网页设计中的黑色页面配色(二)
大黑色
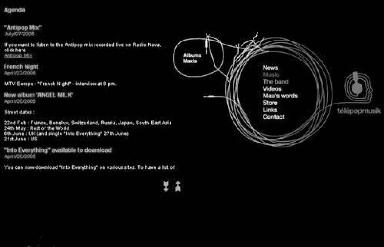
【示例】黑色背景应用网页示例截图如图所示。

【分析】在网页设计中,背景黑色下,除了白色,还有其他3种颜色绿色、紫色、红色分布在不同的位置。其中绿色和紫色虽然被称之为辅助色,但它们使用的面积仍然不多,只是相对于点睛色红色来说。绿色主要是用于文字方面,紫色用于图形方面,所指向的分工明确。从RGB模式RGB 3个数值上看到紫色混合数值上较接近,因此纯度降低,相对于绿色、红色来说为中间色,色彩性能上呈低调缓和状态。
从HSB模式S数值来看,绿色虽然纯度上比红色稍低些,也许是因为使用面积较多的原因,看起来似乎比红色醒目些。红色在这里主要起到的是点明目前所属的状态这一功能性作用,在黑色的背景下尽管使用面积非常小,但依旧容易被浏览者注意到。
【点评】在网页设计时,黑色的背景下所使用的颜色面积虽然不多,但由于黑色这一衬托放大的特性,其他颜色较容易引起浏览者的注意,充分发挥其设计意图。
黑白+浅灰
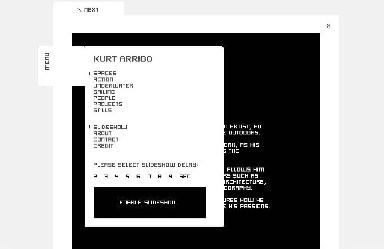
【示例】黑白浅灰配色网页示例截图如图所示。

【分析】该页面无论从设计上还是配色上都非常简洁,主要是以黑白文字为重点,背后的白黑色块面粗、白色边框线条无不是为了突出前景文字的作用。从RGB数值都是234来看,255为白色,背景色234只是在明度上稍做变化得到的浅灰色。背景的浅灰色把前景的白黑对视觉的刺激力变得柔和协调很多。虽为背景灰色,实际在整个页面配色作用上起到了点睛之笔,使得页面焕发出另外一种神秘且特殊的气息。
【点评】该页面设计风格极其简约,除了方形块面边框,没有多余的图形修饰,主要是以文字的大小粗细、疏密间距排版为设计元素。浅灰色的加入让本来具强烈冲突色的黑白变得素雅些了,也颇具高层次格调许多。
黑色+少彩色
【示例】黑色+少量彩色配色应用网页示例截图如图所示。

【分析】该页面以黑色为主色调,虽然多了不少颜色的加入,但是由于使用面积都较少,除了少许修饰外主要运用于功能文字方面的强调。
辅助色为蓝色,正蓝色的HSB模式中H是240,目前该页面显示的是215,可看出色相上稍向绿色靠拢,S93%和B43%来看纯度和明度都不高,因此该蓝色在黑色上显示不明显。点睛色主要都运用在文字功能上,红色几乎是正红,由于降低了纯度和明度,该颜色不明显。绿色H数值为149,正绿色为120,色相上稍向蓝色倾斜,纯度和明度不高,因此该颜色也不明显。
【点评】在网站建设时,低纯度低饱和度的色彩在黑色背景下,较易使整体色彩达到统一的目的,颜色变得柔和而含蓄。
当前文章标题:网页设计中的黑色页面配色(二)
当前URL:http://www.lyjtt.cn/news/wzzz/3168.html
上一篇:网页设计中的黑色页面配色
下一篇:其他黑色配色在网页设计中的示例
