插入水平线hr和水平线宽度width
插入水平线hr
<hr>标记代表水平分割模式,并会在浏览器中显示一条线。
语法:
<hr>
说明:
在网页中输入一个<hr>标记,就添加了一条默认样式的水平线。
举例:
<html>
<head>
<meta http-equiv="content-type"
content="text/html; charset=gb2312" />
<title>水平线</title>
</head>
<body>
<p align="center">无月的中秋</p>
<hr>
<p>据说每年八月十五的时候,夜空中的月亮是一年中最大,最圆,最亮,最美的月亮,这就是中秋节的来历,这就是月饼的来历,大家都会在这一天,合家团圆,吃着月饼,然后在空旷的夜空下赏月。渐渐的,也许人们会淡忘头顶的月亮,只记得这一天是个合家团聚的节日,记得这一天有月饼吃,偶尔抽空抬了下头,稍稍感慨:今天月亮还真是亮。我几乎要忘了月亮才是一切的缘由,直到发现今天看不到它</p>
</body>
</html>
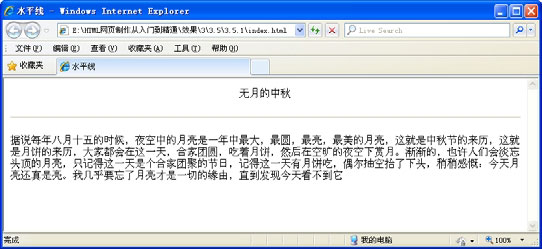
在代码中加粗部分的标记为水平线标记,在浏览器中预览,可以看到插入的水平线效果,如下图所示。

水平线宽度width
width用于改变水平线的宽度。
语法:<hr width="宽度">
说明:在该语法中,水平线的宽度值可以是确定的像素值,也可以是窗口的百分比。
举例:
<html>
<head>
<meta http-equiv="content-type"
content="text/html; charset=gb2312" />
<title>水平线宽度</title>
</head>
<body>
<p align="center">无月的中秋</p>
<hr width="500">
<p>据说每年八月十五的时候,夜空中的月亮是一年中最大,最圆,最亮,最美的月亮,这就是中秋节的来历,这就是月饼的来历,大家都会在这一天,合家团圆,吃着月饼,然后在空旷的夜空下赏月。渐渐的,也许人们会淡忘头顶的月亮,只记得这一天是个合家团聚的节日,记得这一天有月饼吃,偶尔抽空抬了下头,稍稍感慨:今天月亮还真是亮。我几乎要忘了月亮才是一切的缘由,直到发现今天看不到它</p>
</body>
</html>
在代码中加粗部分的标记为设置水平线的宽度,在浏览器中预览,可以看到将宽度设置为500像素的效果。