用CSS控制背景图像
在网页设计时,CSS可设置背景图片的样式。任何一个页面,都有它的背景色或背景图来突出其基调,本节将通过实例介绍背景图片的样式设置。
定义背景图片
CSS使用background-image属性来定义背景图片样式,在网站建设时,该属性用法如下:
background-image: url;
其作用是给页面添加背景图片,其中url是图片的路径,可以是绝对路径,也可以是相对路径。导入的图片其默认属性是在横向和纵向上重复,如果不希望重复,则需要设置no-repeat属性,其具体用法会在下面讲到。
【示例1】启动Dreamweaver,新建一个网页,保存为test.html,输入以下内容:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<title>背景图片</title>
<style>body { background-image: url(images/bg.jpg); /*页面背景图片*/ }
</style>
</head>
<body>
</body>
</html>
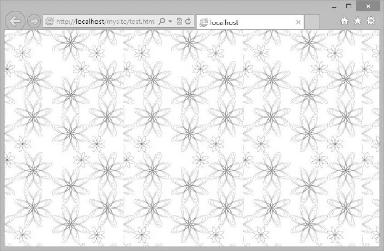
以上代码中,图片默认会在横向和纵向上重复,本例中图片的原型如图9.85所示。其在网页中平铺的效果如图9.86所示。
如果在设计网页时使用的背景图片是GIF格式的透明图片,那么此时如果再设置网页的背景颜色background-color,则背景图片和背景颜色将同时生效。


【示例2】启动Dreamweaver,新建一个网页,保存为test1.html,输入以下内容:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<title>背景图片</title><style>body {
background-image: url(images/bg1.gif); /*页面背景图片*/
background-color: #A7D3A0; /*页面背景颜色*/}
</style>
</head>
<body>
</body>
</html>
其显示结果可以看到淡绿色的背景颜色和背景图片同时显示在网页中。
当前文章标题:用CSS控制背景图像
当前URL:http://www.lyjtt.cn/news/wzzz/3150.html
上一篇:Banner实例展示
下一篇:网页设计中背景图片的重复
