蓝色+绿色的网页设计
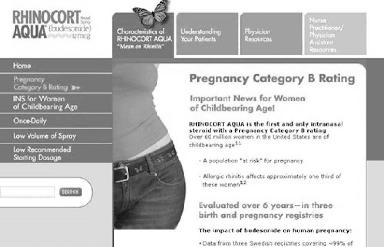
【示例】蓝色与邻近色绿色搭配的网页设计示例截图如图所示。

【分析】从HBS模式的S饱和度数值100%上看,不少用户会很疑惑,误以为较为柔和的颜色饱和度或许会低,刺眼的颜色通常饱和度较高,其实不然,每个颜色有每个颜色的不同属性特性。高纯度的色彩,明度的降低是协调视觉的一个因素,容易给人造成低纯度的错觉。
不同块面的邻近色交错排列,增强本页面视觉动感。辅色调浅蓝色是背景色白色和主色调蓝色的中间色,它形成了页面配色的中间色阶,色彩层次感增强以外,还使整个页面的颜色更为和谐。另一辅色调青色,是蓝色和绿色的结合体,包括在标志文字、文字标题上的运用,无疑活跃了整个页面的配色环境。
两个点睛色都略调高了明度,另一意义上是该页面配色的中间色阶。两点睛色都是在主色调蓝色、辅色调青色的基础上衍生出来的颜色,这里“点睛”的作用不大,都属于和谐色系。
【点评】很多站点都在使用蓝色与青绿色的搭配效果。蓝色、青绿色、白色的搭配可以使页面看起来非常干净清澈,在我们的现实生活中运用的范围很广,可以说是随处可见的。
主颜色选择明亮的蓝色,配以白色的背景和灰亮的辅助色,加上中间色阶的运用,可以使页面有干净整洁,给人庄重、充实的印象。这是一组非常愉悦和谐的邻近色系配色。中间色适度面积的运用及背景白色让这组颜色特征发挥到了极致。
蓝色+红色
【示例】蓝色与红色强对比网页设计示例截图如图所示。

【分析】蓝色是冷色系的最典型的代表了,而红色是暖色系里最典型的代表,两冷暖色系对比下让全页的色彩对比异常强烈且兴奋,很容易感染带动浏览者的激昂情绪。红色把文字图片框起来,在蓝色背景对比下,很好地突出主题,又好似模仿投影荧屏的感觉,让人迅速地聚焦于视频中心,达到网站背后的最终目的。辅色调是红色,从数值上看接近于正红色,红色对视觉传递的信息是很快的,属于高昂响亮的颜色。点睛色分别是黄色、黄绿色。
大家知道,黄色是明度最高的颜色,也较响亮、刺目,在这里的运用能强烈地突现标题。从大的方面来看,点睛色黄绿色与辅助色红色是对比色,虽然面积不太大,只小范围的对比,但是已经足以达到了迅速传递信息的效果,让人印象深刻,促成再访点击。
【点评】冷暖色系的对比碰撞,充满激情,能传递炽热情感、强烈刺激主题的目的。该页面运用了冷暖、红绿两种比较鲜明的对比色,配色积极大胆,视觉冲击力很强。
蓝色+暖色
【示例】蓝色同类色(蓝色+暖色)对比网页示例截图如图所示。

亮度的正黄色在这个页面的使用。难度三,黑色的运用。运用排除法细分得到:主色调、辅色调的蓝色饱和度一样都是最高值,色相H上稍微有些微妙区别,亮度上有些变化。点睛色蓝色饱和度和明度都较低,介于两种蓝色之间。三者面积如果用得不好页面容易呈混沌的灰色状态。拿出辅色调蓝色,再回到整个页面的配色来看,页面色彩偏重,亮度不够,缺少中间色阶,冷暖主次倾向不够明显,这时把辅色调蓝色添加进去正好弥补了这种缺憾。
HSB模式显示H是60度,S饱和度与B明度都是100%,正是正黄色。正黄色只适合做小面积的点睛色使用,大面积使用页面配色较难协调,当然正黄色作为主色调能好配色些。在这样的页面色彩组合里,黑色是很难运用进去的,面积使用多了,页面有可能会破坏所营造的氛围、产生不协调的感觉。只在辅助性地勾勒于边框是很好的使用办法。图片里的产品颜色,有降低纯度的棕黄色、土黄色、米黄色等同类黄色系,对该页面设计色彩组合调配具有一定的协调能力。
【点评】通常矢量页面的配色相对于图片配色来说,难度较大,色彩的组织搭配,是根据设计师们自己以往的丰富配色经验,反复调配、反复加减而得。
该页面设计师选取了页面的产品图片中的两三种颜色,例如点睛色里的红色、蓝色和黄色,再大胆地发挥出主色调蓝色、较浅的辅色调蓝色和点睛色正黄色,点睛色黄色运用于最能突出产品特色的文字上,这些和谐的元素生动趣味,让整个页面充满了故事情节。
当前文章标题:蓝色+绿色的网页设计
当前URL:http://www.lyjtt.cn/news/wzzz/3175.html
上一篇:深蓝色页面配色
下一篇:网页设计中的绿色页面配色
