网页设计时的间色、复色、补色
间色
间色又叫“二次色”。它是由三原色调配出来的颜色,是由两种原色调配出来的。红与黄调配出橙色;黄与蓝调配出绿色;红与蓝调配出紫色,橙、绿、紫3种颜色又叫“三间色”。在网页设计时时,由于原色在分量多少上有所不同,所以能产生丰富的间色变化。
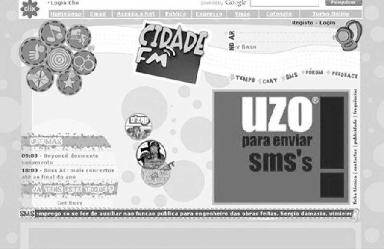
【示例1】间色网页示例截图如图所示。

【分析】

以上网页设计示例截图4种间色搭配一起非常明快、鲜亮。以上4组颜色RGB数值的共同点是以两色混合为主,都是3位数值,另外一色分量较少,为两位数值,因此饱和度较高,色相倾向明显。HSB数值的共同点是,除了紫色,其他三色的S饱和度相当,属较高数值,因此视觉刺激也强。
从RGB数值显示上看,绿色含量较高达到208,混合了R189的黄色光,因此颜色偏黄绿色,由于添加了B18,饱和度相对降低。玫瑰色中R的含量最高,与B109混合为主要组成色,添加了少量的G27黄,纯度偏高。橙色中R的含量很高为255,混合了G145黄为主要组成色,添加了第三色B34,饱和度稍降低。紫色是由蓝色和红色调配而成,B为170,R为148,混色分量相当也就成为了组合紫色这一间色的主要成分,但是由于添加了G87,也是4组颜色中的间色混合第三色数值最高的,HSB中S数值相对其他三色,降低很多,因此颜色相对于其他3种较沉稳、缓和。
【点评】
间色是由三原色中的两原色调配而成的,因此在视觉刺激的强度相对三原色来说缓和不少。属于较易搭配之色。间色尽管是二次色,但仍有很强的视觉冲击力,容易带来轻松、明快、愉悦的气氛。
复色
也叫“复合色”。复色是由原色与间色相调或由间色与间色相调而成的“三次色”,复色是纯度最低的,含灰色成分。复色包括了除原色和间色以外的所有颜色。
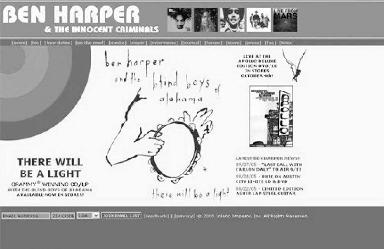
【示例2】复色网页示例截图如图所示。

【分析】

以上4种颜色中深绿色和赭石色为复色,之所以还选择其他两种颜色,为的是更好地配合说明复色的特性,如果没有另外两种非复色搭配,页面配色就可能出现肮脏等不舒服的感觉。
深绿和赭石这两种复色的数值都是一个分量最多的3位数,另外两者成分相当,都为两位数组合而得。在网页设计中,RGB之间的数值差距较接近、不明显,色阶较趋于直线平稳,呈灰阶。HSB中SB显示的数值也非常接近,成为符合复色特性的必须条件。
【点评】
复色是由两种间色或原色与间色混合而成,因此色相倾向较微妙、不明显,视觉刺激度缓和,如果搭配不当,页面便呈现易脏或易灰蒙蒙的效果,沉闷、压抑之感,属于不好搭配之色。但有时复色加深色搭配能很好地表达神秘感、纵深感和空间感;明度高的多复色多用来表示宁静柔和、细腻的情感,易于长时间的浏览。
补色
补色是广义上的对比色。在色环上划直径,正好相对(即距离最远)的两种色彩互为补色。如红色是绿色的补色;橙色是蓝色的补色;黄色是紫色的补色。补色的运用可以造成最强烈的对比。
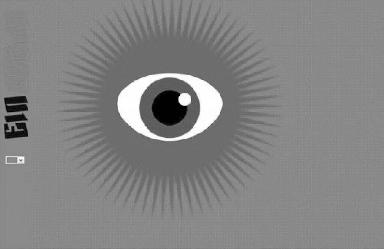
【示例3】补色网页示例截图如图所示。

【分析】

选用了一组红绿对比色,极赋视觉冲击力,所表现出的性格异常鲜明。我们看到RGB中绿色的数值显示情况符合复色的条件,因此注定了该颜色明度稍暗、纯度较低的特性,而红色R数值118构成了该色的主要成分,其他G72、B61数值接近,纯度和亮度相对绿色较高,因此2色在构成色彩空间差距上拉大。HSB中2色的S数值也显示出,它们的饱和度相差较大。
【点评】补色最能传达强烈、个性的情感。纯度稍低的绿色为背景的大面积使用,对比并突出了前景纯度明度较高的面积较小红色的图形,形成了视觉中心重点突出,达到主次分明的主题效果。
红绿、橙蓝、黄紫这3组补色中,前两种使用得最频繁。这三组补色搭配出的最终效果和目的,可以用两个字来概括—强烈。
当前文章标题:网页设计时的间色、复色、补色
当前URL:http://www.lyjtt.cn/news/wzzz/3162.html
上一篇:基本配色实例分析
