深紫色的网页设计
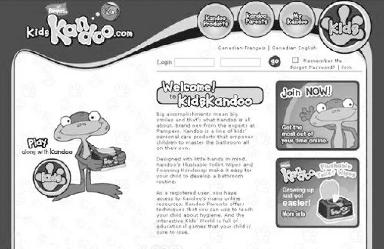
【示例】深紫色网页设计示例截图如图所示。

【分析】以略有渐变色为背景主色调,渐变色是调和方法之一,起到增加层次感、空间感、柔和视觉的作用。背景色左上最亮处的特殊处理,主要起到突出了标志的作用。从HSB模式H色相数值上看到辅助色依旧以主色调延伸而成,仅在明度上做了些变化,属于同类色的调和色系。点睛色皆选用了色彩色系中明度最高的黄色及相近色黄绿、玫瑰红。黄色和黄绿色是点睛之笔—黄色是紫色的对比色,深紫色背景上的高明度黄色被衬托得异常跳跃。黄绿色既和谐又增添了页面配色的高强度节奏。玫瑰红在这里是最温暖的颜色,协调且增强了页面配色的层次感。根据各颜色的特质,在视觉上成功做了先后次序的引导。白色虽是非色彩,但也起到拉大色彩之间色阶层次的作用,增强了页面空间感,也使以上配色更调和。
【点评】网页设计时整个页面配色尤其是点睛色的妙用,使得整个页面非常新颖别致,极赋现代都市气息。根据面积的大小对比,适当的对比色能让页面有活跃、明快的气氛。深紫色给人华贵、深远、神秘、孤寂、珍贵的心理感受。较暗色调的紫色可以表现出成熟沉稳的感觉,创造、谜、忠诚、神秘、稀有。
紫色+绿色
【示例】紫色搭配绿色的网页示例截图如图所示。

【分析】在网页设计中,绿色被誉为紫色的绝配色。主色调是饱和度降低明度较低的紫色,辅色调是色彩明度较高的草绿色及沉稳的深蓝色。点睛色虽然被称为点睛色,但在整个页面中使用的面积极小,与其他色系所占的比重来看,这两种点睛色小到几乎给忽略。尽管从HSB模式数值上看到,橙黄色为高纯度、高明度色,只在主题文字上有些体现。另一蓝绿色所处的位置在显眼的网站名称后方,谦逊程度几乎不为人们注意到,尽管它才是网站背后所要表达的真正主题。草绿色和深蓝色把大面积的白色框起来,衬托起前景,但也许由于白色面积使用过大,为了不至于让它太突出,在白色的背景上点缀较浅的纹样来降低这种感觉。背景色紫色由于色彩特质明度较低的缘故,与明度较高的辅助色草绿色形成较明快的效果。
【点评】点睛色根据页面所占的面积因素,也有的仅起到辅助的作用。相反草绿色或许由于色彩特质的原因,这里起到比较强调的强势目的,在该页面配色里起到非常关键的作用。
紫色+紫红色
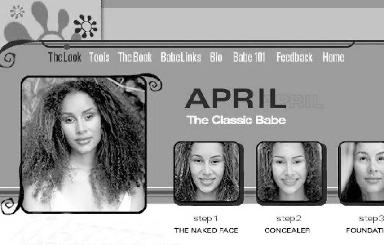
【示例】紫色与邻近紫红色搭配的网页示例截图如图所示。

【分析】该页面配色的色组和紫色关联上稍有些偏移,从HSB的H色相数值上显示的260来看,正紫色数值为300,主色调整个往蓝色系稍偏移,构成较有视觉感染力的蓝紫色。蓝紫色在色相环中位于蓝感。尽管饱和度不是很高60%,但明度达到最高状态为100%,使得该色彩艳度很强,较高亮度的蓝紫色显得非常高雅,契合网站主题。辅色调HSB的H色相数值为270,已经稍往紫色偏移,紫色特征较明显,明度较高且较明快的感觉。另一辅助色粉红色H色相数值为331,稍往红色系偏移,明度极高为100%,更增添了明快的气息。
点睛色在这里起到了不可忽视的作用,由于浅紫红较有女性气质特征,增添了该页面的女性温柔细腻的美感。另一点睛色深蓝色由于色彩特质所致,这里只是辅助性做些点缀。【点评】浅紫色系给人妩媚、优雅、娇气、清秀、梦幻,充满女性魅力。上面的配色除了点睛色深蓝色明度较低,其他的色彩组合都在不同的程度上提高了明度,增强了页面所要表达的主题效果。
当前文章标题:深紫色的网页设计
当前URL:http://www.lyjtt.cn/news/wzzz/3171.html
上一篇:网页设计中的紫色页面配色
下一篇:网页设计中的紫色+红色
