网页设计中的版式构成类型
在网页设计时,不同的版式就会有不同的视觉效果,根据视觉效果不同可以总结出以下版式构成的类型:水平分割、垂直分割、水平-垂直交叉分割、中轴型、倾斜型、曲线型、重心型、反复型、散点型等。其中,水平分割、垂直分割、水平-垂直交叉分割常用到水平线、垂直线、矩形等,这些形式在网页制作时容易实现,且页面能容纳较多的信息含量,因而是网页设计中使用相当广泛的构成类型。
水平分割
页面中的水平分割与排列,强调了水平线的作用,使页面具有安定、平静的感觉,观众的视线在左右移动中捕捉视觉信息,符合人们的视觉习惯。
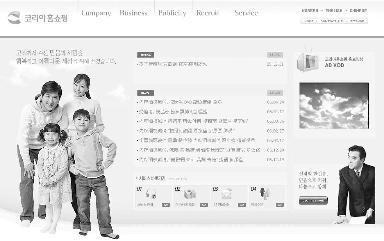
1.水平均匀分割水平均匀分割将页面分割成上下相等的两部分。如图1所示,上半部用作视觉表现,引发情感,下半部用来解释说明,上半部多为主体形象。

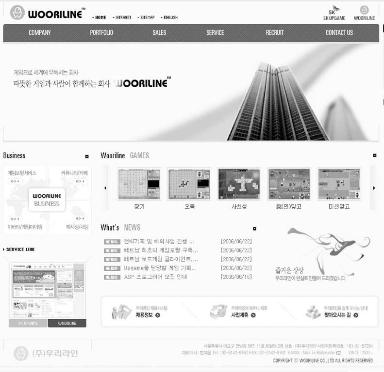
2.水平不均匀分割水平不均匀分割是将页面分割成上下不相等的两部分。一般来说,如果在上半部安置标题或导航,则面积较小;如果在上半部安置图片或主体形象,则面积适当加大,如图2所示。

3. 水平多次分割水平多次分割是页面沿水平分割成大小不等的几个部分。如图3所示,横向排列的图片和标题文字,强调了水平分割的层次和精确感。多层分割有助于不同信息的归类。

4. 水平变化分割水平变化分别是在水平分割的基础上进行变化。如图4所示,水平分割与斜线相结合,打破了页面的安定,产生动感。

垂直分割
页面中的垂直分割与排列,则强调垂直线的作用,具有坚硬、理智、冷静和秩序的感觉。
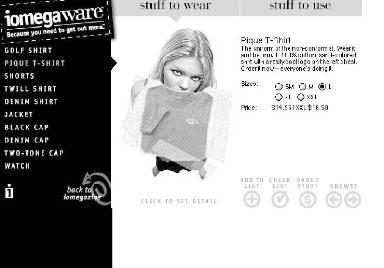
1.垂直均匀分割垂直均匀分割是把页面分割为左右相等的两部分。在视觉习惯上,当左右两部分形成强弱对比时,会造成视觉心理的不平衡。这时,可将分割线作部分或全部的弱化处理,或在分割处加入其他元素,使左右部分的过渡自然而和谐。如图所示,左右两部分在色彩上的对比由于视觉中心的图文而减弱,左上角的标志减轻左半部的重量感,使页面更为融合。

2.垂直不均匀分割垂直不均匀分割是把页面分割为左右不相等的两部分。左边的视觉注意度较高,因而放置标志、导航信息、主体形象等,如图6所示。如果将主体形象放在左右分割处,则会减弱左右部分的对比,加强它们的联系,成为该页面的视觉中心。

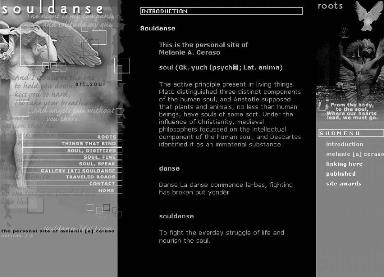
3. 垂直多次分割垂直多次分割是页面沿垂直方向分割成大小不等的几部分。在图7中,页面具有很强的层次性,左边为主栏目导航,右边为次级栏目导航,中间为相应的内容,中间和右边由色彩统一,而左边用形态的渗入来加强它与中间部分的衔接。

4. 垂直变化分割垂直变化分割是将垂直分割进行特异性处理,容易取得耳目一新的效果。如图11.21所示,将垂直分割应用于网页设计,在分割处粘贴一个典型提示图案,分割手法灵活多变,在网站建设时营造出和谐统一的美感。
当前文章标题:网页设计中的版式构成类型
当前URL:http://www.lyjtt.cn/news/wzzz/3189.html
上一篇:网页设计的版式视觉原理
下一篇:水平垂直分割
