案例19:制作一个可交互switch button部件
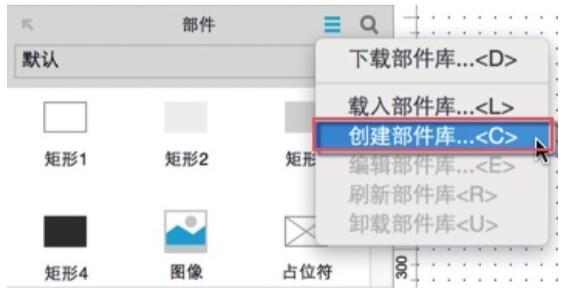
第一步:在【部件】面板中单击【选项】按钮,在弹出的菜单中选择【创建部件库】,见图8。

(图8)
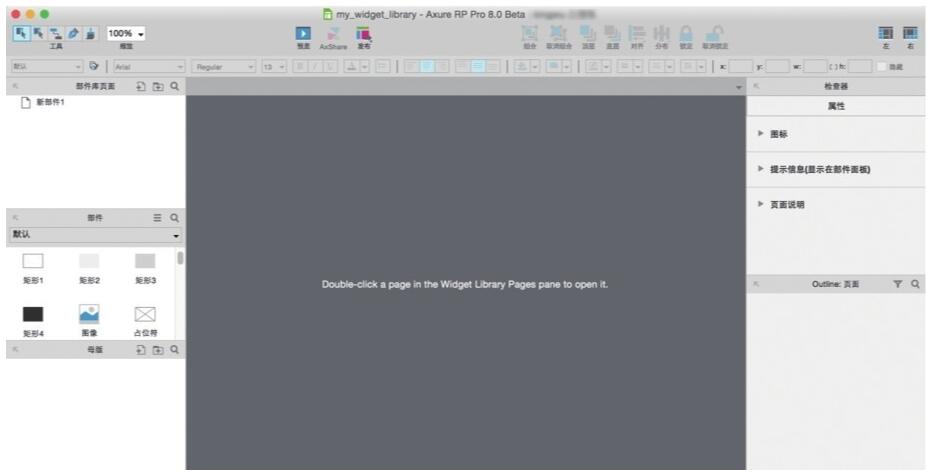
第二步:在弹出的对话框中给自定义部件库指定路径位置,单击【保存】后会打开另一个Axure APP窗口,见图9。
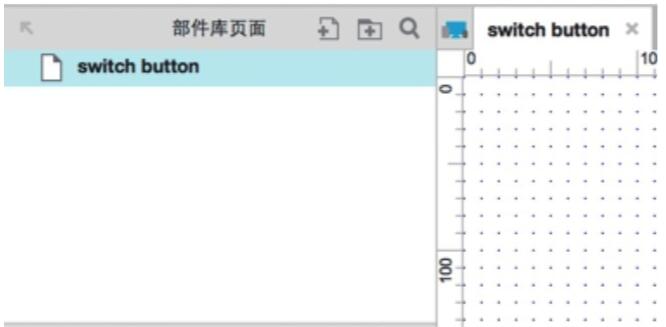
第三步:在左侧【部件库页面】面板中双击【新部件1】,并给其重命名为switch button,见图10。

(图9)

(图10)
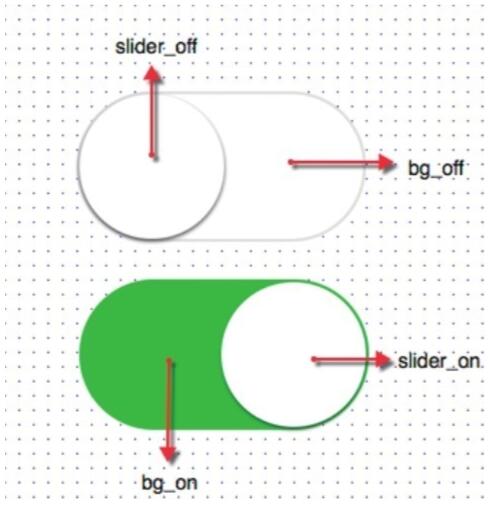
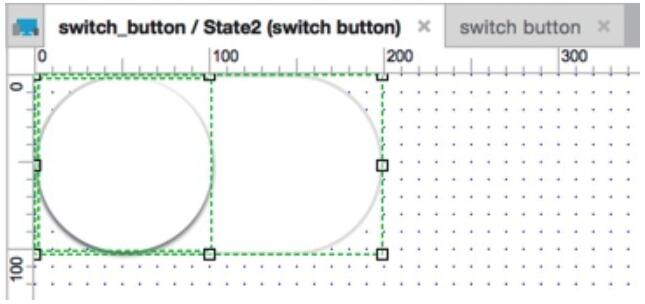
第四步:使用矩形部件调整圆角角度,制作如图11所示的形状,部件尺寸可由读者自定。昆明网站建设小编为了演示方便,在此将圆形尺寸设置为100×100像素,圆角矩形尺寸为200×104像素。并分别给4个形状部件命名为slider_off、bg_off、slider_on和bg_on。
第五步:同时选中slider_on和bg_on,单击右键,在弹出的关联菜单中选中【转换为动态面板】,并给动态面板命名为switch_button,然后同时选中slider_off和bg_off,单击右键,选择【剪切】,双击switch_button动态面板,在弹出的【动态面板状态管理】对话框中单击绿色加号图标,新增一个状态State2。双击State2,单击右键,选择【粘贴】,将刚刚剪切的slider_off和bg_off粘贴到设计区域,并设置其坐标为(x:0,y:0),见图12。

(图11)

(图12)
此时,slider_on坐标为(x:98,y:2),slider_on 坐标为(x:2,y:2)。
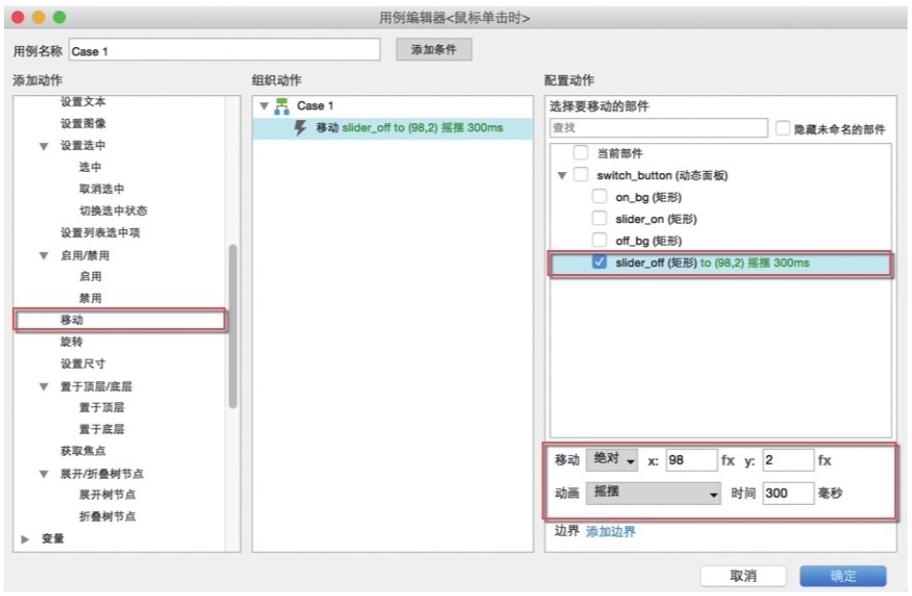
第六步:选中slider_off部件,在右侧部件【属性】面板中双击【鼠标单击时】事件,在弹出的【用例编辑器】中新增【移动】动作,在【配置动作】中勾选slider_off,并设置其移动为【绝对】(x:98,y:2),动画【摇摆】,时间【300】毫秒,见图13。
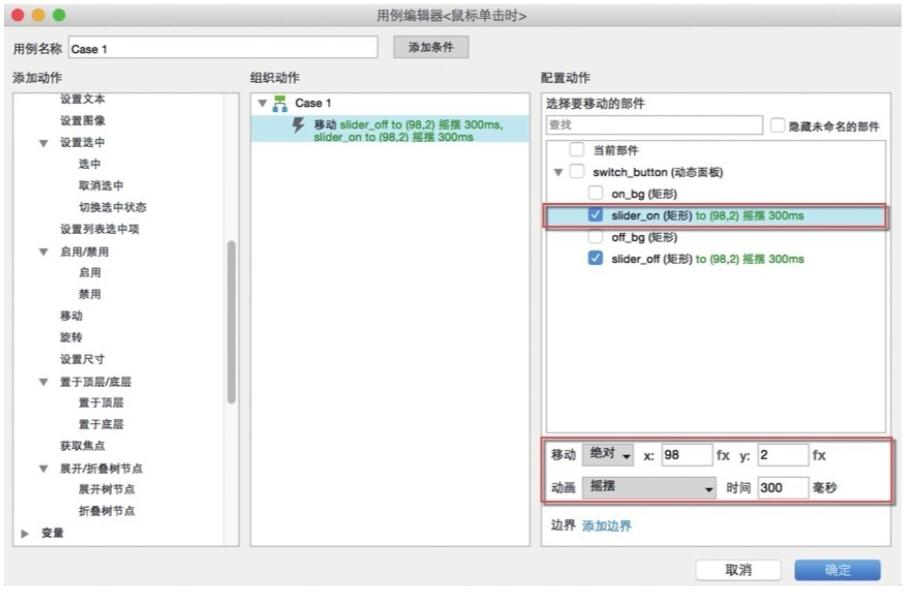
继续勾选slider_on,并设置其移动为【绝对】(x:98,y:2),动画【摇摆】,时间【300】毫秒,见图14。

(图13)

(图14)
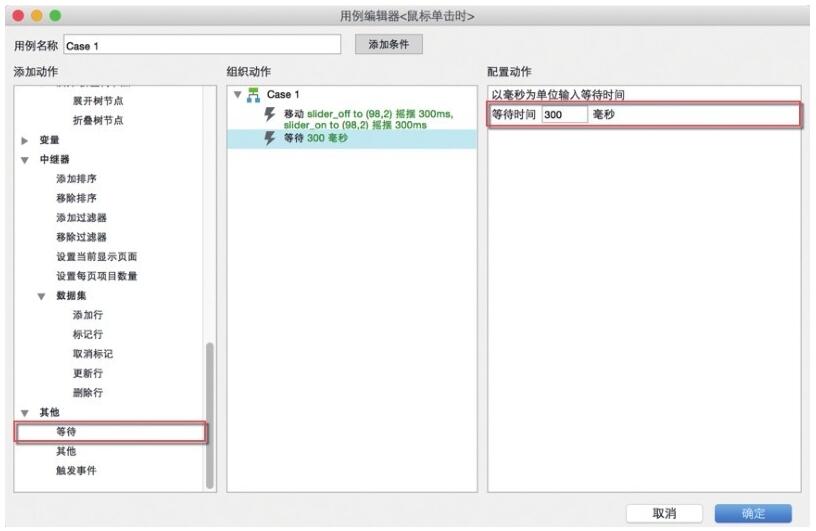
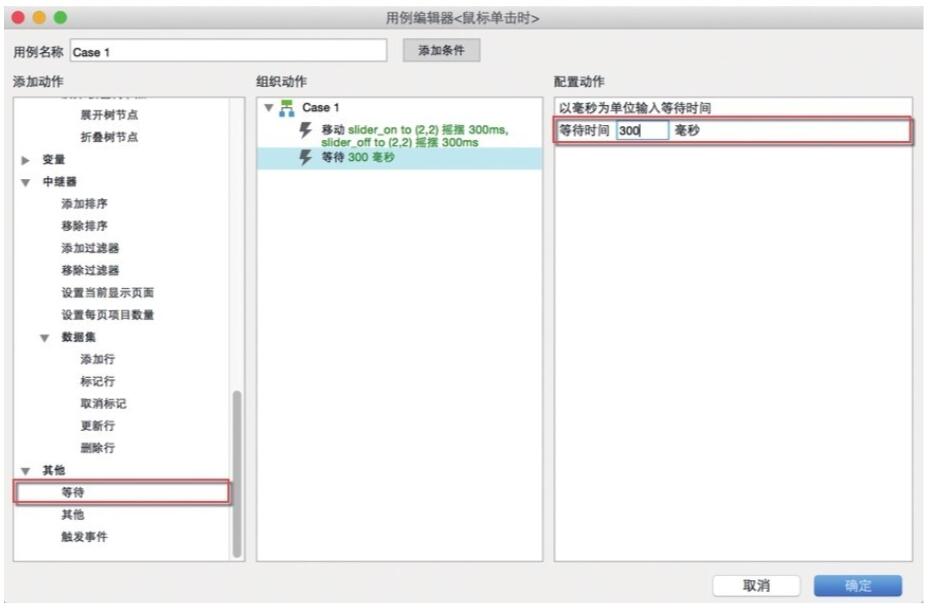
继续新增【等待】动作,在【配置动作】中设置等待时间【300】毫秒,见图15。

(图15)
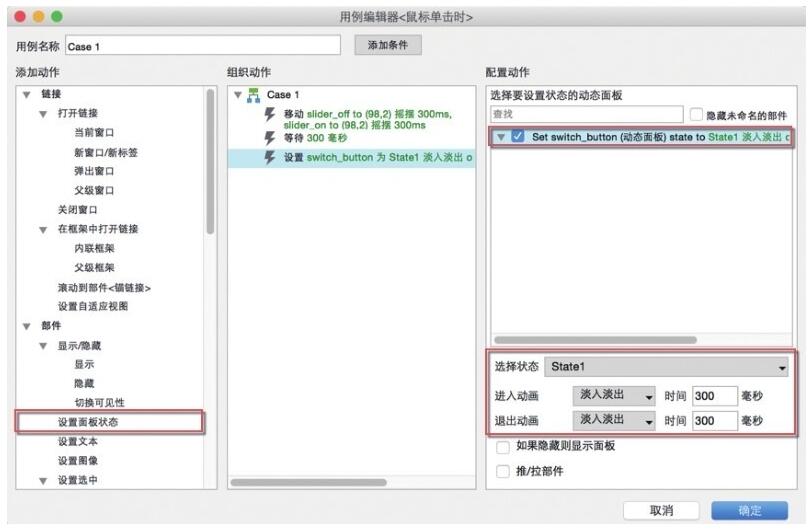
继续新增【设置面板状态】动作,在【配置动作】中勾选switch_button,并设置其选择状态为State1,进入/退出动画【淡入淡出】,时间【300】毫秒,见图16。

(图16)
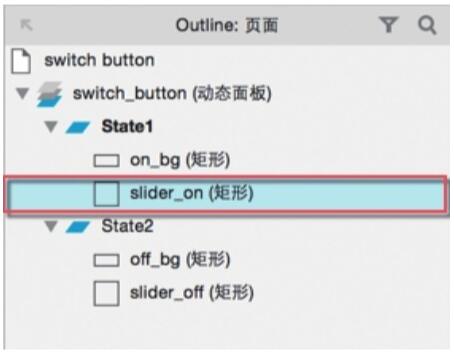
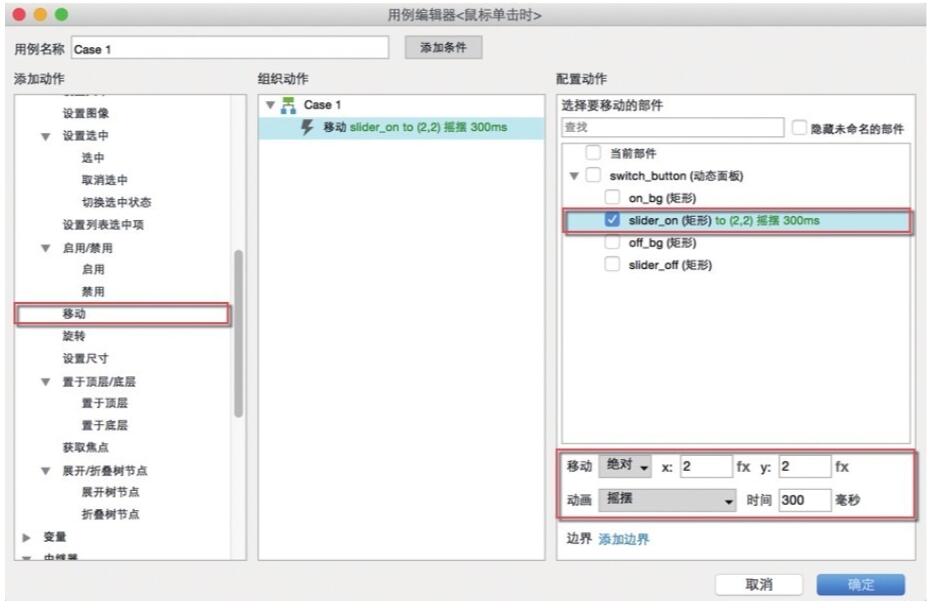
第七步:在【Outline:页面】面板中双击slider_on(快速选择想要的部件),见图17,在部件【属性】面板中双击【鼠标单击时】事件,在弹出的【用例编辑器】中新增【移动】动作,在【配置动作】中勾选slider_on,并设置移动为【绝对】(x:2,y:2),动画【摇摆】,时间【300】毫秒,见图18。

(图17)
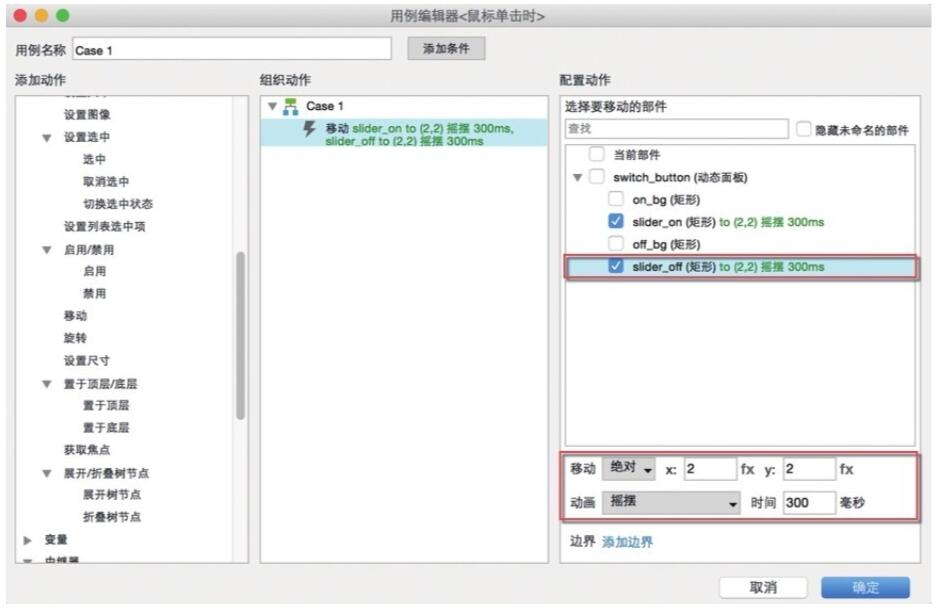
继续在右侧【配置动作】中勾选slider_off,并设置移动为【绝对】(x:2, y:2),动画【摇摆】,时间【300】毫秒,见图19。

(图18)

(图19)
继续新增【等待】动作,在【配置动作】中设置等待时间【300】毫秒,见图20。

(图20)
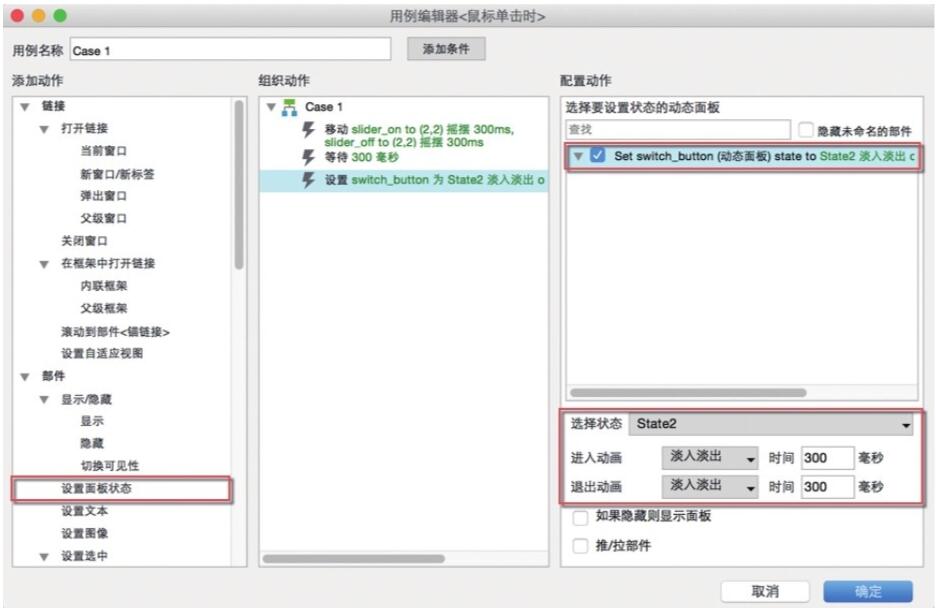
继续新增【设置面板状态】动作,在【配置动作】中勾选switch_button,并设置其选择状态为State2,进入/退出动画【淡入淡出】,时间【300】毫秒,见图21。

(图21)
至此,switch_button开关交互就设置完毕了,单击【预览】按钮快速测试。
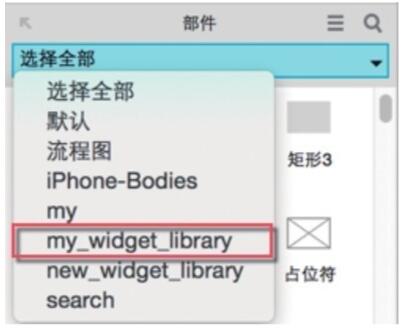
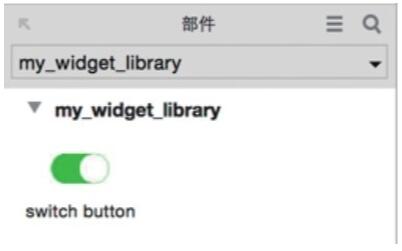
第八步:到这里,昆明网站制作小编认为自定义部件就制作完毕了。在顶部菜单栏中单击【文件>保存】,关闭当前的AxureAPP。当再次打开AxureAPP时,在【部件】面板的下拉列表中就可以看到刚刚创建的名为my_widget_library的部件库了,见图22。选择该部件库后可以看到刚刚制作的switch_button部件,见图23。将其拖放到设计区域,单击【预览】按钮,打开浏览器测试,刚刚添加的交互都可以正常执行。

(图22)

(图23)
当前文章标题:案例19:制作一个可交互switch button部件
当前URL:http://www.lyjtt.cn/news/wzzz/3437.html
上一篇:编辑自定义部件属性
下一篇:高级交互——条件逻辑概述
