网页设计中的灰色色彩搭配(二)
灰色+棕黄色
【示例】灰色搭配棕黄色应用网页示例截图如图示。

【分析】
主色调是由两种明度较接近的灰色构成。从RGB和HSB模式上能看到这两种灰色属于纯正的非色彩,没有其他的颜色掺杂进去。辅助色为复色,我们知道复色是由两种间色或者原色和间色混合产生,通常所混合产生的颜色色相不明显,当某种颜色所占的比重大时,该颜色的色相才相较突出。从H色相上看颜色稍偏黄色,由于混合其他颜色且明度较低,因此呈棕黄色。复色棕黄色在背景深灰的衬托下低调不张扬,能很好地与之融为一体。
点睛色H显示120°是正绿色。该绿色选择了明度适中纯度不高的配色,既表达了主题,又能与整个页面灰调子很好地调和在一起。另一点睛色白色让所有颜色的特性都得以很好地发挥,并起到拉开色阶层次的作用。
【点评】
深灰色具有谦虚、平凡、沉默、中庸、寂寞、忧郁、消极的心理感受。主色调主要集中在背景的运用和变化上,增强页面的空间感,视觉元素颇有时尚现代的气息,与前景的色彩明度纯度稍有变化,又在视觉上达到风格统一。
无彩色
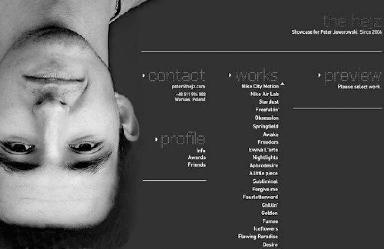
【示例】灰色配色以无彩色搭配为主的应用网页示例截图如图所示。

【分析】

整个页面效果如同古老的黑白照。初看该页面容易把背景的深灰色误认为是黑色,再仔细观看就感觉到了此种深灰色不凡的作用,假如背景色使用了黑色,页面的主体人物和空间感的相互作用就变得僵硬且呆板。
从RGB和HSB模式上可知主色调深灰色为纯正的非色彩,明度很低。但与人物的毛发对比就能看出它们明度之间的差异。辅助色取的是照片的肤色,也是纯正的浅灰色,该人物占据了该页面三分之一的面积,主次鲜明。
尽管点睛色是明度最高的白色,但是由于只在小文字上小面积地使用,因此只起到了点缀一下页面细节突显主次关系的作用。
以上灰色页面配色示例不难看出,在网页设计中,都是非色彩系灰色为主色调点缀极少面积的色彩系,色彩运用的面积反差越大,页面所呈现的独特魅力也就越强烈。灰色的特性在于能把刺激耀眼的颜色柔和化,这将是调和多个页面配色的利器,但是也要注意不同明度灰色所起到的配色作用,不同明度的灰色搭配不同的彩度颜色时,所得到的结果差别很大,根据整体页面配色应在灰色明度上反复地调整。
在网站建设时,灰色谦和内敛的特性决定了不同明度的灰色扮演的是辅佐陪衬的角色。灰色相对黑色、白色要多些变化,因为它能通过明度来表达不同的性格特征。灰色与其他彩度色彩搭配时能降低张扬耀眼的颜色,是调和色彩的方法之一。在网页设计时,两种或两种以上的色彩混合,如能配上灰色,这两个色调本身必能相互调和。无彩度的黑白灰不同面积的使用,相对彩度色系来说是比较容易的颜色搭配,且能包容所有的彩度颜色。
当前文章标题:网页设计中的灰色色彩搭配(二)
当前URL:http://www.lyjtt.cn/news/wzzz/3166.html
上一篇:网页设计中的灰色色彩搭配
下一篇:网页设计中的黑色页面配色
