iOS APP标签栏视图切换第一步
因为昆明网站制作小编目前还没有详细讲解【母版】的使用,所以这个案例就使用动态面板来扮演APP的内容部分。在此以TripAdvisor应用为例来进行演示,见图246。启动APP后,显示的是【看点评】,所以标签栏中【看点评】这个标签是被选中的(我们只需要给标签栏的每一个标签添加【选中时】的交互样式即可)。当用户单击其他标签时,动态面板的状态转换至与标签相应的内容,并且设置当前单击的标签为选中状态(图标为绿色),其他标签未选中(图标为灰色)。
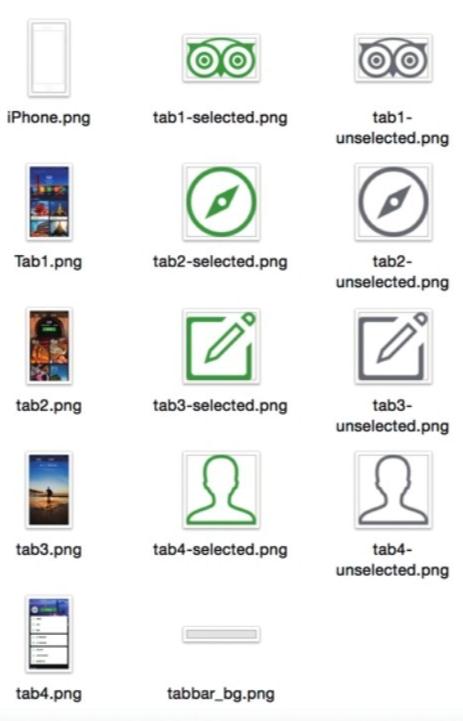
第一步:准备好所需的图像素材,如图247。

(图246)

(图247)
当前文章标题:iOS APP标签栏视图切换第一步
当前URL:http://www.lyjtt.cn/news/wzzz/3564.html
