深蓝色页面配色
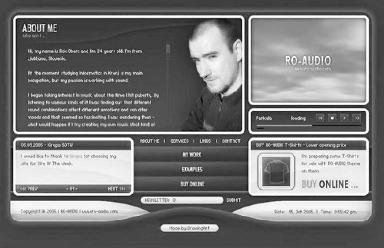
【示例】深蓝色网页设计示例截图如图所示,网址是http://www.ro-audio.com。

【分析】HSB数值显示主色调和辅色调的H色相接近,饱和度为最高,都为100%,两者只在明度上有区别,分别是35%和65%。三维厚重的设计风格,用调和法之一的渐变手法,把主色调和辅色调进行了缓缓的过渡,增强了层次感,体现个性魅力,符合该页面视音频风格网站的主题。
从整个页面来看由于面积关系,点睛色在这里所起的作用不大,仅仅就蜻蜓点水而已。相反的辅助色在这里却起到了较为突显的作用,让整个沉闷的本只起烘托作用的深蓝色得到充分的展示。另一辅色调灰色令白色与深蓝色反差不易过大,起到调和的目的。白色增强了整个页面的视觉感,使之更醒目。
【点评】深蓝色是沉稳的且较常用的色调。能给人稳重、冷静、严谨、冷漠、深沉、成熟的心理感受。它主要用于营造安稳、可靠、略带有神秘色彩的氛围。深蓝色明度偏暗,基于上面对深蓝色的特质描述,在常规的网页设计里,可能不适合做太大面积的使用。但根据不同网站主题的设计需要可以做些不同的尝试。
纯蓝色
【示例】蓝色纯度对比网页设计示例截图如图所示。

【分析】从HSB模式上的数值显示情况进行分析,全页基本上是属于高纯度配色,各颜色特性相互辉映、相互交融,把整个页面环境渲染得异常鲜亮和热闹。由于有大面积的主色调和背景色做掌控,加之以上因素综合分析,无论页面再多、再细、再耀眼的颜色都能很好地统一在同一个页面之中。
冷暖色系之间跨度很大:蓝色、绿色、黄色、橙黄色、朱红色、土橙黄色、墨绿色,几乎按照色轮表上的轨迹进行。也由于面积有多有少的原因,因此页面看起来较明快调和。其中土橙黄色和墨绿色是页面明度最重的颜色,从RGB色值上可看出,都分别混合了其他颜色,因此饱和度相对较低,略呈灰色状态,另一种意义上来说这种灰色状态是调和色的一种很好的方式。
【点评】高纯度的蓝色主色调配合的其他高纯度冷暖色调对比,会营造出一种整洁轻快的印象。根据色轮表的缓和过渡及使用面积多少,判断分析出页面调和程度。非常明快活泼、跳跃的富有趣味性的配色,使人勾起了无限愉悦的童趣。
当前文章标题:深蓝色页面配色
当前URL:http://www.lyjtt.cn/news/wzzz/3174.html
上一篇:网页设计中的蓝色页面配色
下一篇:蓝色+绿色的网页设计
