制作提示对话框
Dreamweaver的“弹出信息”行为可以用来显示指定的信息,例如当网站中某个网页正在更新,此时便可在主页中,连接该网页的文字、图片或在导航栏按钮上加入该行为。单击该链接时,系统将弹出一个对话框提示稍后再访问。
【操作步骤】
第1步,启动Dreamweaver,新建文档,保存为test.html。在空白页面中设计一个简单的表单。
第2步,在主页中选中要在其上加入“弹出信息”行为的文字、图片或导航栏按钮。选择【窗口】|【行为】命令,打开【行为】面板。
第3步,单击【行为】面板中的按钮,在打开的菜单中选择【弹出信息】命令,打开【弹出信息】对话框。
第4步,在【消息】列表框中输入要显示的提示信息,如“确认要提交输入的姓名和职业信息。”。
第5步,单击【确定】按钮,返回【行为】面板。此时可看到面板中新加入的行为,其默认的触发事件为onClick,即单击该对象后的触发事件。如果想使用其他触发事件的动作,可单击【事件】列表的向下三角按钮,在弹出的菜单中选择一个动作,例如onMouseOver。
第6步,完成设置后按F12键预览。在页面中单击【提交】按钮,便可弹出含有指定信息的对话框。
提示:在“弹出信息”行为所显示的JavaScript提示对话框中只有一个【确定】按钮,所以它只能作为一个提示对话框来使用,而不能进行更进一步的交互操作。
显示和隐藏元素
Dreamweaver中的“显示-隐藏元素”行为具有显示和隐藏元素的功能,通过事件隐藏或显示所指定的对象,一般常被用作与网页交互时的信息。例如,当鼠标指针指向某个图片和文字时,即可显示有关详细信息。利用“显示-隐藏元素”行为,可在站点的主页上,为每个导航按钮所链接的网页设置一个包含该网页主要信息的层,并为每个导航按钮加入行为。在浏览网页时,层一开始处于隐藏状态,只有将鼠标指针指向该导航按钮时,才可显示该层;移开按钮后层自动消失,单击该按钮又可跳转到目标网页上。
【操作步骤】
第1步,打开本节示例中的orig.html文件,另存为effect.html。本例将利用“显示-隐藏元素”行为制作切换面板。
第2步,单击【代码】视图,切换到代码编辑窗口下,在<body>标签中添加如下4行代码,如图7.34所示。
<div id="apDiv1">
<img src="images/e1.png" />
</div><div id="apDiv2">
<img src="images/e2.png" />
</div><div id="apDiv3">
<img src="images/1.png" />
</div><div id="apDiv4">
<img src="images/2.png" />
</div>
第3步,选中<div id="apDiv3">,新建CSS规则,设置定位样式,Position: absolute、Width:1003px、Height: 580px、Z-Index: 4、Left: 0px、Top: 89px。
第4步,选中<div id="apDiv4">,新建CSS规则,设置定位样式,设置参数与apDiv3相同,不同点是Z-Index: 3,即让apDiv3显示在上面,如图7.35所示。
第5步,选中<div id="apDiv1">,在CSS样式面板中单击【新建CSS规则】按钮,设置定位样式,Position: absolute、Width: 56px、Height:31px、Z-Index: 2、Left: 500px、Top: 37px。
第6步,选中<div id="apDiv1">,然后在【行为】面板中单击按钮,在弹出的下拉列表中选择【显示-隐藏元素】选项,打开【显示-隐藏元素】对话框。
第7步,在【元素】列表中选中相应的AP元素并设置元素的显示或隐藏属性,例如,选中div"apDiv1"元素,然后单击【隐藏】按钮,表示隐藏该AP元素;选中div "apDiv 2"元素,单击【显示】按钮,表示显示该AP元素。而【默认】按钮表示使用【属性】面板上设置的AP元素的显示或隐藏属性。最后,设置<div id="apDiv3">隐藏,而<div id="apDiv4">显示。
第8步,设置完成后单击【确定】按钮。在【行为】面板上查看行为的事件是否正确。如果不正确,单击事件旁的向下按钮,在弹出的菜单中选择相应的事件。在本例中设置鼠标事件为onClick。
第9步,选中<div id="apDiv2">,由于<divid="apDiv2">被<div id="apDiv1">标签覆盖住,在【设计】视图下看不到该标签,因此单击【代码】视图,在【代码】视图下拖选<div id="apDiv2">标签的完整结构。
第10步,单击【行为】面板中的按钮,从中选择【显示-隐藏元素】选项。在打开的【显示-隐藏元素】对话框中选中相应的AP元素并设置元素的显示或隐藏属性。
第11步,单击【确定】按钮后,在【行为】面板中将鼠标事件更改为onClick。
第12步,设置完成后保存为页面,浏览效果如图7.43所示。当单击【换台】按钮,则会切换到选台页面,此时按钮显示为“返回”,如果单击【返回】按钮,则返回到前面页面。
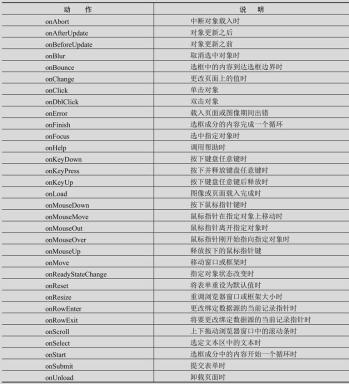
提示:为了便于参考,下面给出行为的触发事件的动作、说明列表。