制作天猫商城商品列表页的第六步
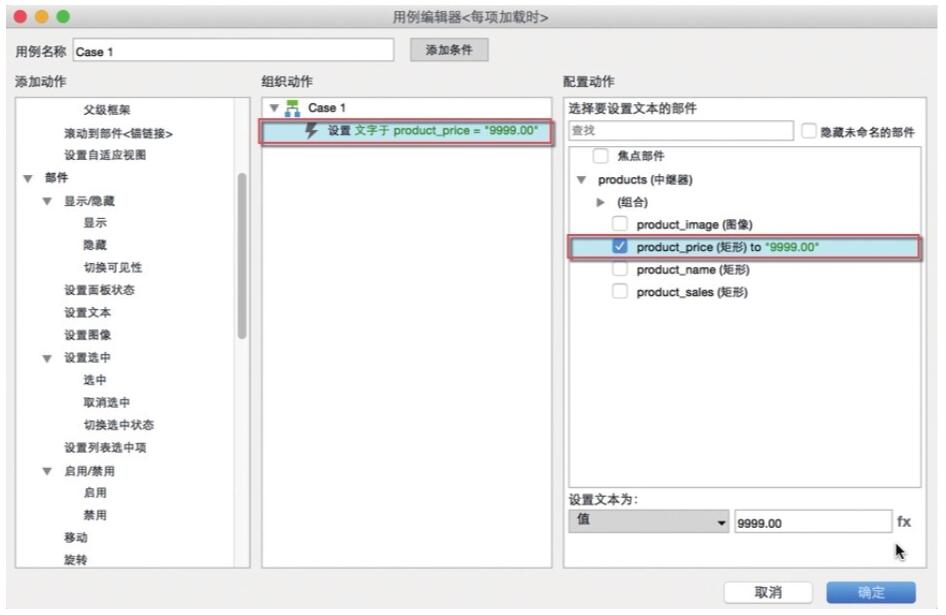
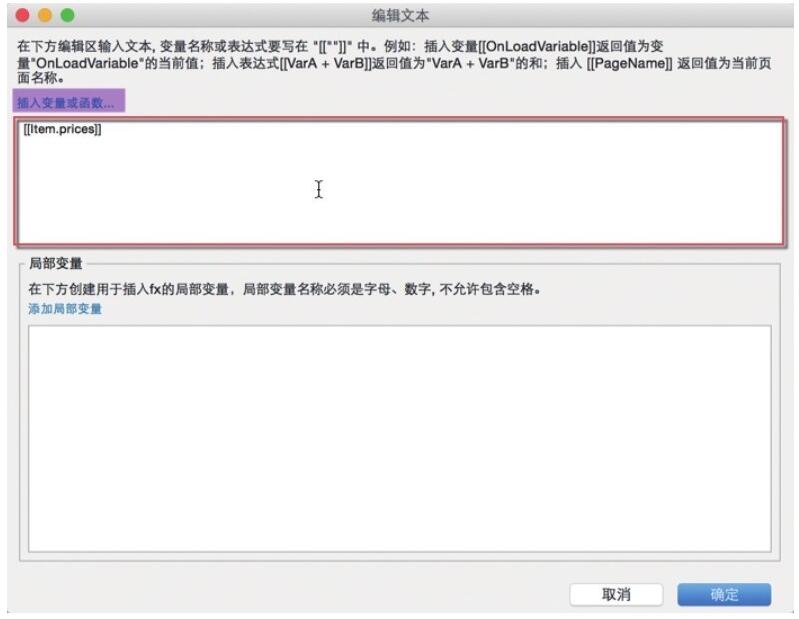
第六步:在【中继器检查器】面板中单击【交互】标签,然后双击【每项加载时】事件下的Case1,见图8,在弹出的【用例编辑器】中编辑【设置文本】动作,在右侧【配置动作】中勾选product_price,见图9,然后单击右下角的【fx】,在弹出的【编辑文本】对话框中单击【插入变量或函数…】,在弹出的列表中选择 item.prices,单击插入后见图10,单击【确定】按钮关闭【编辑文本】对话框。

(图8)

(图9)
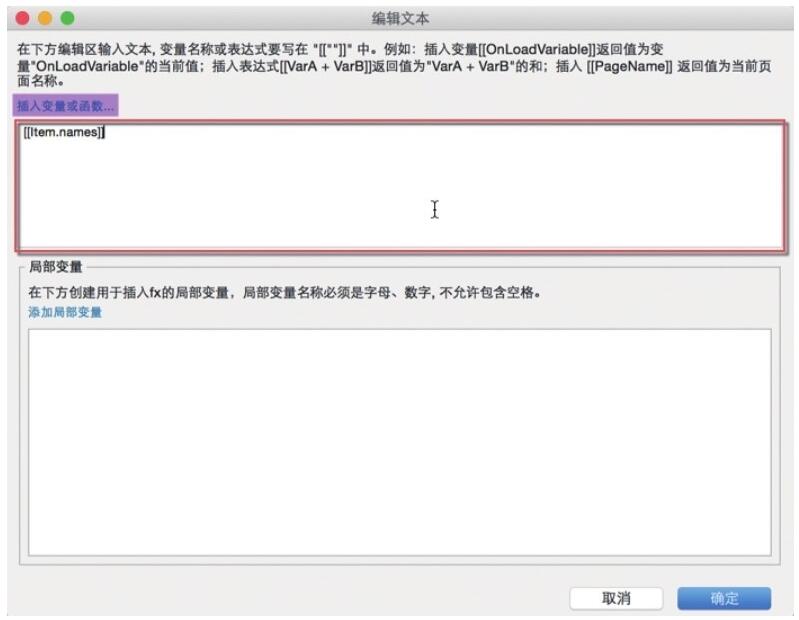
昆明网站建设小编认为继续在【用例编辑器】右侧的配置动作中勾选product_name,单击【fx】,在弹出的【编辑文本】对话框中插入 item.names,见图11。单击【确定】按钮关闭【编辑文本】对话框。

(图10)

(图11)
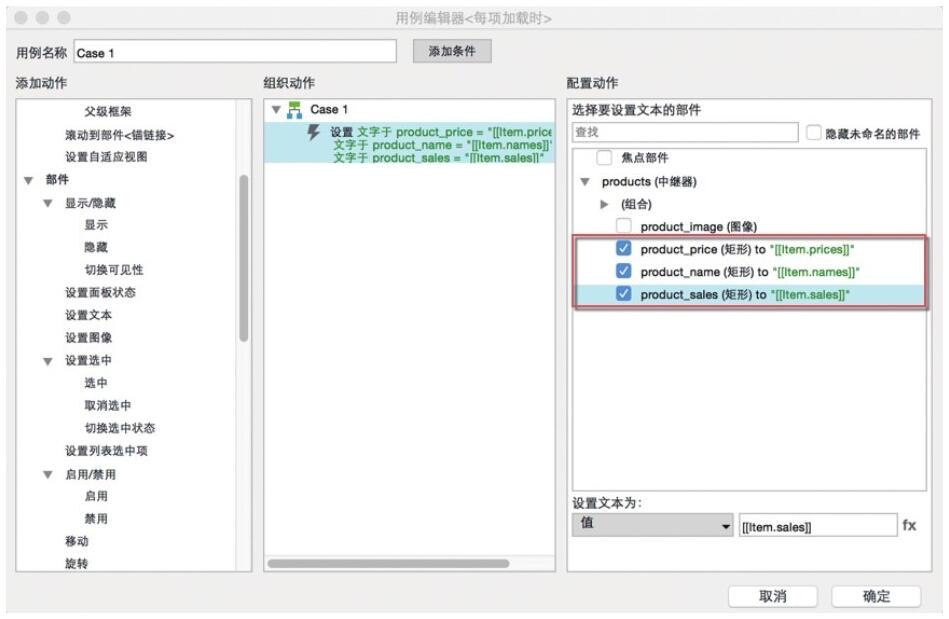
继续勾选product_sales,单击【fx】,在弹出的【编辑文本】对话框中插入item.sales,编辑完毕后如图12所示。

(图12)
继续在【用例编辑器】中新增【设置图像】动作,在【配置动作】中勾选product_image,然后在【默认】下面的下拉列表中选择【值】,见图13,然后单击【fx】,在弹出的【编辑值】对话框中单击【插入变量或函数…】,在下拉列表中选择item.images,见图14。单击【确定】按钮关闭【编辑值】对话框,再次单击【确定】按钮关闭【用例编辑器】。
当前文章标题:制作天猫商城商品列表页的第六步
当前URL:http://www.lyjtt.cn/news/wzzz/3508.html
上一篇:制作天猫商城商品列表页的第五步
下一篇:制作天猫商城商品列表页的第七步
