网页设计中的橙色页面配色
橙色具有轻快、欢欣、收获、温馨、时尚的效果,是快乐、喜悦、能量的色彩。在整个色谱里,橙色具有兴奋度,是最耀眼的色彩。给人以华贵而温暖,兴奋而热烈的感觉,也是令人振奋的颜色。具有健康、富有活力、勇敢自由等象征意义,能给人有庄严、尊贵、神秘等感觉。橙色在空气中的穿透力仅次于红色,也是容易造成视觉疲劳的颜色。
在网页颜色里,橙色适用于视觉要求较高的时尚网站,属于注目、芳香的颜色,也常被用于味觉较高的食品网站,是容易引起食欲的颜色。
橙色
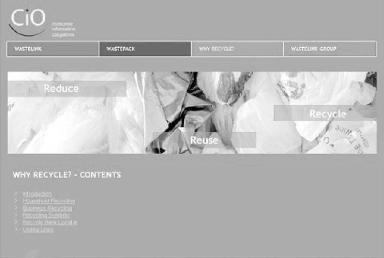
【示例】橙色网页设计示例截图如图所示。

【分析】主色调橙色HSB数值的H表示色相,显示的是30度,而30度正是橙色显示特征最标准的颜色—正橙色。饱和度和亮度同时达到最高值,因此整个页面的视觉刺激是极其耀眼强烈的。这里选取了3种面积相当又是整个页面使用得最少的颜色为点睛色,使页面生动的同时又运用于导航位置,从而达到突出主题的效果。
从HSB数值上看它们的明度纯度相对较低,与明度纯度较高的背景正橙色形成鲜明的对比。通过范围较大的背景白色、前景图片灰白色和小细节前景白色文字制造出明快气氛的同时,又呼应统一于整个页面。辅助色在这里是橙色与白色的过渡色。
【点评】饱和度与纯度很高特性明显的颜色,在达到视觉冲击力的同时,可适当采用少许对比色调和缓和于视觉,从而削弱视觉的疲劳度。
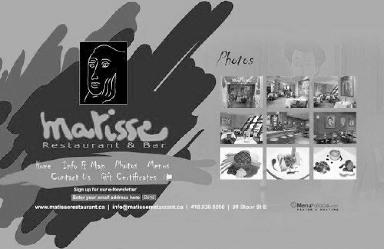
【示例】深橙红色网页设计示例截图如图所示。

【分析】从色相度中可以知道0度为正红色,30度为正橙色,而主色调的HSB数值H显示22度可知,该深橙红色是橙色基础上加入少许邻近色红色,整体上降低了明度而得,因为红色本身较橙色明度低,因此这里橙红色的明度呈现出较低状态。
这个页面背景色运用了纹样,是以目前选取的主色调颜色和明度较暗的深红色结合而得,使得明度稍暗。辅助色选取了明度相对于主色调更低的3种颜色,前面两种饱和度都较高,最后一种灰蓝色由于明度较高因此饱和度降低,是主色调与前面两种辅助色的协调色。从数值上看,主色调也就是背景色的饱和度较高,但是由于降低了明度,颜色变得较沉稳。辅助色RGB数值显示,添加了适量的其他颜色,G和B数值区别不大,因此饱和度降低,颜色趋于柔和稳定。点睛色的加入和提亮,使页面视觉效果得到强化。
【点评】前景色通常要较明显地区别于背景色,达到台前的宣传目的。当饱和度较低的前景色与背景色变化不明显时,形成的是另外一种柔和统一的效果。
浅橙色
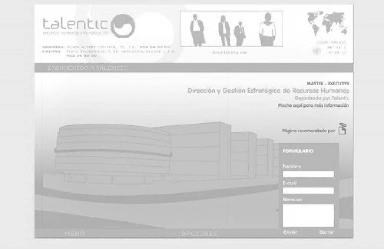
【示例】浅橙色同类色网页设计示例截图如图所示。

【分析】从主色调和辅色调在HSB数值H显示的数值是36可以看出,该页面色调是在同一种橙色的基础上只在明度上发生了变化。由于主要色调是浅橙色,明度越高饱和度越低,页面上减弱了饱和度较高的橙色特性,整个网页呈现出柔和自然稍有些发灰的调子。该网页是在橙色这一个颜色上做不同明度黑白灰色阶的柔和变化,属于单色调,配色非常的单纯。色阶平稳,同时存在着不够醒目的状态。白色在这里是起到了拉开主色调和辅色调空间距离,增强辅色调橙色的特性,使整个稍许有些发灰的页面明快了不少。但也由于白色属于非色彩,只在明度上呈最高数值而无彩度,不能给页面带来彩度所具有的鲜活靓丽的感觉,另一方面却也呈现出质朴的感受。
【点评】同类色是在同一色相中不同的明度颜色变化。因此这类颜色相对其他类别颜色来说明净而单纯,配色上较容易达到协调统一,但也容易显得单调。初看该页面配色协调舒服,但看多了的确有些单调乏味的感觉,这也是同类色搭配的特性。
在网页设计时同时由于运用了渐变色这一调和方法,该页面同时占有了前面提到的4种色彩中的调和方法的两种,整个页面呈现出调和中的调和是毋庸置疑的,但也同时显得有些单调,没有色彩亮点。
当前文章标题:网页设计中的橙色页面配色
当前URL:http://www.lyjtt.cn/news/wzzz/3182.html
上一篇:黄色+蓝色的网页设计
下一篇:网页设计中的黄色+橙色+橙红色
