设计表单页
在Dreamweaver中设计表单比较方便,下面通过一个示例的操作过程演示如何快速设计一个表单页面。
【操作步骤】
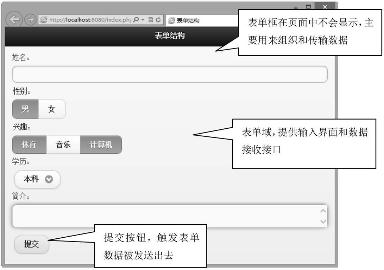
第1步,打开本节模板页面(orig.html),保存为index.php。在这个示例中,将设计一个完整的表单结构,最终预览效果如下图所示。

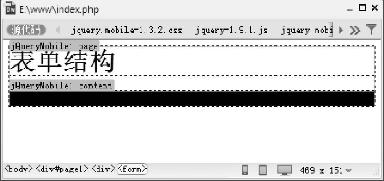
第2步,把光标置于插入表单的具体位置,这里为<div data-role="content">标签中。然后选择【插入】|【表单】|【表单】命令,在当前光标位置插入一个表单框。插入表单框之后,在设计视图中会显示红色虚线框,如下图所示。

第3步,把光标置于表单框内,选择【插入】|【表单】子菜单中的任意一个表单项,如【文本】菜单选项,在表单框内的当前光标位置插入一个表单对象。提示:如果插入的文本框不位于表单框<form>标签内,则Dreamweaver会弹出提示对话框提示是否增加表单标签。
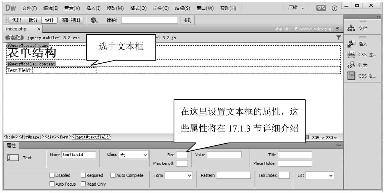
第4步,在页面中插入一个文本表单对象之后,选中该表单项,在【属性】面板中设置表单对象的属性,如下图所示,该面板显示文本框的全部属性,可以进行快速设置。

第5步,以同样的方式,继续插入其他表单对象,然后在【属性】面板中设置属性即可。
当前文章标题:设计表单页
当前URL:http://www.lyjtt.cn/news/wzzz/3254.html
上一篇:表单结构
下一篇:设置表单基本属性(上)
