表单结构
表单结构
在做网站中,表单不仅指一个<form>标签,实际上它是一个复杂的数据控件,提供数据输入的接口和数据传输的规则,这有别于网页中其他标签。表单另一个特殊之处就是它包含多个表单域对象,只有协同合作,整个表单才能够正常工作,实现信息交互的目的。
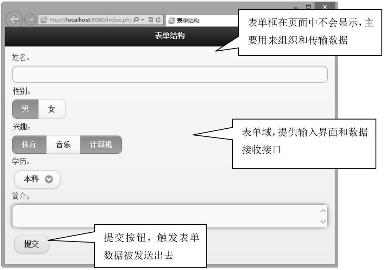
一个完整的表单必须包含表单框(<form>标签)、表单域(数据输入域)和表单事件(提交按钮,触发表单数据被提交的界面)如下图所示。

如果使用html表示,则代码如下:
<form id="form1" name="form1" method="post" action=""> <label>姓名:<input type="text" name="textfield" type="horizontal"> <legend>性别:</legend> <label><input name="sex" type="radio" value="男" checked />男</label> <label><input name="sex" type="radio" value="女" />女</label> </fieldset> <fieldset data-role="controlgroup" data-type="horizontal"> <legend>兴趣:</legend> <label><input name="interest" type="checkbox" value="体育" />体育</label> <label><input name="interest" type="checkbox" value="音乐" />音乐</label> <label><input name="interest" type="checkbox" value="计算机" />计算机</label> </fieldset> <label>学历: <select name="level" data-inline="true">id="textfield" /> </label> <fieldset data-role="controlgroup" data-<option value="level1">中学</option> <option value="level2">专科</option> <option value="level3">本科</option> <option value="level4">研究生</option> </select> </label> <label>简介:<textarea name="intr" cols="40" rows="4"></textarea></label> <label><input name="" type="submit" value="提交" data-inline="true" data-theme="e" /></label></form>
在上面代码中,<form>标签构成了表单包含框,其他元素都必须包含在其中,而<input>、<select>和<textarea>标签则表示表单域,其中<in-put name="" type="submit" value="提交" />则表示表单事件,单击该按钮将触发表单提交动作,实现数据请求的交互行为。表单域所包含的对象没有限制,但是表单框是必需的,表单事件可以附加在表单框上或者其他表单域上。
当前文章标题:表单结构
当前URL:http://www.lyjtt.cn/news/wzzz/3253.html
上一篇:注释规范
下一篇:设计表单页
