泛绿色网页设计
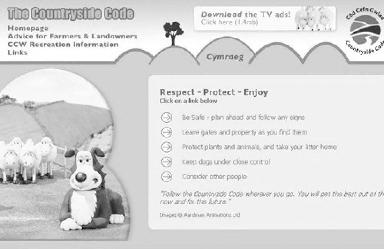
【示例】绿色邻近色应用网页设计示例截图如图所示。

【分析】主色调基本上是属于明度较高、饱和度较低的颜色,其中还使用了渐变色缓和地过渡,因此页面看起来舒服协调。主色调是饱和度较高的翠绿色运用于背景色,几乎是调节于整个页面的关键色。如果没有这一背景色块,整个页面容易发灰。
右边的粉绿大块面积稍多,有些灰的感觉,好在前景的文章使用了色度明度稍深的蓝色压住,稍显好些,关键还是有白色的箭头很好地把粉绿和蓝色文字的色阶拉开了距离。左边的照片清晰且纯度较高,也对整个页面配色起到一定的调节作用。点睛色主要是标志的颜色,如果可以忽略不计,页面配色更趋于平淡。
【点评】明度较高、饱和度较低的颜色,如果没有明度较深、饱和度较高的颜色进行勾勒或者点缀,这个页面配色看起来容易发灰。
绿色+红色
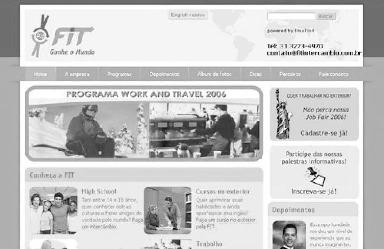
【示例】绿色与对比色红色网页设计示例截图如图所示。

【分析】主色调是有点黄色倾向的绿色,从HSB数值上可以看到H为98度,绿色特性较明显。辅助色则是3个浅色系,起到调和整个页面色彩的作用。粉红和粉绿色分别取的是页面绿色、红色通过提高明度而得,因此整个页面色彩前后呼应、配色调和。点睛色红色的HBS模式H数值351度,在色轮表上偏向于紫色方位,因此倾向于冷红色,色度上稍有些刺目和艳丽。
主色调绿色和点睛色红色所放置的位置,让页面导航区域和内容区域视觉引导较为分明:主色调绿色的设计亮点是,既用于导航又很流畅自然地融合到背景,浑然一体;这里尤其是点睛色红色放置于背景的处理很独到,烘托突出于前景内容,在众多网页设计中并不多见。
【点评】整个页面的配色取色于标志色,量身定做的感觉。适当地运用对比色有强调的感觉,但页面配色处理上并不强烈、耀眼,因为使用了白色及其相应的提高明度的粉色做视觉的缓和处理。
小结
绿色是缓和健康的颜色,HSB数值H色相为120度时是正绿色。通过以上实例可以看到,偏向于黄色方位的绿色运用得最多,也就更受到大众的欢迎。纯正的正绿色在视觉感受上可能稍微显得有些色度较低的生硬,配色难度稍大。不同的黄绿色饱和度、明度的不同变化可以表达不同主题的页面效果。
点睛色可以是几种,也可以是不同对比色的组合,有的起到丰富并活跃页面配色的视觉节奏,有的起到调和整体页面配色的作用。辅助色通常是同类色系或者邻近色系,起到辅助并烘托主色调的作用。辅色调和主色调分别在不同的页面作为唯一高纯度色时,能够起到挽救于整个页面发灰的作用。当整个页面配色明度太高色度降低时,页面容易呈现发灰的感觉,可以适当地使用少许纯度较高或者明度较低的色系来加以改善。
当前文章标题:泛绿色网页设计
当前URL:http://www.lyjtt.cn/news/wzzz/3178.html
上一篇:黄绿色的页面设计
下一篇:网页设计中的黄色页面配色
