网页设计时的邻近色、同类色以及冷暖色
邻近色
在网页设计中,邻近色在色环上表示任一颜色同其毗邻之色。邻近色也是类似色关系,只是范围缩小了一点。例如红色和黄色,绿色和蓝色,互为邻近色。
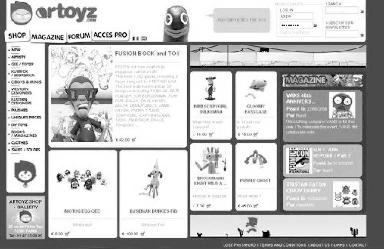
【示例1】邻近色网页示例截图如图所示。

【分析】

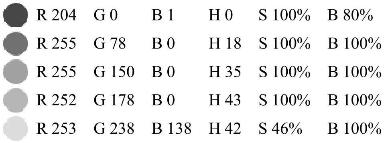
图中选用了红色、黄色为邻近色示例,主要在色相上做区别丰富了页面色彩上的变化。从RGB数值上看,以上5色R的数值都很高,仅是微妙的不同。其中浅黄色的B为138,因此在HSB数值中纯度S显示最低,为46%;5色RGB中G的数值都不同,色相、明度也产生相应的不同。从数值上分析整体看来,5色都有在同一频率的变化。
【点评】
由于是相邻色系,视觉反差不大,统一、调和,形成协调的视觉韵律美,相较显得安定、稳重的同时不失活力,是一种恰到好处的配色类型。2. 同类色比邻近色更加接近的颜色,它主要指在同一色相中不同的颜色变化。例如,红颜色中有紫红、深红、玫瑰红、大红、朱红、橘红等种类,黄颜色中又有深黄、土黄、中黄、橘黄、淡黄、柠檬黄等区别。它起到色彩调和统一,又有微妙变化的作用。
【示例2】同类色网页示例截图如图所示。

【分析】

选用红色系4种同类色示例,主要在明度上做区别变化。由于是红色系,4色RGB数值中的R,数值都很高且相当。从HSB数值看出,明度越高的颜色饱和度越低。从这4种同类色相来看,明度在强中弱的节奏中缓和地进行变化。
【点评】
第一眼看上去给人温柔、雅致、安宁的心理感受,便可知该组同类色系非常调和统一。在网站建设时,只运用同类色系配色,是十分谨慎稳妥的做法,但是有时会有单调感。添加少许相邻或对比色系,可以体现出页面的活跃感和强度。
暖色、冷色
暖色
暖色指的是红、橙、黄这类颜色。暖色系的饱和度越高,其温暖特性越明显。可以刺激人的兴奋性,使体温有所升高。
【示例1】暖色网页示例截图如图所示。

【分析】

由于是暖色系,以上面3种颜色RGB数值中R的含量为主导,B都为0,暖度强度倾向在G的添加黄色成分变化中可以看到,较规律的数值变化、较有视觉节奏感。HSB中纯度S和明度B都达到最高值,是鲜艳夺目的搭配色组合。
【点评】
高明度高纯度的色彩搭配,把页面表达得鲜艳炫目,有非常强烈刺激的视觉表现力,充分体现了暖色系的饱和度越高,其温暖特性越明显的性格。
2. 冷色
冷色指的是绿、青、蓝、紫等颜色,冷色系亮度越高,其特性越明显,能够使人的心情平静、清爽、恬雅。
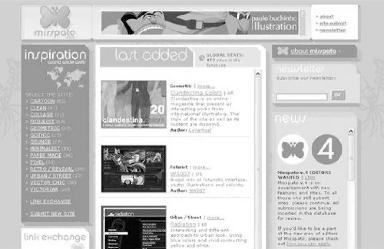
【示例2】冷色网页示例截图如图所示。
 、
、
【分析】

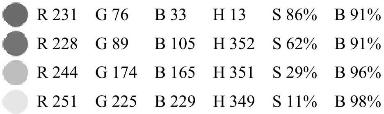
该网页示例主要选用了邻近色系蓝色绿色和同类色的明度变化。其中3种蓝色系的RGB数值从两位数到3位数,随着明度递增的同时,由低到高在有规律、有节奏地变化。HSB的数值SB也相对随着同比变化,纯度S的含量都不大,因此这几组色彩相对含蓄柔和。绿色系RGB数值G的色相明显,相应添加了高亮度的黄色R,使色彩较鲜艳明快。HSB数值SB也显示出其高纯度高亮度的特性。
【点评】
冷色系的亮度越高,其特性越明显。单纯冷色系搭配视觉感比暖色系舒适,不易造成视觉疲劳。蓝色、绿色是冷色系的主要系,是网页设计中较常用的颜色,也是大自然之色,带来一股清新、祥和安宁的空气。
当前文章标题:网页设计时的邻近色、同类色以及冷暖色
当前URL:http://www.lyjtt.cn/news/wzzz/3163.html
上一篇:网页设计时的间色、复色、补色
下一篇:网页设计时的灰色页面配色
