网页色彩基础
色彩形成
在网页设计中,色彩的形成离不开光的作用,当光刺激眼睛时,就会使视觉产生色彩的概念,也就有了现在的这个被色彩渲染得五颜六色的世界,简单地说,色彩是一种视知觉,是光作用于眼睛的结果。如果让一束白光从狭缝射入黑色的房间,并且使光穿过三棱镜,这时会发现白光被分离成红、橙、黄、绿、青、蓝、紫等各种颜色的光,这就是能看到各种不同颜色物体的原因。
当被分解的红、橙、黄、绿、青、蓝、紫等颜色的光再次经过三棱镜时不再发生光的分解现象,这样的光就被称为单色光。而红色、绿色、蓝色的光被称为三原色光。自然界的任何色光都可以由一定比例的三原色光组合而成,如红色光和绿色光混和可以产生黄色光,红色光和蓝色光混和可以产生品红色光,蓝色光和绿色光混和可以产生青色光,红橙黄绿青蓝紫光、绿色光、蓝色光三者等量混和可以产生白色光。
紫红、黄、蓝绿3种颜色称为色彩三原色,自然界的任何色彩都可以由一定比例的色彩三原色组合而成。理论上色彩三原色等量混和可以得到黑色,紫红色和黄色混和可以得到红色,紫红色和蓝绿色混和可以得到蓝色,蓝绿色和黄色混和可以得到绿色。
色彩特征
颜色可以分为非彩色和彩色两大类。非彩色指黑色、白色和各种深浅不一的灰色,而其他所有颜色均属于彩色。从心理学和视觉的角度出发,彩色具有3个属性:色相、明度、纯度(彩度)。明度表现了色彩的深浅,色相表现了色彩的种类,纯度表现了色彩的鲜艳程度。
1. 明度(Value)
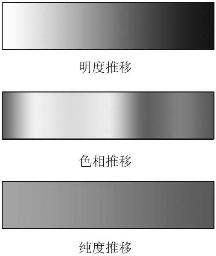
明度也叫亮度,指颜色的深浅、明暗程度,没有色相和饱和度的区别。不同的颜色,反射的光量强弱不一,因而会产生不同程度的明暗。非色彩的黑、灰、白较能形象地表达这一特质。光量越多,明度越高,反之明度越低。色彩的明度则取决于混色中白色和黑色含量的多少。
在网页设计中,如果底色是黑的,而文字也选用了较深的色彩,那么由于色彩的明度比较接近,访问者在浏览时,眼睛就会感觉很吃力,影响浏览的效果。当然,色彩的明度也不能变化太大,否则屏幕上的亮度反差太强,同样也会使访问者在浏览时感觉到刺眼。国际上日本色研配色体系(Practi-cal Color Co-ordinate System)用9级来表示明暗,门赛尔则用11级来表示明暗,两者都用一连串数字表示明度的增减变化。
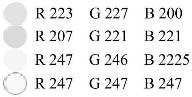
【示例1】明度网页示例截图如图所示。

【分析】从图所示的网页所选取的4个主要色块的RGB数值来看,这4块色彩组合显示RGB数值很高,接近于最高值255。RGB相互间数值相近,由于有RG的高数值与B高数值混合,整个网页给人的感觉非常协调,柔和雅致,心情愉悦。

【点评】在网站建设时,RGB同时呈现相近的高数值时,相近等量的色彩相互混合,页面呈高明度灰色段,协调的柔和状态,令人遐想,对视觉刺激是缓慢的,适合长时间观看。但由于数值接近,因此色阶平稳,同时存在着不够醒目的状态。
2. 色相(Hue)
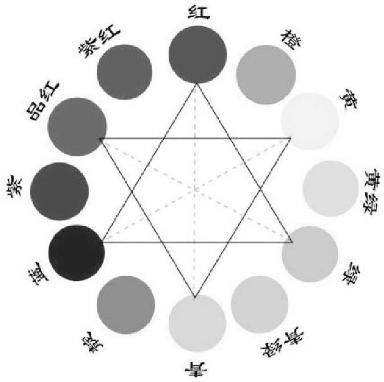
色彩的色相也叫色调,简单地说就是指色彩的种类。色相和色彩的强弱及明暗没有关系,只是纯粹表示色彩相貌的差异。最初的基本色相为红、橙、黄、绿、蓝、紫。在各色中间加插一两个中间色,其头尾色相,按光谱顺序为红、橙红、黄橙、黄、黄绿、绿、绿蓝、蓝绿、蓝、蓝紫、紫、红紫、红和紫中再加个中间色,可制出12基本色相。
色轮是表示最基本色相关系的色表。色轮上90°角内的几种色彩称作同类色,也叫近邻色或姐妹色。90°角以外的色彩称为对比色。色轮上相对位置的色叫补色,也叫相反色。

一般来说,在网页设计中选择暖色相,即红色、橙色、黄色、赭色等色彩的搭配,可以使网站显得温馨、和煦、热情。在网页设计中选择冷色相,即青色、绿色、紫色等色彩的搭配,可以使网站显得宁静、清凉、高雅。在网页设计中选择对比色相,即把色性完全相反的色彩搭配在同一个空间里,如红与绿、黄与紫、橙与蓝等的搭配,可以产生强烈的视觉效果。
3. 纯度
纯度(Chroma)也叫饱和度,指色彩的鲜艳程度。原色最纯,颜色的混合越多则纯度逐渐减低。如某一鲜亮的颜色,加入了白色或者黑色,使得它的纯度低,颜色趋于柔和、沉稳。一种色相纯度,也有强弱之分,拿正红来说,有鲜艳无杂质的纯红,也有较淡薄的粉红,但它们的色相都相同,只是强弱不一。
纯度常用高低来描述,纯度越高,色越纯,越艳;纯度越低,色越涩,越浊。纯色是纯度最高的一级。色彩纯度的高低受物体表面结构、照射光源的特点以及视觉生理特性的影响。
掌握明度、色相和纯度3个方面的知识,能产生良好的色彩感。
【示例2】纯度网页示例截图如图所示。

【分析】
H 213 S 99% B 79%H 327 S 85% B 97%
图所示的网页中选取了主要的两种色系为组合。运用HSB数值模式更易于理解分析该网页的纯度情况,我们看到蓝色S数值呈现100%具有相当高的饱和度,B明度为80%,玫瑰色S饱和度数值为85%,B明度为97%。当饱和度和明度同时呈最高值时,色彩对视觉的刺激强度达到最高状态。由于蓝色的明度稍低,饱和度较高,而玫瑰色的明度较高,该颜色纯度随之加强,因此玫瑰色相对蓝色对人的视觉刺激更强烈。
【点评】
HSB模式中S和B呈现的数值越高,饱和度明度越高,页面色彩强烈艳丽,对视觉刺激是迅速的,醒目的效果,但不易于长时间的观看。以上两种颜色的S数值接近,是强烈的状态。H显示的度是代表在色轮表里某个角度所呈现的色相状态,相对于SB来说,意义不大。
当前文章标题:网页色彩基础
当前URL:http://www.lyjtt.cn/news/wzzz/3157.html
上一篇:设置圆润的栏目模块
下一篇:认识RGB与HSB
