页面样式:(一)页面样式
页面样式:(一)页面样式
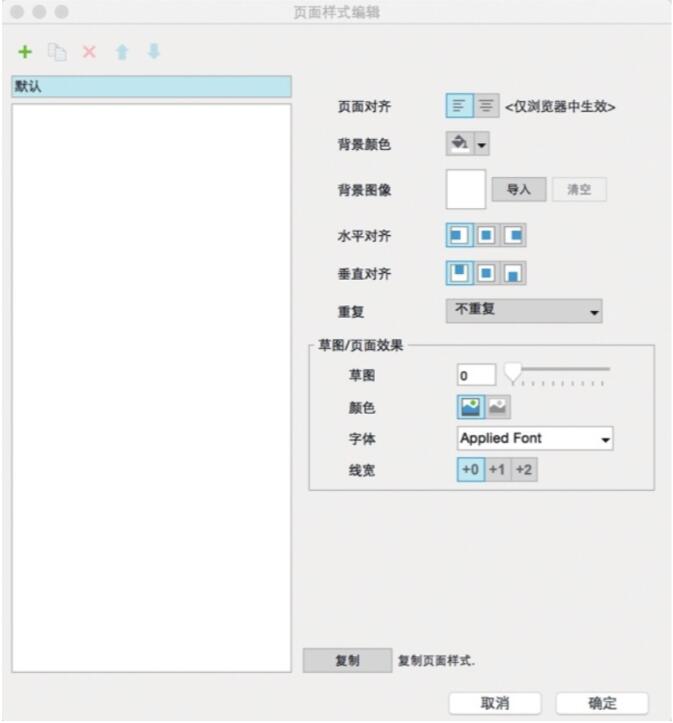
页面样式允许你使用【自定义页面样式】或【默认页面样式】,对不同页面进行设置和编辑,在Axure RP8中单击设计区域中任意空白位置,然后在右侧的【样式】面板中单击【管理页面样式】,见图221;昆明网站建设觉得也可以通过主菜单中的【项目>页面样式编辑】打开【页面样式编辑器】,见图222。

(图221)

(图222)
页面对齐:可设置原型在浏览器中居左或居中对齐。这项设置只有在生成HTML之后才有效,在Axure 设计区域中是无效的。昆明网站制作提醒大家需要注意的是,居中是根据部件在页面中的位置来确定的。
背景颜色:给页面添加背景颜色。
背景图像:可以给页面导入背景图像。
水平/垂直对齐:设置背景图像水平对齐和垂直对齐。水平居中和垂直居中可以将背景图像固定在一个位置上。
重复:设置背景图片水平重复、垂直重复、水平垂直重复、覆盖或包含。
图像重复:水平和垂直重复背景图片。水平重复:仅水平重复背景图片。
垂直重复:仅垂直重复背景图片。
拉伸以覆盖:拉伸图像填充整个浏览器可视窗口尺寸(visual viewport),浏览器宽度和高度同时调整可影响背景图像拉伸。
拉伸以包含:缩放图像的最大尺寸,让图像可以适应浏览器的可视窗口尺寸,浏览器宽度或高度调整时均可影响背景图像拉伸。
草图效果:草图可以快速将一个原型项目中硬朗的线条设置为手绘线框图效果。这可以让大家将精力集中在结构、交互和功能上。草图效果是页面样式的一部分,所以你可以在【页面样式编辑器】中对其进行设置。此外,草图效果还有如下选项。
草图程度:值越高,部件线条越弯曲,推荐50。
颜色:将整个页面填充为灰色,包括所有图像、填充色、背景色和字体颜色等。
字体:在所有页面上应用统一的字体。
线宽:给部件的边框增加宽度,这样看上去更像手绘效果,见图223。

(图223)
当前文章标题:页面样式:(一)页面样式
当前URL:http://www.lyjtt.cn/news/wzzz/3399.html
下一篇:页面样式:(二)页面样式编辑器
