其他黑色配色在网页设计中的示例
黑色+橙色
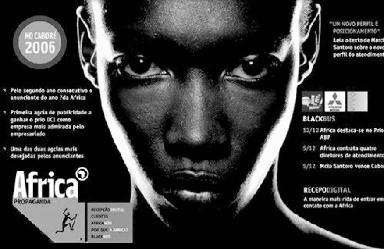
【示例】黑色搭配橙色应用网页设计示例截图如图所示。

【分析】橙色的HSB模式H色值显示是25,而正橙色是30,该橙色色相上稍往黄色倾斜。橙色适用于视觉要求较高的时尚网站,运用于该网站设计再适合不过了。另一点睛橙色在色相上稍偏橙红色,是基于橙色的一个过渡或者说是增加视觉节奏感的一个小方法。
右边文字在不同程度上也使用了橙色作为点睛,稍平衡了左右视觉,起到色彩左右呼应的作用。辅色调白色使得黑色和橙色的搭配上不至于太生硬,增强页面视觉的愉悦感。
【点评】橙色在黑色的背景上显得很鲜亮,它的特性得到了最大化的发挥。
黑色+红色
【示例】黑色搭配红色应用网页示例截图如图所示。

【分析】从HBS模式上看,辅助色红色的H为0度,该红色为正红色且纯度明度都为最高值100%,在黑色这一背景的衬托下,高纯度、高明度的正红色遇到黑色搭配结合而得的特性简直发挥到了极致。因此该页面色彩配色具有极强的视觉冲击力。
点睛色白色是让这两种颜色配合起来更透亮,缓和对人视觉不适的压迫力。尽管页面的设计元素为噪声效果,颜色在不同面积分配上也参差不齐的感觉,但是由于黑色主色调为背景,牢牢掌控了全局,页面设计及配色上也能达到统一的目的。
【点评】红色和黑色的搭配被誉为商业的成功色。一是因为红色是一种对人刺激性很强的颜色,是最鲜明生动的、最热烈的颜色。在黑色的反衬下鲜明红色极容易吸引人们的目光。红色相对于其他颜色,视觉传递速度最快。红黑这两种配色也被广泛地运用于较能体现个性的时尚类网站,让人印象强烈的深刻。
小结:黑色是最暗的颜色,是纯度、色相、明度最低的非彩色。因此它较容易起到衬托和发挥起其他颜色的特性,是最有力的搭配色。无论页面上使用或者色相跨度大的多种颜色,或是高纯度低纯度,或者高对比的颜色,只要有黑色这一最得力的色彩为主色调掌控着,网页设计配色上能得到和谐统一的效果。
黑白色的搭配充满个性,合理运用能散发出另外一种迷人的高品位高格调的贵族气质。黑色与橙色搭配较容易营造视觉要求较高的时尚网站。黑色与红色的搭配被誉为是商业的成功色,具有极强的视觉冲击力。
当前文章标题:其他黑色配色在网页设计中的示例
当前URL:http://www.lyjtt.cn/news/wzzz/3169.html
上一篇:网页设计中的黑色页面配色(二)
下一篇:网页设计中的紫色页面配色
