网页设计中的灰色色彩搭配
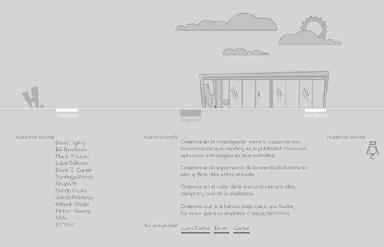
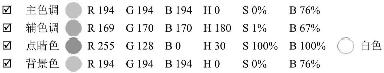
【示例】同类灰色页面(灰色+橙色)示例截图如图所示。

【分析】

该页面在网页设计时主要以大面积的灰色系列为主,主色调为背景色非常明确。部分灰色只在明度上加深了,增强灰色的空间感。
从RGB所呈现的均衡数值及HSB模式的HS都为0来看,主色调的浅灰色属于非常纯净的非色彩,没有掺杂其他色系进去。而辅色调的两个模式上就有些差异,HSB模式的H显示180°色相上偏青蓝色,有及其微弱的饱和度,明度也较低。
点睛色的SB显示为正橘红色且饱和度和明度都为100%,应该是及其耀眼的颜色,然而在大面积背景主色调下,此种耀眼的颜色得到缓解,这正是与灰色配色后显示出灰色最强烈的特性:削弱缓和刺激耀眼的颜色。点睛色橙色和白色点缀下打破了平面平淡的配色格局,眼前顿时一亮的感觉。
【点评】
灰色调非色彩所构成的页面颇具有独特的魅力,整个页面呈现出平稳缓和的气质。两个点睛色橙色和白色起到调动配色页面的作用。
同类色+多彩色
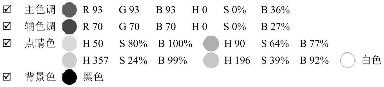
【示例】灰色搭配应用(同类灰色+多种颜色)网页设计示例截图如图所示。

【分析】

这是一个灰色阶变化较多的页面,形成较有节奏块面分明的韵律美感。这一变化改善了灰色容易形成的呆板单调特性。
从HSB模式数值来看,主色调、辅色调都是非色彩的正灰色,没有掺杂其他色彩进去。点睛色黄色、绿色H数值上显示有些色相偏移都略向暖色色环靠拢,这两种颜色的特性属于较显眼的颜色。另外,两点睛色粉红和粉蓝色在色相上已经较接近于正色系,明度较高饱和度降低。这4种颜色尽管所使用的面积非常少,但结合了面积上相对使用较多的非色彩白色,让整个页面配色雅致的同时不乏生动活跃。
【点评】在网站建设时,不同灰色背景的变化,前景使用面积较少的纯净色点缀,这几种颜色还同样出现在右上角产生平衡色彩的呼应作用,整个页面产生雅致和谐的视觉美感。
灰色+对比色
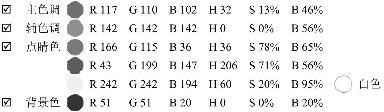
【示例】灰色与对比色搭配网页示例截图如图所示。

【分析】

从RGB和HSB模式上可看出主色调不是纯正的非色系,里面掺杂了其他色彩,肉眼识别及H色相为32范围上都能看出含有微弱的黄色调在里面,S13%、B46%分别显示该种颜色含浓重的灰色,有少量的黄色加入结合整个页面的配色是比较调和的搭配。辅色调则是运用了比较正的浅灰色。
点睛色主要是由一组橙色、蓝色对比色构成,从双方的H色相上也能看出来。RGB模式上看到这两种颜色都或多或少地掺杂了其他的颜色在里面,所以明度纯度上呈灰色阶倾向。另一点睛色浅黄色相上呈现正黄色,但由于明度非常高因此色彩呈不饱和状态,尽管如此,在主色调灰色的背景下还是比较突出的。
【点评】该页面依旧以灰色为主导位置,虽然主色调灰色少量掺杂了黄色,与页面其他黄色色彩元素较统一调和。点睛色主要是以两对比色做主导,相对其他颜色饱和度较高且面积使用得不少,较响亮和突出产品目的。在主色调灰黄色特性掌控下却也达到醒目又和谐的目的。
当前文章标题:网页设计中的灰色色彩搭配
当前URL:http://www.lyjtt.cn/news/wzzz/3165.html
上一篇:网页设计时的灰色页面配色
下一篇:网页设计中的灰色色彩搭配(二)
