案例5:使用【Value】来设置动态面板状态
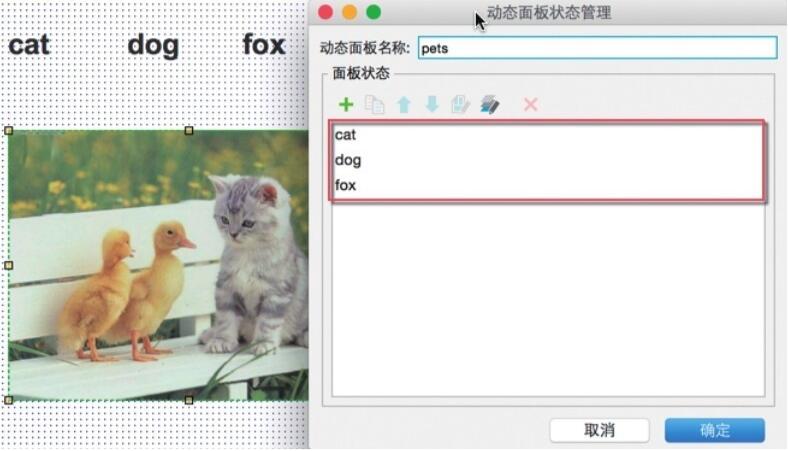
第一步:在设计区域中添加三个一级标题部件,分别将其文本内容设置为cat、dog、fox,然后添加一个【动态面板】部件到设计区域,给动态面板命名为pets,将准备好的三张动物图像填充到三个动态面板状态中,并且将动态面板状态与其中的图像对应,分别命名为cat、dog、fox(注意:这一步一定不可忽略,否则这个效果将无法正常执行),见图92。

(图92)
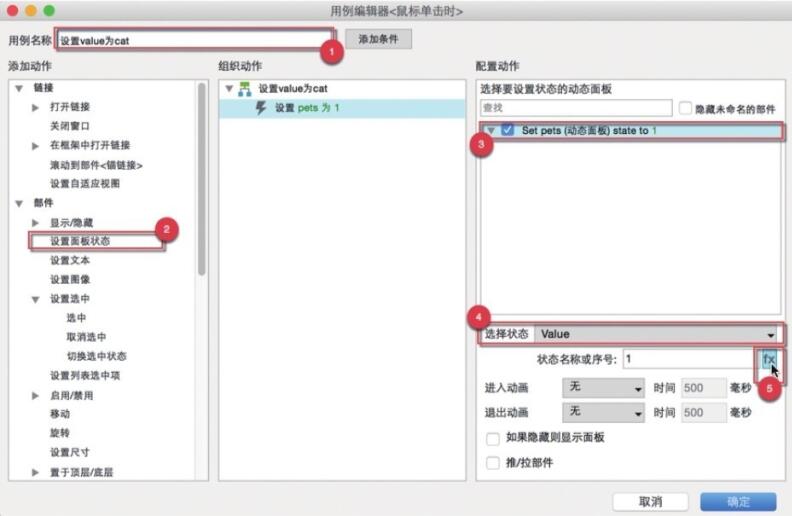
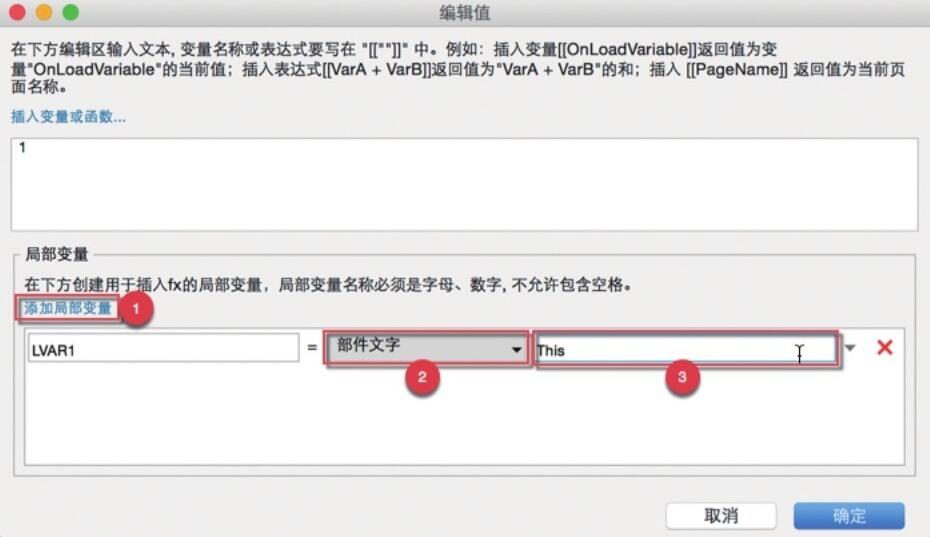
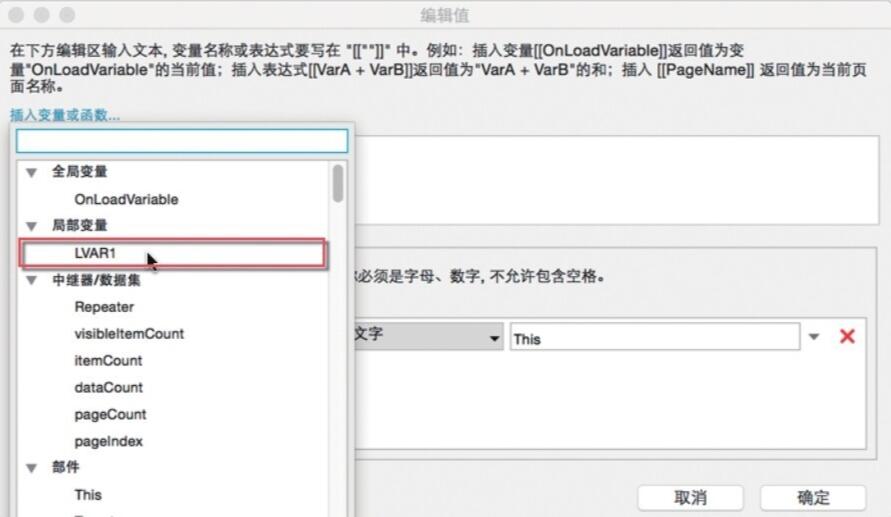
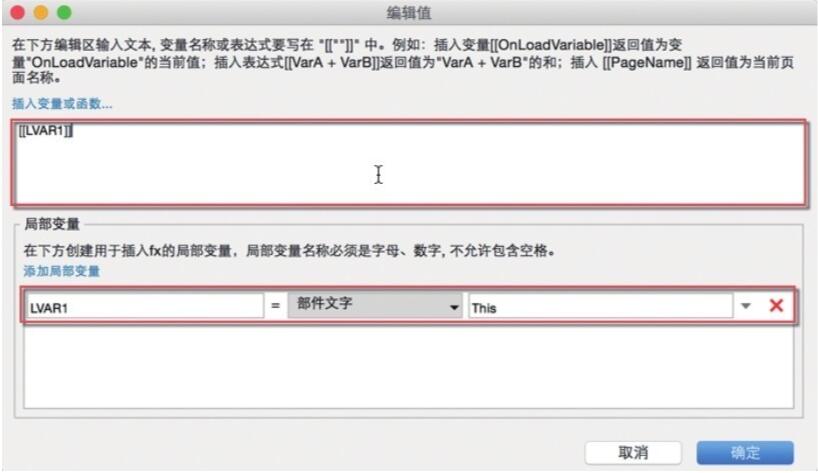
第二步:选中标题cat,在右侧的部件【属性】面板中,双击【鼠标点击时】事件,在弹出的【用例编辑器】对话框中设置用例名称为【设置value为cat】,添加【设置面板状态】动作,然后在右侧的【配置动作】中勾选pets动态面板,在选择状态下拉列表中选择【Value】,见图93。点击【fx】(见图93-5),在弹出的【编辑值】对话框中单击【添加局部变量】,在中间的下拉列表中选择【部件文字】,在右侧的下拉列表中选择【This】(也就是当前所选中的标题部件),见图94。继续单击【插入变量或函数…】,在下拉列表中选择我们刚刚添加的局部变量【LVAR1】,见图95。插入变量后如图96,单击【确定】按钮关闭【编辑值】对话框,再次单击【确定】按钮关闭【用例编辑器】。
第三步:按照上一步的过程给标题dog和fox添加【鼠标单击时】事件。
第四步:在顶部的工具栏中单击【预览】按钮,或者按下快捷键F5/Shift+Command+P,快速预览交互效果。

(图93)

(图94)

(图95)

(图96)
内联框架
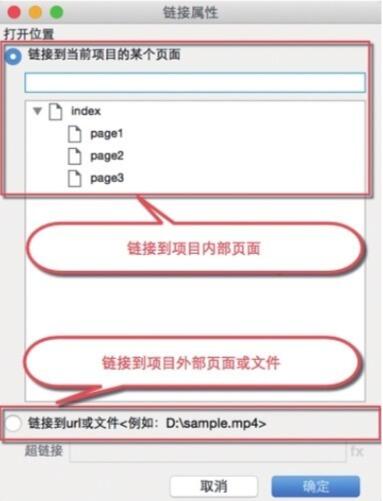
使用内联框架,可以嵌入视频、地图和HTML文件到原型设计中。外部的HTML文件、视频、地图等内容都可以嵌入到内联框架中。对于视频和地图,选择链接到外部url;链接到本地已经存在的HTML文件,内联框架要链接到本地文件路径,见图97。

(图97)
编辑内联框架指定目标网址或视频地址:拖放内联框架部件到网站设计区域中,双击内联框架,在弹出的对话框中指定哪些内容要在内联框架中显示。可选择内部页面或者任何站外url,见图97。
隐藏边框:右键点击内联框架,在弹出菜单中勾选【切换边框可见性】可切换显示内联框架周围的黑色边框,见图98。
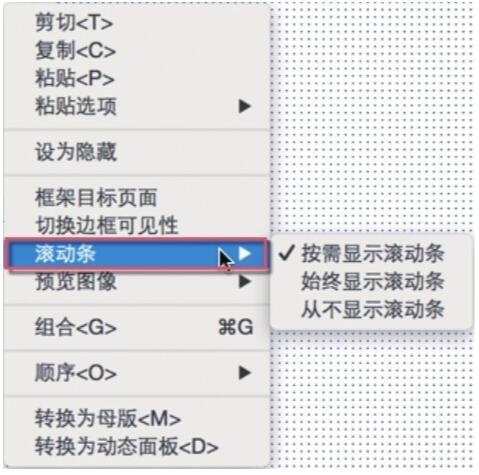
显示滚动条:要隐藏或按需显示内联框架的滚动条,可以右键点击内联框架,选择【滚动条】,或者在部件【属性】面板中设置滚动条。滚动条可以按需要显示(当内联框架中嵌入的内容大小超过内联框架大小时才显示),也可以总是显示,见图99。

(图98)

(图99)
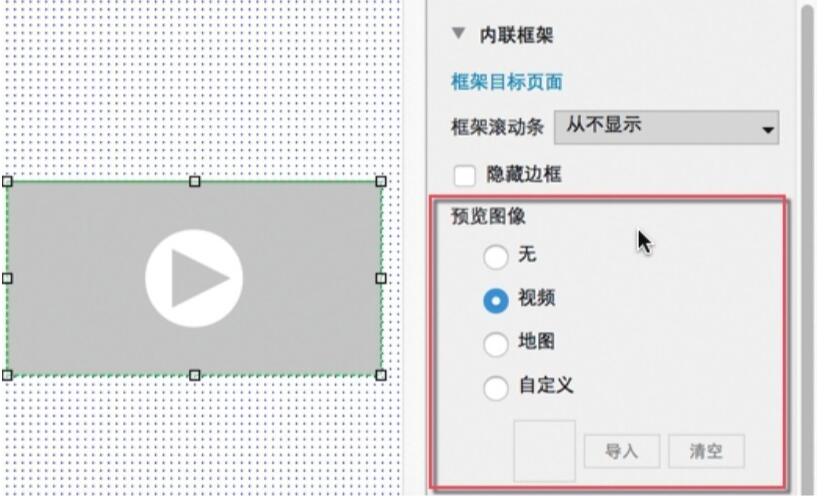
内联框架预览图像:你可以给内联框架添加Axure 内置的预览图像,如视频、地图,也可以自定义预览图像。注意,预览图像仅在设计区域中显示,让我们清楚该部件显示的是什么内容,但不会在生成的原型中显示,见图100。

(图100)
内联框架的局限性
样式:内联框架的样式被限定为切换显示边框和滚动条,如果想添加其他样式,请在内联框架下面添加一个矩形部件,然后调整矩形部件的样式即可。
导航和传递变量:内联框架不能用来制作导航,也不能通过父页面传递变量和设置动态面板状态。你可以使用含有内容的动态面板来替代内联框架,实现内容滚动效果。
当前文章标题:案例5:使用【Value】来设置动态面板状态
当前URL:http://www.lyjtt.cn/news/wzzz/3385.html
上一篇:挑战4:淘宝首页的轮播广告
