案例17:回到顶部交互效果
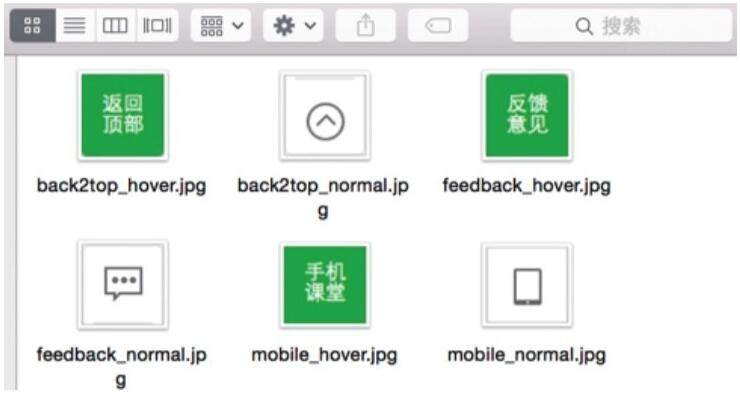
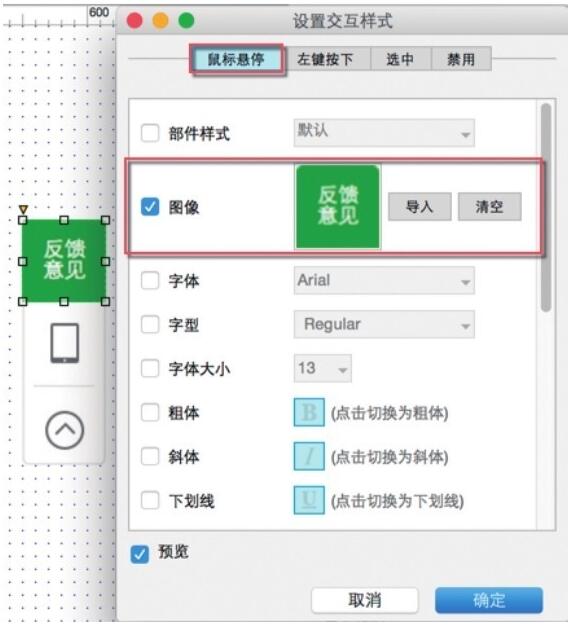
第一步:昆明网站制作小编将准备好的feedback_normal.jpg、mobile_normal.jpg和back2top_normal.jpg 三张图像素材拖放到Axure设计区域,见图39,并分别给三张图像添加鼠标悬停时的交互样式,见图40。

(图39)

(图40)
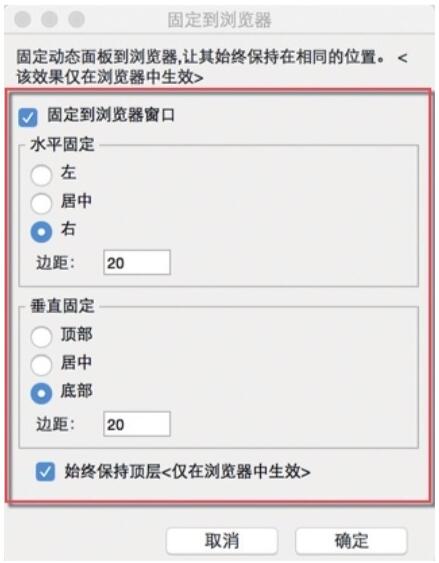
第二步:同时选中这三个图像部件,单击右键,在弹出的关联菜单中选择【转换为动态面板】并给其命名为scroll2top,右键单击该动态面板,在弹出的关联菜单中选择【固定到浏览器】,在弹出的【固定到浏览器】对话框中勾选【固定到浏览器窗口】,水平固定【右】,边距【20】,垂直固定【底部】,边距【20】,如图41所示。单击【确定】按钮关闭【固定到浏览器】对话框。
此时,昆明网站建设小编认为scroll2top已经被固定在浏览器右下角了,但是由于设计区域中还没有内容,所以浏览器无法滚动,在【部件】面板中拖放一个矩形部件到设计区域,并将其坐标设置为(x:0,y:2000)。
第三步:在【部件】面板中拖放一个热区部件到设计区域,给其命名为stone_top,并设置其坐标(x:0,y:0),见图42。

(图41)

(图42)
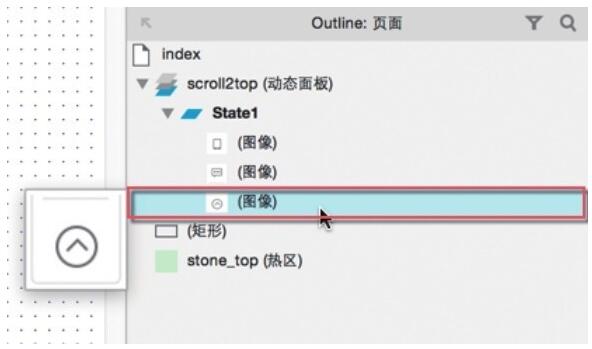
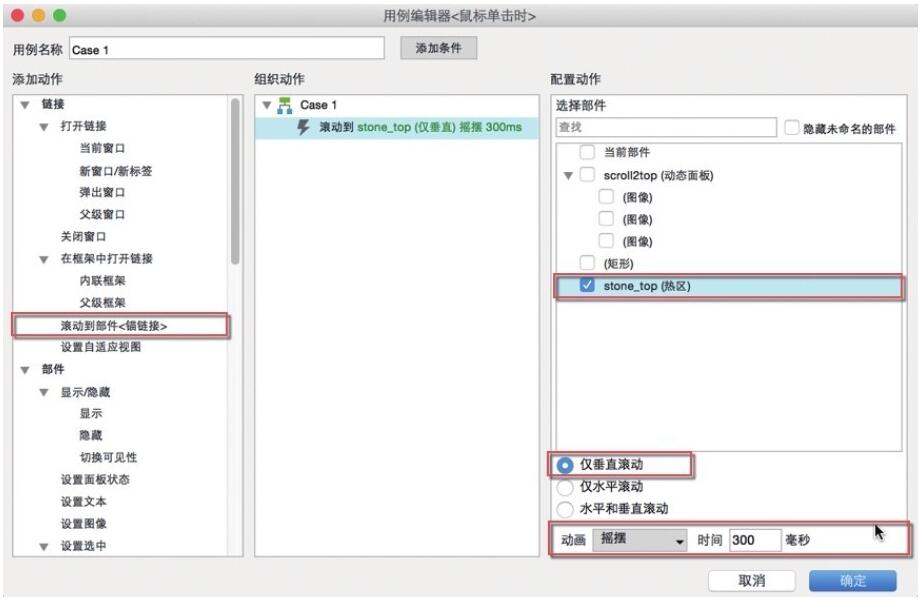
第四步:在【Outline:页面】面板中双击scroll2top动态面板下的【回到顶部】图像,见图43,然后在部件【属性】面板中双击【鼠标单击时】事件,在弹出的【用例编辑器】中新增【滚动到部件<锚链接>】动作,在右侧的配置动作中勾选stone_top热区,在底部选择【仅垂直滚动】,动画【摇摆】,时间【300】毫秒,见图44。单击【确定】按钮关闭【用例编辑器】。
第五步:在顶部的工具栏中单击【预览】按钮,或者按下快捷键F5/Shift+Command+P,快速预览交互效果。

(图43)

(图44)
当前文章标题:案例17:回到顶部交互效果
当前URL:http://www.lyjtt.cn/news/wzzz/3419.html
下一篇:案例18:手风琴菜单交互之第一步
