网页设计时的灰色页面配色
从之前的示例可以看出三原色视觉冲击力最强,也是最刺目的,容易制造冲突、烦燥、不舒适的心情,所以是较难掌握的配色,大面积大范围使用要慎重。间色是由三原色中的两色调配两次,间于原色和复色之间,属于中性色,视觉冲击力次之,颜色的刺激缓和不少,给人舒适、愉悦的心情,是较容易掌握的配色,也是在设计中使用得比较多的颜色。复色是由两种间色或原色与间色相混合而产生的颜色,呈灰色阶,视觉冲击力更弱,柔和但是使人沉闷压抑。复色调配好了,能体现出高层次、高素养的成熟特性魅力,也称为高级灰,是很耐看的颜色。因此,颜色相互混合得越多,饱和度越低,视觉冲击力越弱。
色彩运用到一定程度后,应该逐渐认识到在一个环境、区域范围里,色彩的属性、性能特性是相对的。例如,黄色在蓝色、绿色这两个区域环境下,黄色可以说这个时候是呈暖色,而出现在橘红、朱红、深红这几个区域环境下,黄色可以说在这个时候是呈冷色。同样地,蓝色相对绿色是冷色,紫色相对蓝色是暖色等。可根据网页设计主题的目的要求、环境协调度的需要等做相应的搭配调整。
RGB三者的数值越接近,色阶较趋于直线平稳,呈灰阶,网页对视觉的刺激性越缓慢、柔和;RGB三者的数值相互间差距越大,色阶曲线波动就大,网页对视觉的刺激性越迅速、强烈。
HSB数值中SB相应数值越高,视觉刺激度越强烈。抓住以上这些规律及色彩特性,在以后的网页设计配色中,根据不同的需要配置不同的颜色,来达到某些不同的目的和效果。通过RGB数值和HSB数值的计算,有助于更科学理性的分析判断,更准确地研究分析网页设计配色的协调性、合理性,掌握其规律性。有经验的设计师通常仅仅凭目测、直觉,就能随心所欲地掌控色彩的配置。
灰色介于黑色和白色之间,中性色、中等明度、无色彩、极低色彩的颜色。
灰色能够吸收其他色彩的活力,削弱色彩的对立面,能够制造出融合的作用。灰色也是一种中立色,具有中庸、平凡、温和、谦让、中立和高雅的心理感受,也被称为高级灰,是经久不衰、最耐看的颜色。
任何色彩加入灰色都能显得含蓄而柔和。但是灰色在给人高品味、含蓄、精致、雅致耐人寻味的同时,也容易给人颓废、苍凉、消极、沮丧、沉闷的感受,如果搭配不好,页面容易显得灰暗、脏。
从色彩学上分析,灰色调又泛指所有含灰色度的复合色,而复合色又是3种以上颜色的调和色。
色彩可以有红灰、黄灰、蓝灰等上万种彩色灰,这都是灰色调,而并不单指纯正的灰色。
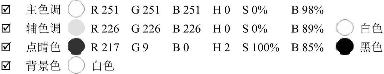
【示例】明度浅灰色示例截图如图所示。

【分析】

从页面所呈现的明度色调来看,整个页面偏浅灰色调,柔美高雅的灰调子。主色调及背景色是接近于明度白色且非常浅的灰调,辅色调的灰调子明度上较主色调稍深些,另一辅色调为白色。
RGB模式显示点睛色红色R217及G9来看不是正红色,在如此灰调子的页面来看,如果不参考RGB模式肉眼几乎看不出来。如果没有点睛色的加入,整个页面呈毫无生气的灰色系,略有些脏的感觉,平淡且乏味,没能使大家对它产生过多的印象。红色的特性把以上的这些平淡的感受打破了,让人愿意细品灰色所带来的悠长韵味。
HSB模式的B也能看出浅灰色在明度上较高,部分渐变的深灰色在页面上所占用的面积也不少,另一点睛色黑色的作用就是使明度色阶跨度加深、明确,整个页面呈现灰蒙蒙的感觉得以减弱。
【点评】从整体上看,该页面看起来只有两种色彩搭配,即非色彩系黑白灰和色彩系红色,页面显得非常简洁而含蓄。点睛色的加入减少了非色调浅灰色有可能产生的单调感觉。
当前文章标题:网页设计时的灰色页面配色
当前URL:http://www.lyjtt.cn/news/wzzz/3164.html
下一篇:网页设计中的灰色色彩搭配
