网页版式设计基础(一)
网页版面不同于传统意义上的报纸、杂志、平面广告等具有固定的版面尺寸。首先,在水平方向上,由于大多数人的桌面显示器分辨率设置为800×600像素、1024×768像素或者1366×768像素等,在网页设计时应以1024×7680像素为标准,除去滚动条占用的20像素,安全宽度应控制在1000像素内,才能浏览到全部页面内容。
而在分辨率13664×768像素的设置下,页面内容只占版面空间的一部分(居左或居中),其余空间为背景色。其次,在垂直方向上,由于页面是可以滚动的,版面的长度不做限制。因而这样一个动态的、变化的版面空间,给版式设计增加了难度。为避免版面空间的不固定给网页设计带来的负面影响,取得较好的版面视觉效果,很多网页在设计时采取了相应的措施。
•将背景作适当设计,以适应不同分辨率的版面效果。
•应用自动适合宽度的技术,当版面宽度大于800像素时,页面内容会自动伸缩,充满整个版面宽度,这一技术对版式设计提出了更高的要求,以适应不同的版面宽度。
在网页界面中,各种具体、抽象的形象按其形态、大小的不同均可以归纳为相应的点、线、面,因而,点、线、面、空白的关系从本质上反映了客观世界普遍存在的对立统一的关系。版式中点、线、面、空白的成分兼而有之、相互影响,往往能使观众在视觉上得到满足。根据点、线、面、空白各自不同的感觉属性,将它们灵活处理,以产生各种生动的页面版式效果。
网页版式构成原理
自然界的万事万物,从宏观的宇宙到微观的原子、分子,到处都存在着内在的规律性。网页版式设计和其他视觉形式一样,也遵循这些规律。具有秩序感的版式设计,善于将各组成部分系统化、整体化,处理好相互关系,在整体秩序中体现出美感。版式设计的造型元素相互依赖、相互组织、相互配合,体现出构成方式的规律性,具体包括比例、对称、均衡、反复、渐变、节奏、韵律、统一、变化等。
比例
比例是部分与部分之间、部分与整体之间的比率关系。整体形式中一切有数量的条件,如长短、大小、宽窄、明暗、多少等,在搭配适当时均能产生优美的比例。比例具有强烈的数理概念,设计中常用的比例均可用数学或几何学的方法求出。例如,黄金分割率把线段分成两段,发现1:1.618的数比关系构成了美的标准尺度。
在网页设计中,比例表现有多种形式。例如,页面的长宽比,实体内容与虚空间(空白的面积)比,页面分割比,图文关系比,以及各种造型元素内部的比例等。确立良好的比例关系,能使页面各部分之间易于产生相互联系,使版式设计和谐、匀称、明朗。
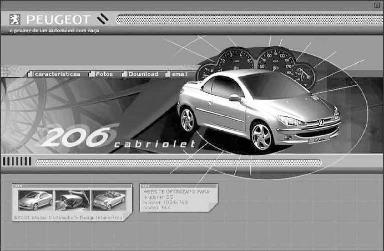
【示例1】在如图所示网页页面中,上下的灰蓝色块宽度远大于高度,让人感觉左右视野开阔,左下角的导航照片和右边的灰底色均采用了接近黄金矩形的比例,视觉上极为舒适。

【示例2】如图所示小图标处于页面宽度的黄金分割点位置,如同页面的支点,此种比例的分割让页面稳定而不失灵活。

重复与渐变
重复是相同或相似的形态连续而有规律的反复出现。重复的特点是以单纯的手法求得整体形象的秩序和统一,具有节奏美,使人产生清晰、连续、平和、安定、无限之感。重复可分为单纯重复和变化重复两种形式。单纯重复是单一基本形的反复再现,其形状、大小、方向都是相同的,这种重复体现了一种标准化、追求简约的特征。在网页界面中,单纯重复多用于具有同一基本形的图案、底纹中。
【示例1】在如图所示的网页中主体图片中间有一排重复排列的3个长方形图形,图形中的图案各异,这种变化是为避免重复的单调,或者在重复中有变化,这种重复既整齐又具多样性,因而在网页版式中经常被用作通向其他页面的超链接。

重复构图渐变是形态有规律地连续变化,它通过类似的形态获得了形式的统一。渐变能让相互对立的两极形成过渡,从而达到统一,如色彩的黑与白之间,形态的大与小之间等。渐变体现了形态的发展变化过程,让人感觉含蓄、柔和,具有强烈的时间和空间特征。在网站建设中,各种造型元素都可以采用渐变的方法进行处理。
【示例2】如图所示页面通过明暗的渐变关系,衬托一个变幻而又充满神秘的魔界,给人一种紧张而又神往的视觉效果。

当前文章标题:网页版式设计基础(一)
当前URL:http://www.lyjtt.cn/news/wzzz/3186.html
上一篇:网页设计中的红色页面配色(二)
下一篇:网页版式构成原理(一)
