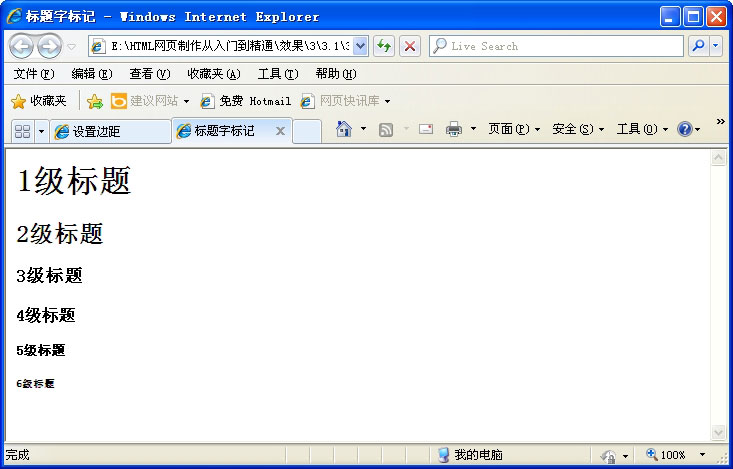
</html>在代码中加粗部分的标记是6种不同级别的标题,在浏览器中预览可以看到效果,如下图所示。

提示
对于不同的浏览器,其确切的点阵尺寸的大小也不相同,但<h1>标题大约是标准文字高度的2到3倍,<h6>标题则比标准字体略小。
标题字对齐属性
align默认情况下,标题文字是左对齐的。而在网页制作过程中,常常需要选择其他的对齐方式。关于对齐方式的设置要使用align参数进行设置。
语法:
<align=对齐方式>
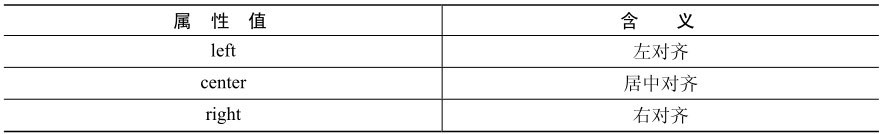
说明:在该语法中,align属性需要设置在标题标记的后面,其对齐方式的取值见下表所示。

<html>
<head>
<meta http-equiv="content-type"
content="text/html; charset=gb2312" />
<title>标题字的对齐</title>
</head>
<body>
<h1>1级标题</h1>
<h2 align="left">2级标题左对齐
</h2><h3 align="center">3级标题居中对齐
</h3><h4 align="right">4级标题右对齐
</h4>
</body>
</html>在代码中加粗部分的代码标记是为标题文字设置了左、中、右不同的对齐方式,在浏览器中预览可以看到效果,如下图所示。