案例22:使用下拉列表项控制动态面板状态(翻水果)
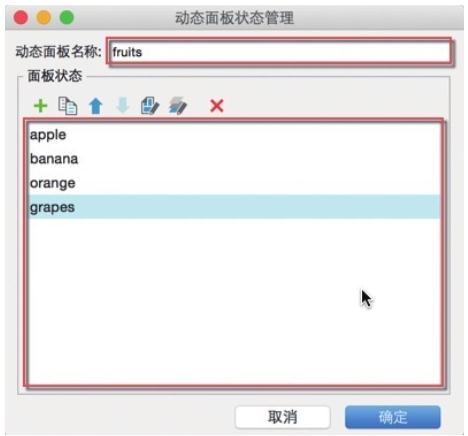
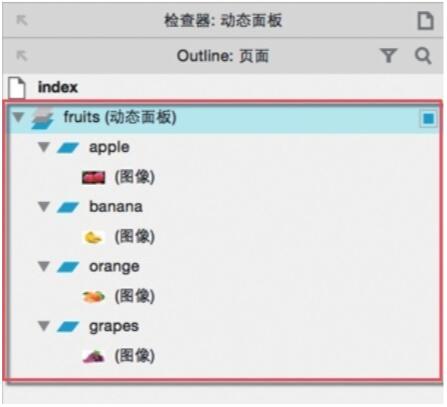
第一步:昆明网站建设小编认为要准备好案例所需的水果图像,见图30,在【部件】面板中拖放一个动态面板部件到设计区域,双击动态面板,在弹出的【动态面板状态管理】对话框中新增三个面板状态,分别给这四个面板状态命名为apple、banana、orange和grapes,给动态面板命名为fruits,见图31,然后将准备好的4张水果图像按照名称分别导入4个对应的面板状态,见图32。

(图30)
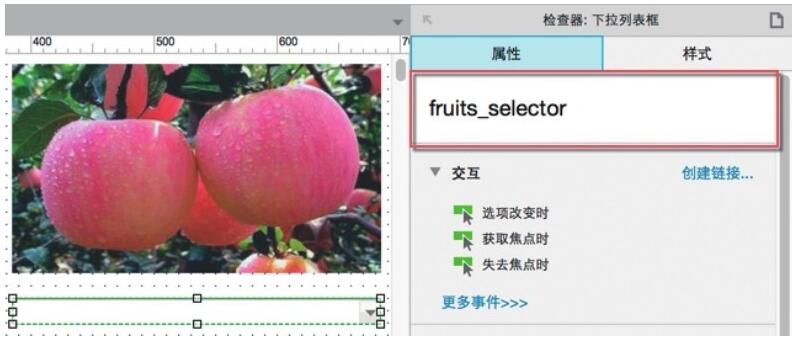
第二步:回到index页面,在【部件】面板中拖放一个下拉列表框部件到设计区域,给其命名为fruits_selecotor,见图33。

(图31)

(图32)

(图33)
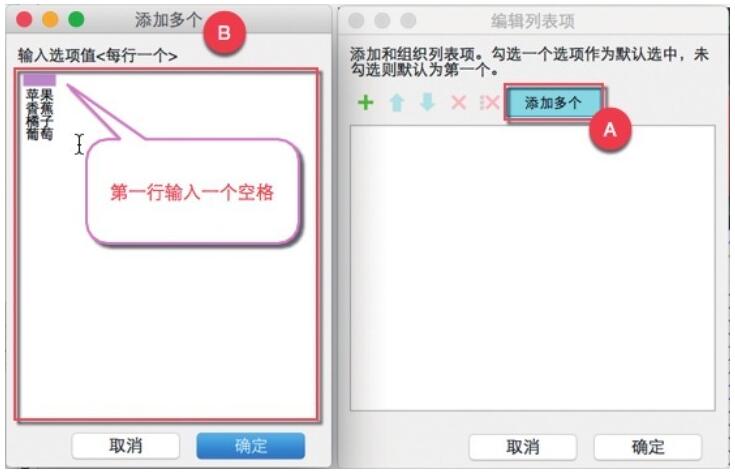
第三步:双击fruits_selector部件,在弹出的【编辑列表项】对话框中单击【添加多个】,见图34-A,然后在弹出的【添加多个】对话框中输入如图34-B所示内容。在此,昆明网站制作小编需要提醒注意,第一行只输入一个空格即可,单击两次【确定】按钮回到设计区域。
第四步:将 fruits动态面板设置为隐藏。
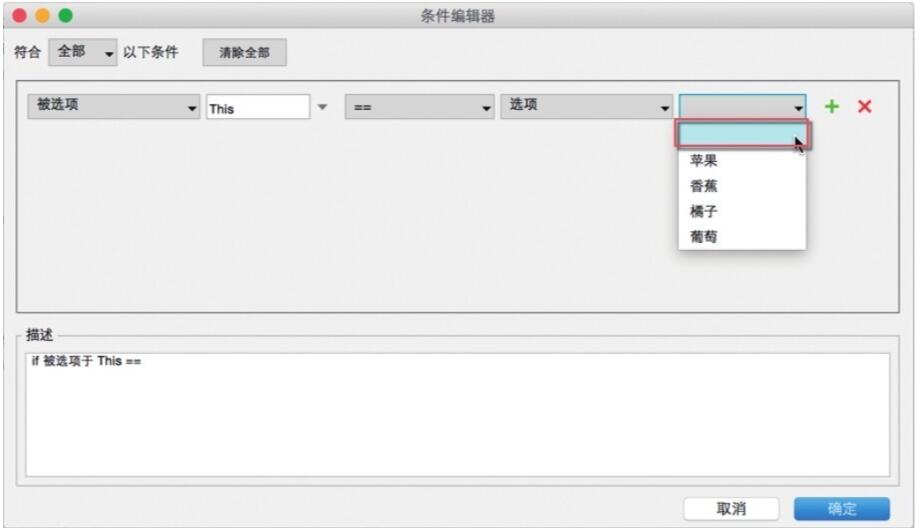
第五步:选中fruits_selector部件,在部件【属性】面板中双击【选项改变时】事件,在弹出的【用例编辑器】顶部单击【添加条件】,在弹出的【条件编辑器】中创建条件表达式【被选项this(this就是指当前所选部件)==空白选项】,见图35,单击【确定】按钮关闭【条件编辑器】。

(图34)

(图35)
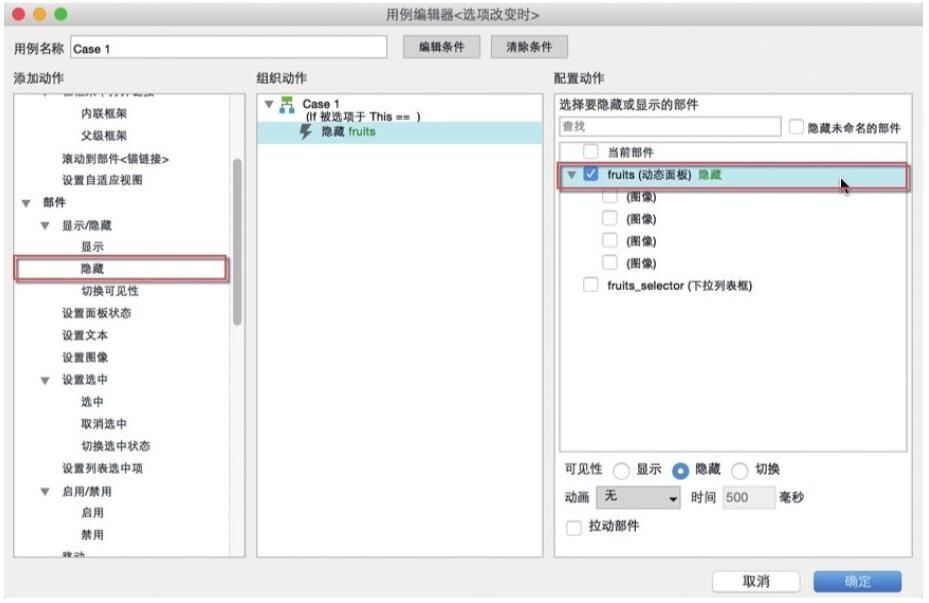
继续,在【用例编辑器】中新增【隐藏】动作,在右侧【配置动作】中勾选fruits动态面板,见图36,单击【确定】按钮关闭【用例编辑器】。
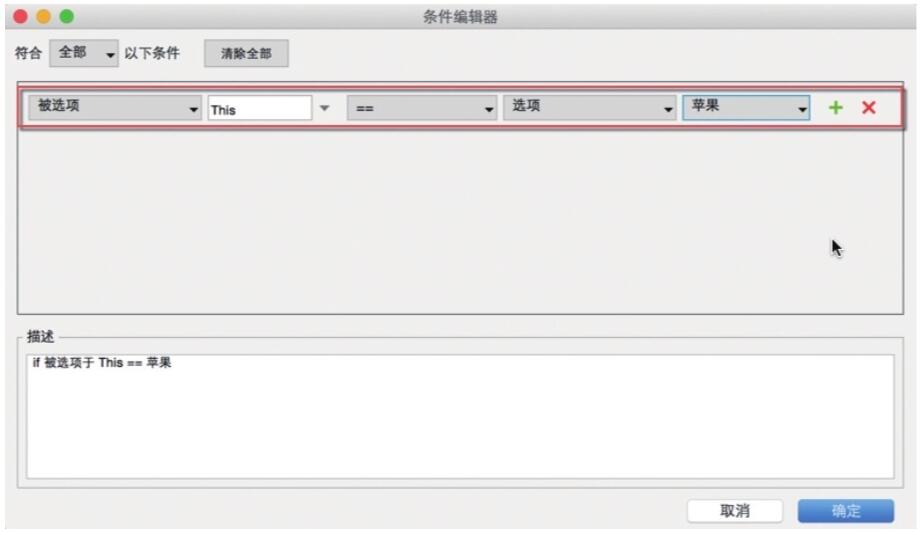
第六步:再次双击【选项改变时】事件,在弹出的【用例编辑器】顶部单击【添加条件】,在弹出的【条件编辑器】中创建条件表达式【被选项 this== 选项苹果】,见图37,单击【确定】按钮关闭【条件编辑器】。

(图36)

(图37)
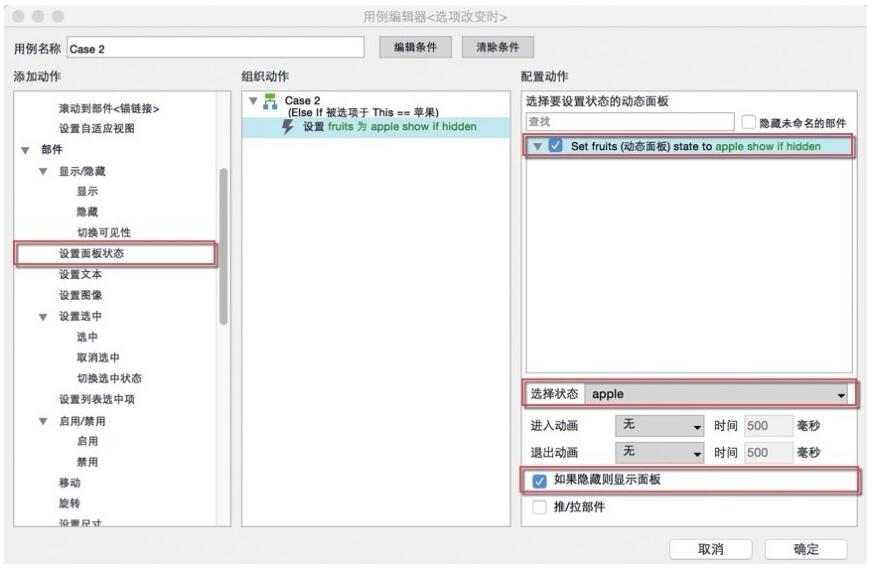
继续在【用例编辑器】中新增【设置面板状态】动作,在【配置动作】中勾选fruits动态面板,并设置其选择状态为apple,勾选【如果隐藏则显示面板】,见图38。

(图38)
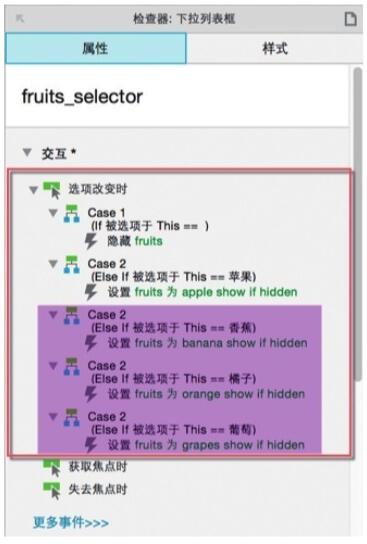
第七步:在部件【属性】面板中选择Case2用例,复制后粘贴三次,然后对这三个用例中的条件和动作进行适当修改,修改后的用例见图39。大多数情况下,我们都会复制重复度较高的用例,再进行适当修改,这样可以节省大量工作时间。

(图39)
第八步:在顶部的工具栏中单击【预览】按钮,或者按下快捷键F5/Shift+Command+P,快速预览交互效果。
当前文章标题:案例22:使用下拉列表项控制动态面板状态(翻水果)
当前URL:http://www.lyjtt.cn/news/wzzz/3451.html
上一篇:会员注册多条件判断之最后一步
下一篇:设置部件值和设置文本
