案例10:使用钢笔工具和改变形状制作一个放大镜图标
在昆明网站建设制作原型的过程中,通常情况下遇到使用图标时都会通过网络搜索或使用其他绘图工具(PS/AI/SKETCH等)来制作所需的图标。当然,使用Fontawesome等图标字体也是非常好的选择。在Axure RP8中适当使用钢笔工具和改变形状也可以大幅提高工作效率。下面就通过几个简单步骤绘制一枚放大镜图标。
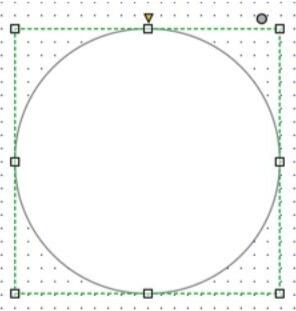
第一步:在部件【属性】面板中拖放一个矩形部件到设计区域,并调整矩形尺寸为200×200像素,然后调整其圆角半径为100像素,将其设置为圆形,见图206。

(图206)
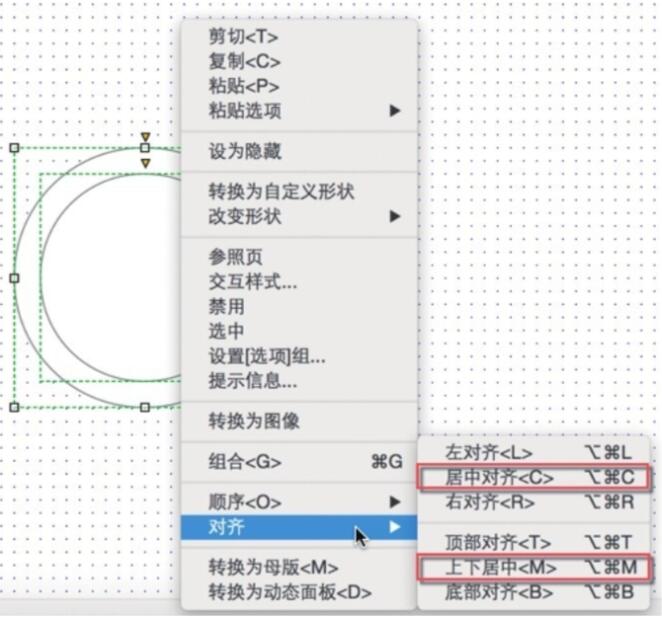
第二步:选中该圆形,按下快捷键 Ctrl/Command+D,快速复制一份,然后设置第二个圆形尺寸为160×160像素,同时选中两个圆形,单击右键,在弹出的关联菜单中选择【对齐】,并选择【居中对齐】和【上下居中】,见图207。
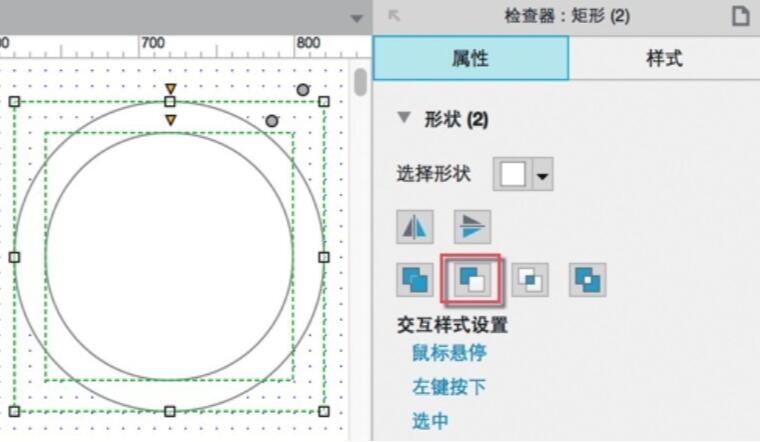
第三步:选中两个圆形部件,在右侧部件【属性】面板中单击【去除顶层】,见图208。

(图207)

(图208)
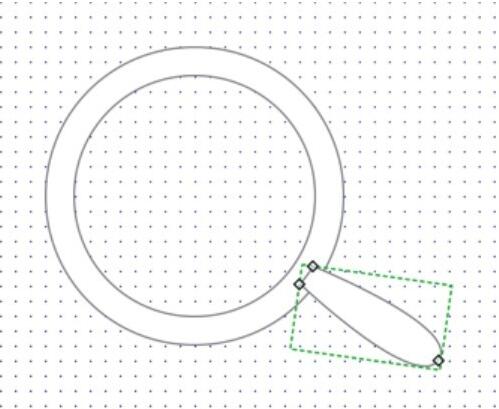
第四步:在工具栏中选择钢笔工具,按快捷键Ctrl/Command+4,绘制放大镜手柄,见图209。

(图209)
第五步:选中放大镜的两部分形状,在部件【属性】面板中单击【合并图层】,至此放大镜图标绘制完毕。接下来可以通过调整尺寸、颜色、边框等样式来检查该图标在你的原型中是否适用,见图210

(图210)
7.编辑部件样式
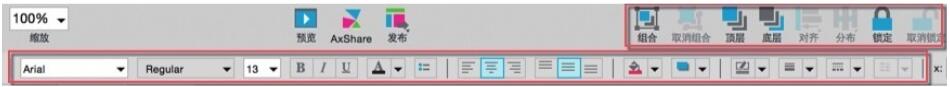
编辑器工具栏:使用设计区域上面的工具栏按钮可以编辑部件样式,如字体、字号、字体颜色、填充颜色、线条颜色、坐标和大小等。还可以选择多个部件并使用布局工具,如次序、对齐、分布等,见图211。

(图211)
双击编辑:双击部件来编辑该部件是最常用的属性编辑。如双击一个图像部件打开【导入图像】对话框,双击下拉列表打开【编辑列表项】对话框。
右键编辑:右键单击部件显示额外特定的属性,这些属性根据部件的不同而不同。
部件属性和部件样式面板:在【部件样式】面板中可以找到部件坐标、大小、字体、对齐、填充、阴影、边框和内边距等。在部件【属性】面板中可以找到部件的特殊属性。
8.部件属性面板详解
交互样式:交互样式是在特定条件下的视觉属性。
鼠标悬停:当鼠标指针悬停于部件上。
左键按下:当鼠标左键按下保持没有释放时。
选中:当部件是选中状态。
禁用:当部件是禁用状态。
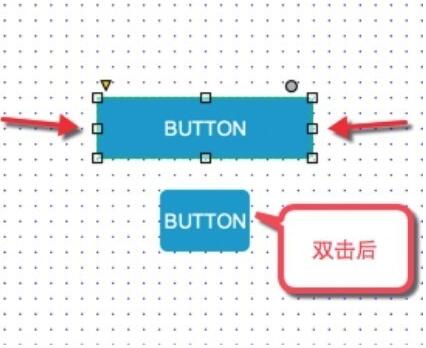
调整宽度/高度自适应部件内容:在Axure RP8中,双击形状部件四周的尺寸手柄,可让部件快速自适应其内容宽/高,见图212。

(图212)
禁用:设置部件为禁用状态。
选中:设置部件为选中状态,生成原型后该部件为选中时的交互效果。
设置选项组:将多个部件添加到选项组。
提示信息:当鼠标悬停在部件上时,显示文字提示信息。
9.部件特定属性
图像部件:【保护边角】功能类似于九宫格切图和.9png制作,它可以在调整图像大小时保护边角不变。
文本输入框
类型:主要用于调用移动设备中不同的键盘模式(比如用户使用手机输入手机号码时、输入密码时,键盘的模式是不同的,这样可以提升用户体验)。昆明网站制作认为文本输入类型可设置为文本、密码、电子邮件、电话号码、号码、网址和搜索等。
最大长度:设置最多可输入的文字数。
提示文字:文本占位符,可设置获取焦点时消失或输入内容时消失。
提示样式:编辑提示文字的样式。
只读:生成原型后是不可编辑的文本。
隐藏边框:隐藏输入框的边框。
禁用:将部件设置为禁用状态。
提交按钮:分配一个按钮或形状按钮,当按下Enter键时执行单击按钮事件。
内联框架:将Axure项目内部的页面、外部url、视频、音频等加载到内联框架中显示。
滚动条:根据需要设置内联框架滚动条的显示方式。
隐藏边框:切换显示内部框架周围的边框。
预览图像:显示Axure 内部的预置图片(便于工作人员明确该部分内容是什么)。
复选框
选中:勾选此项后,复选框默认为选中状态。
对齐按钮:设置按钮的位置,位于文字内容的左侧或右侧。
单选按钮
指定单选按钮组:创建或分配单选按钮组,给多个单选按钮指定单选按钮组之后,这些单选按钮中最多只有一个可以被选中。
文本区域
隐藏边框:隐藏文本区域周围的边框。
下拉列表框
列表项:添加/删除列表的选项。
菜单
菜单项:新增/删除菜单项。
菜单内边距:设置菜单的内边距。
交互样式:设置菜单项的交互样式。
树部件:
展开/折叠图标:改变展开/折叠树节点的小图标。
● 加减号:改变图标为+/-。
● 三角形:改变图标为三角形。
导入图标:可导入自定义图标。
显示树节点图标:切换显示额外的树节点的图标,可以通过右键单击一个树节点并选择【编辑图标】添加。
10.部件样式面板详解
位置·尺寸
选中的部件:编辑选中部件的位置、尺寸以及部件旋转角度和部件中文字的旋转角度,见图213。
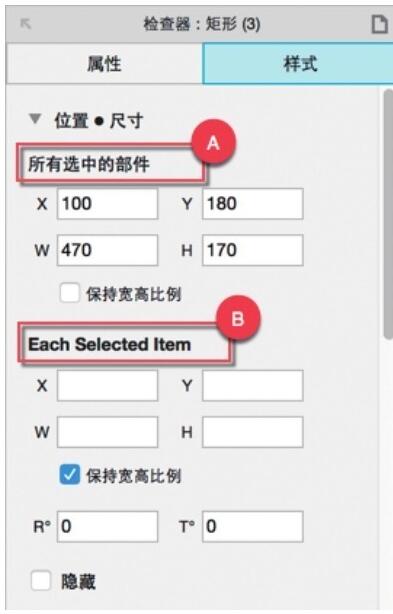
所有选中的部件:当多个部件被选中时出现,编辑选中区域的位置、尺寸和旋转角度,见图214-A。

(图213)

(图214)
每个选中的部件:当多个部件被选中时出现,可以同时编辑每个部件的位置、尺寸和旋转角度,见图214-B。
隐藏:勾选后,该部件默认为隐藏状态(可通过添加交互设置为显示)。
部件样式
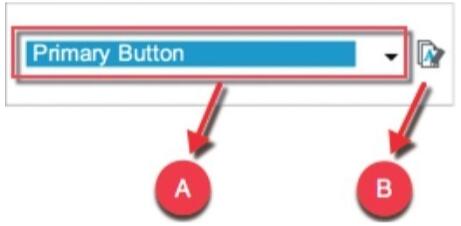
部件样式下拉列表:允许你选择在部件样式编辑器中创建的自定义样式,见图215-A。

(图215)
管理部件样式:允许你编辑Axure内建部件的默认样式或创建自定义可应用于多个部件的样式,见图215-B。
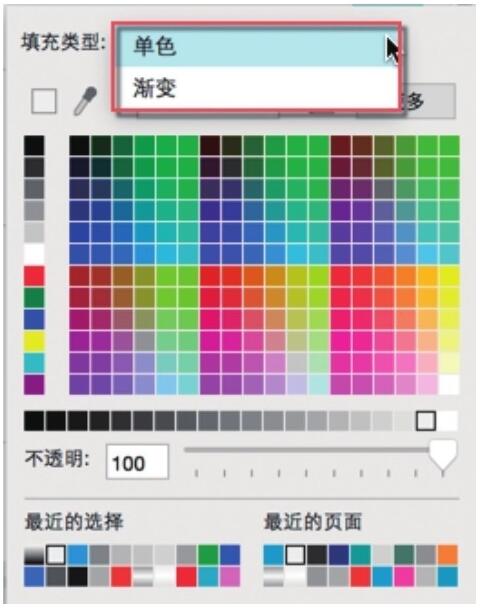
填充:设置部件的填充颜色,Axure RP8中所有的形状部件都可以填充单色或渐变色,见图216。
阴影:给形状部件设置外部阴影和内部阴影,见图217。

(图216)

(图217)
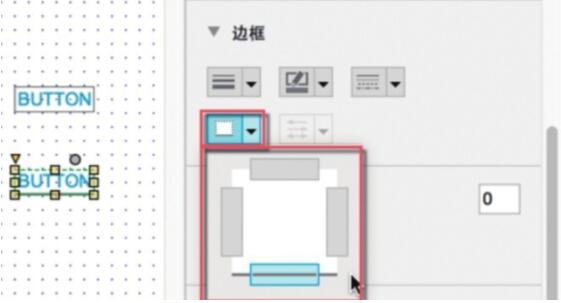
边框:设置形状部件的边框线条宽度、线条颜色、线条样式、线条的箭头样式。在Axure RP8新增的特性中,可以设置形状部件不同的边框,见图218。
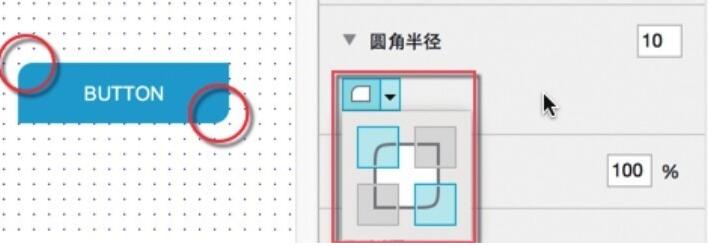
圆角半径:设置形状部件的圆角半径,在Axure RP8中可以对形状部件的任意圆角单独设置圆角半径,见图219。
不透明度:设置形状部件的不透明度。
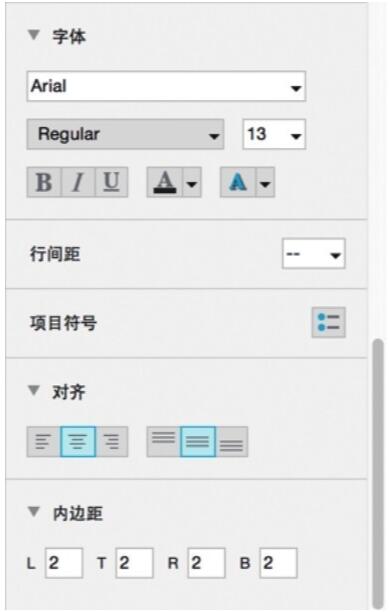
字体:选择字体、字体大小、字体颜色、粗体、斜体、下划线、添加项目符号、字体阴影、行间距、对齐方式和内边距,见图220。

(图218)

(图219)

(图220)
当前文章标题:案例10:使用钢笔工具和改变形状制作一个放大镜图标
当前URL:http://www.lyjtt.cn/news/wzzz/3398.html
上一篇:部件操作——改变形状
下一篇:页面样式:(一)页面样式
