网页色彩对比(一)
在网页设计时,将两个或者两个以上的色彩放在一起(包括在尽可能接近的时间和空间里,也就是说在同一视域,最好在同一视域中心之内),能准确地发现色彩的异同,才能最充分地显示出应有的对比效果。充分地理解和运用色彩的对比,对设计制作网页尤为重要
明度对比
明度对比是指色彩明暗程度的对比,也称色彩的黑白度对比。明度对比是色彩构成中最重要的因素之一,色彩的层次与空间关系主要依靠色彩的明度对比来表现。
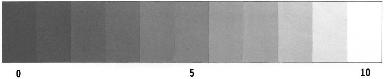
用黑色和白色按等差比例相混,建立一个含11个等级的明度色标,如图所示。

明度色标根据明度色标可以划分为3个明度基调。
•低明基调:由0~3级的暗色组成的基调。具有沉静、厚重、迟钝、忧郁的感觉。
•中明基调:由4~7级的中明色组成的基调。具有柔和、甜美、稳定的感觉。
•高明基调:由8~10级的亮色组成的基调。具有优雅、明亮、寒冷、软弱的感觉。明度对比的强弱决定于色彩明度差别的大小。
•明度弱对比:相差3级以内的对比,又称短调。具有含蓄、模糊的特点。
•明度中对比:相差4~5级的对比,又称中调。具有明确、爽快的特点。
•明度强对比:相差6级以上的对比,又称长调。具有强烈、刺激的特点。
色彩匹配时,只有色相的对比而无明度的对比,图形的轮廓难以辨认;只有纯度的区别而无明度的对比,图形轮廓更为模糊。可见,色彩的明度对比在色彩构成中起主导作用。将相同的色彩,放在黑色和白色上,比较色彩的感觉,会发现黑色上的色彩感觉比较亮,放在白色上的色彩感觉比较暗,这就是明度对比的结果。
明暗的对比效果非常强烈明显,对配色结果产生的影响,明度差异很大的对比,会让人有不安的感觉。对于网页设计中的色彩的应用来说,明度对比的正确与否,是决定配色的光感、明快感、清晰感以及心理作用的关键。
色相对比
色相对比是基于色相差别而形成的对比。色相的差别虽然是由于可见光波长的长短差别所形成,但不能完全根据波长的差别来确定色相的差别和确定色相的对比程度。

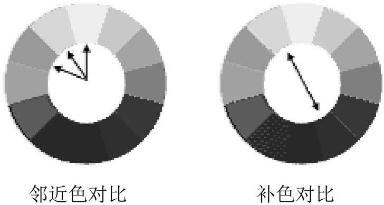
色相对比的强弱,决定于色相在色相环上的距离。在网站建设中,色相距离在15°以内的对比,一般看作色相的不同明度与纯度的对比,因为距离15°的色相属于模糊的、较难区分的色相,这样的色相对比称为邻接色相对比,是最弱的色相对比。色相距离在15°以上、45°左右的对比,称为邻近色相对比,或近似色相对比,是软弱的色相对比。色相距离在130°左右的对比,一般称为对比色相对比,是色相中对比。色相距离在180°左右的对比,称互补色相对比,是色相强对比。色相距离如果大于180°,从余下的弧度来看,必然小于180°,所以距离恰好在180°的对比,称最强色相对比。色相对比的强弱可以由色相环上的距离来表示,如图所示。
在色相对比中邻接色、类似色为色相弱对比,中差色为色相中对比,对比色为色相强对比,互补色为色相最强对比。
•邻接色相对比:邻接色相差很小,色彩对比非常微弱,因此配色易于单调,必须借助明度、纯度对比的变化来弥补色相感的不足。
•类似色相对比:红与橙、橙与黄、黄与绿、绿与青、青与紫、紫与红等在24色相环上间隔15°~60°色组的对比为类似色对比。类似色相对比要比邻接色相对比明显些,但是仍然比较接近。类似色相都含有共同的色素,它既保持了邻接色的单纯、统一、柔和和主色调明确的特点,同时又具有含蓄耐看的优点,但运用类似色配色如不注意明度和纯度变化,也容易流于单调。为了改变色相对比不足的弊病,一般需要运用小面积的对比色或比较鲜艳的色作点缀,以增加色彩生气。
•中差色相对比:黄与红、红与蓝、蓝与绿等在24色相环上间隔60°~120°的色相为中差色相对比。它介于类似色相和对比色相之间。色相差比较明确,色彩对比效果比较明快,是色彩设计中常用的配色。
•对比色相对比:色相环上间隔120°~160°的三色如:品红、黄、青,红、黄、绿青,橙、绿、青紫,黄橙、青绿、紫,黄、绿青、红紫等色相形成的色彩对比为对比色相对比。色相环上的品红、黄、青称为三原色的对比。色环上橙、绿、青紫是由第一次色混合而得的间色的对比。间色的对比较三原色的对比缓和。色相环上间隔90°左右的4色如:红、黄、青绿、青紫,橙、黄绿、绿青、紫,黄橙、绿、青、红紫等色组也属于对比色相对比。对比色相对比的色感要比类似色相鲜明强烈,具有饱满、华丽、欢乐、活跃的感情特点,容易使人兴奋、激动。
•互补色相对比:色相环上距离180°左右的色相为互补色相对比,是最强的色相对比。如红、青绿,黄、青紫,绿、红紫,青、橙等色组。互补色相配,能使色彩对比达到最大的鲜明程度,并强烈地刺激感官,从而引起人们视觉的足够重视和达到生理上的满足。互补色相对比的特点是强烈、鲜明、充实、有运动感,但是容易产生不协调、杂乱、过分、刺激、动荡不安、粗俗生硬等缺点。要想把互补色相对比组织得倾向鲜明、统一与调和,配色技术的难度就更高了。在运用同种色、邻接色或类似色配色时,如果色调平淡乏味、缺乏生气,那么恰当地借用补色对比的力量将会使色彩效果得到改善。
网页设计中,在使用色相对比时,应该先确定主色调,然后明确其他色彩与主色调是什么关系,要表现内容和情感,增强构成色调的计划性、明确性与目的性。
当前文章标题:网页色彩对比(一)
当前URL:http://www.lyjtt.cn/news/wzzz/3159.html
上一篇:认识RGB与HSB
下一篇:网页色彩对比(二)
