设置部件值和设置文本
设置部件值
使用交互,你可以动态地设置部件的值,比如文本框中的内容或者下拉列表项中的内容。昆明网站建设小编觉得这对于一些交互来说非常有用,比如要设置一个文本框的值内容等于变量值中存储的内容,或者动态地检测复选框是否符合条件。你还可以使用函数和变量值来计算部件的值。
设置文本
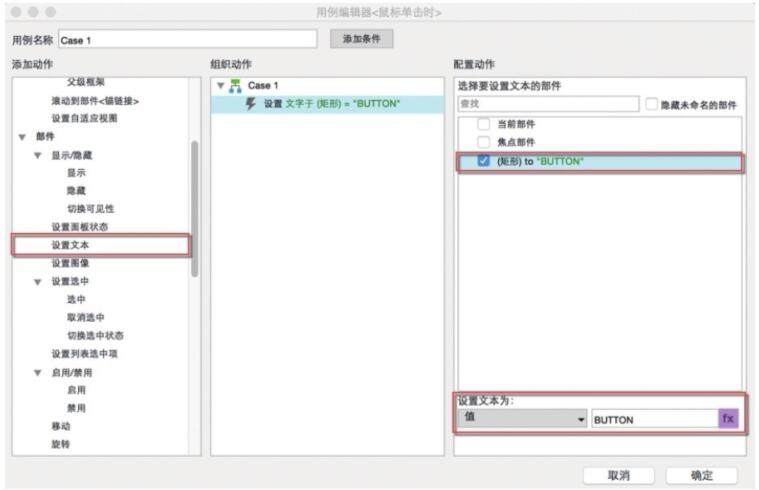
在用例编辑器中,使用【设置文本】动作可以动态编辑一个部件上的文本内容,在用例编辑器的【配置动作】中选择你想要修改的部件,然后单击【fx】,见图40。

(图40)
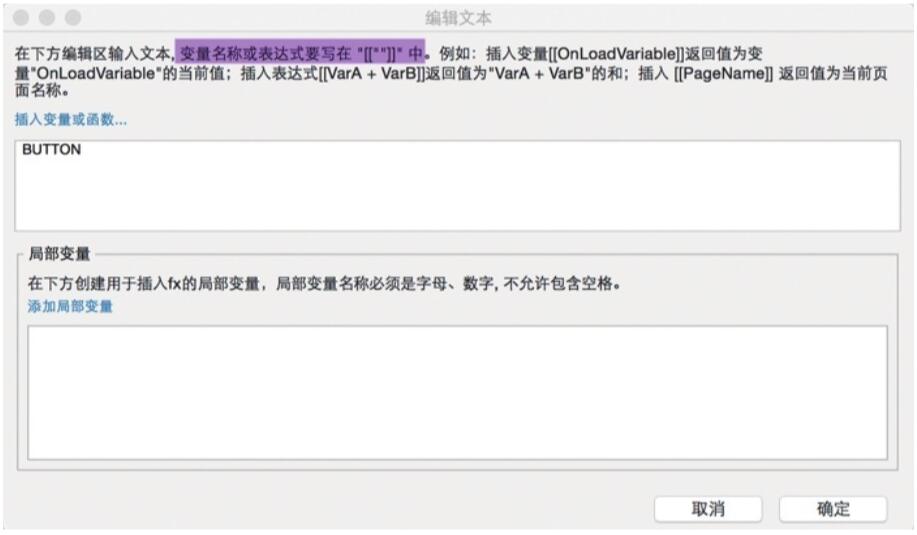
单击【fx】之后,在弹出的【编辑文本】对话框中可以看到部件上已有的文字。这些文字可以替换、删除或增加,还可以插入变量值、函数,需要注意的是,插入的值和函数都是被两个中括号([[]])包括起来的,见图41。

(图41)
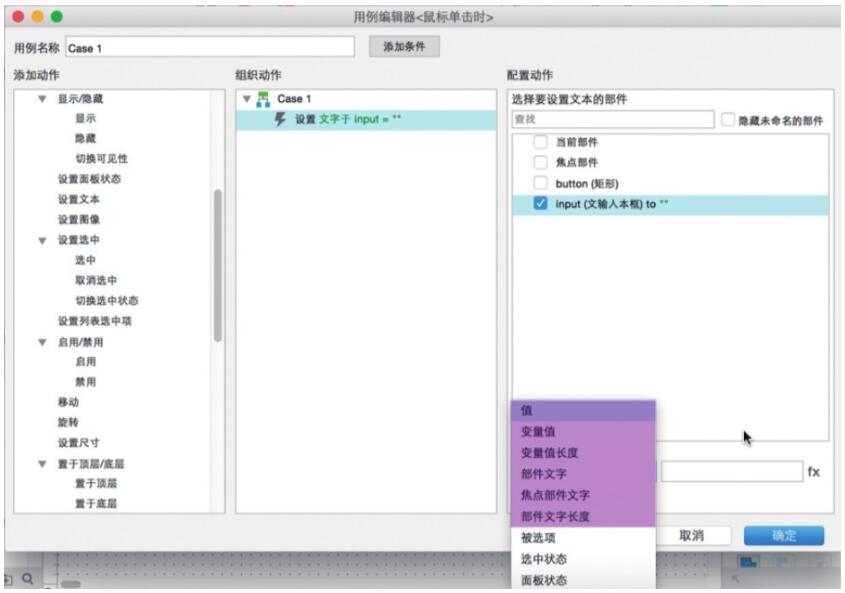
当你要给一些部件设置文本值时(比如给文本输入框),你可以选择设置文本部件的值、变量值、变量值长度、部件文字、焦点部件文字以及部件文字长度,见图42。
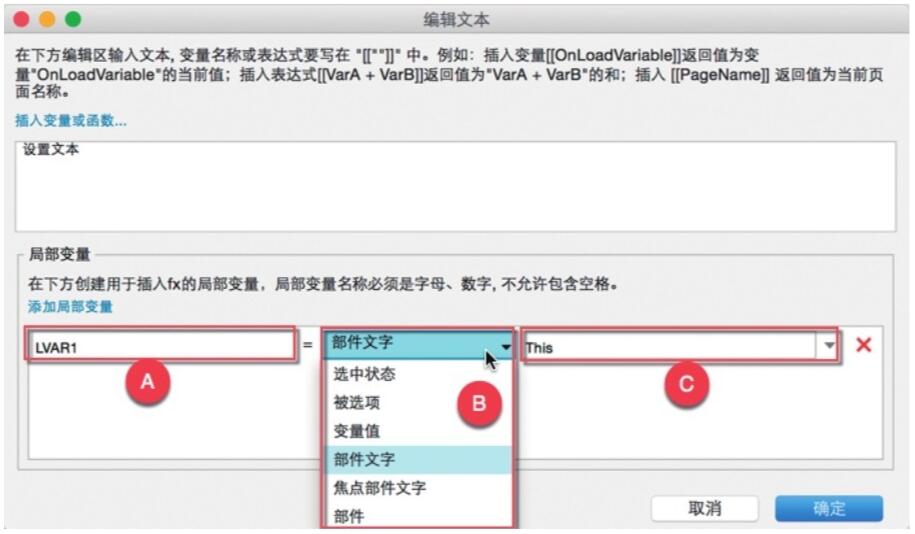
当设置文本的时候,如果想使用其他部件的值,可以创建一个局部变量来储存那个值(注意,局部变量只存在于一个动作范围内,并不能传递到其他页面),要插入局部变量,在【编辑文本】对话框下面单击【新增局部变量】,然后给文本部件插入局部变量。昆明网站制作小编认为你可以设置局部变量的值为默认的[[LVAR1]],也可以自定义局部变量名称,见图43。在该图中,A是局部变量名称,B是要使用局部变量的部件类型,C是要使用局部变量的部件。

(图42)

(图43)
当前文章标题:设置部件值和设置文本
当前URL:http://www.lyjtt.cn/news/wzzz/3452.html
下一篇:设置图像
