网页设计中的黄色+橙色+橙红色
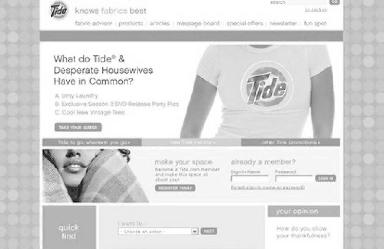
【示例】橙色系邻近色网页设计示例截图如图所示。

【分析】页面第一眼看上去似乎色调上变化很多,但该网页的色彩构成主要是由黄色和橙色这两种邻近色构成的,通过不同的明度和纯度的变化而得到更为丰富的色阶,它们是浅黄色、黄色、橙色、橙红通过不同的形状面积,位置变化而得。从HSB数值中的H可以看出属于暖色范畴,3个色相的倾向不是很明显,以至于色彩呈现较规律、缓和。
由于不同数值的明度表达,纯度也做出了不同的数值变化。浅色在这里主要起到调和主色调和点睛色的色彩过渡作用。点睛色在这里起到强调整个页面的华丽感,增强整个页面彩度的作用。
【点评】橙色与邻近色黄、红暖色调的搭配组合,是一种简单又安全的方法,视觉韵律上处理得井然有序。整个页面看起来艳泽华丽、新鲜充满活力的感觉,符合Tide这一主题所要表达的目的。
橙色+蓝色
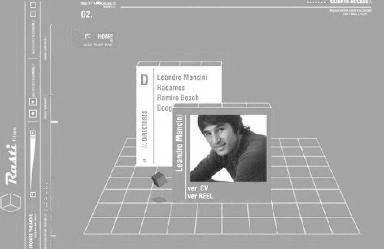
【示例】橙色系对比色应用网页设计示例截图如图所示。

【分析】HSB数值中的H色相显示主色调橙红色为26,因为正红色的H为0,正橙H为30,主色调橙红色是往0偏移而得。正蓝色是240,而该点睛色蓝色为192,往绿度偏移,在RGB中的数值G160也能看出来,因此蓝色的特性不是很强。
但由于橙红色的明度和饱和度达到最高值,因此尽管蓝色不是正蓝,但它的特性得到了很大程度的发挥。此种橙蓝对比色中的蓝色调配,比较少见,让人很容易记住它。而橙红色的饱和度明度都非常高,刺激度强,属于让人不可久视的颜色。介于橙红色和蓝色之间,与蓝色面积相当的白色,起到调和对比色橙红与蓝色之间关系的作用。
【点评】这组对比色通过使用的面积位置的不同来反映主次之间的关系。对比色能相互强烈地突出色彩特性。这组对比色属于非常能突显个性的颜色。
橙色+绿色
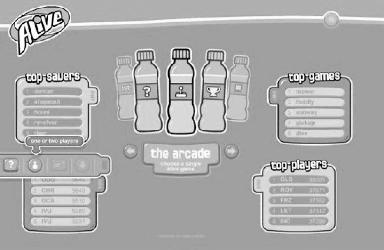
【示例】橙色系低对比度应用网页示例截图如图所示。

【分析】黄色是中间色,起到过渡对比色作用,在这组色里属于调和色。蓝色出现在产品图案上,引导主次关系,增强视觉的注目点。与上组的橙色绿色相比,这组颜色强烈而刺激,色彩倾向无疑明确了很多。主色调橙红色往红色倾向,而红色的对比色是绿色,因此整组颜色有强烈的对比效果。从HSB数值H上看,除了蓝色外,其余几种颜色纯度都非常高,加上又是近于红绿对比色。页面的刺激强度是可想而知的强烈。
【点评】橙色是容易引起食欲的颜色,在这里得到了较充分的应用。非色彩的白色和黑色在这里起到了非常重要的作用,拉大了色彩色阶空间的距离。白色让整个色调组合更加明快,而黑色增添色彩的厚重质感—强烈中的强烈,增强对产品的视觉刺激。
小结
橙色在HSB数值的H中为30度,是正橙色。橙色是一个非常响亮注目的颜色。橙色的对比色是蓝色,当这两种颜色彩度倾向越明确,对比强度就越大。但我们也看到,除了正宗的对比色橙蓝色外,橙色和绿色随着纯度的升高,达到的对比效果也很强烈。在配色设计中可以多些不同明度、纯度冷暖对比的尝试,会有意想不到的收获。白色是所有网页设计中属于较通用的颜色,它容易突出彩度的特性,明快于整个页面,当一个页面设计没有使用白色时,空间感觉减弱,容易造成彩度不够明确、页面有些沉闷等反应,相对来说增添页面的厚重感觉,制造另外一种环境气氛。
在网页设计时黑色在色调组合的辅助角色里容易制造出厚重的色彩效果。色彩都是相对的,没有绝对的配色组合,它们总是根据搭配不同的色彩组合或强或弱地表现出什么样的特性。同类色、邻近色的组合,是非常调和的色彩组合,即使减少了色相的数量,一样也可以调配出很多不同的调和色彩。对于初学者来说,这是一个非常实用的配色方法。
当前文章标题:网页设计中的黄色+橙色+橙红色
当前URL:http://www.lyjtt.cn/news/wzzz/3183.html
上一篇:网页设计中的橙色页面配色
下一篇:网页设计中的红色页面配色
