挑战6:密码输入框禁用/启用的交互
挑战6.1:密码输入框禁用/启用的交互(一)
请参考如下描述开始挑战:将【确认密码】文本输入框设置为【禁用】,当【密码】文本输入框的内容【不为空】时,启用【确认密码】文本输入框。
挑战6.2:密码输入框禁用/启用的交互(二)
请参考如下描述开始挑战:将【立即注册】按钮设置为禁用,当【确认密码】文本输入框中的值,与【密码】文本输入框中的值完全相同时,启用【立即注册按钮】。
9.文本区域
文本区域部件大多情况下用于留言/评论效果。文本区域可以输入多行文本,而且可以调整至任意高度,见图151。
文本区域的属性除了不能设置类型,其他和文本输入框相同,可参考文本输入框部件。
本区域部件的局限性在于,不能添加渐变背景色,但可以将其背景设置为透明,再添加一个填充颜色的矩形部件,置于文本段落底部即可。

(图151)
10.下拉列表框
下拉列表经常用于性别选择、信用卡过期日期、地址列表等形式。所选择的项存储在变量中,然后通过变量进行传递。
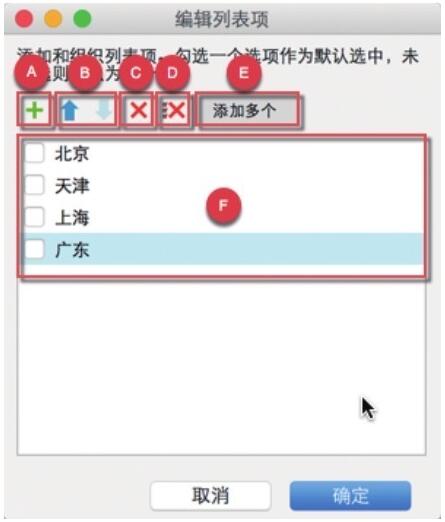
编辑下拉列表:添加、删除、排序选项:双击下拉列表,在弹出的【编辑列表项】对话框中可以对下拉列表中的项目进行添加、删除和排序,见图152。
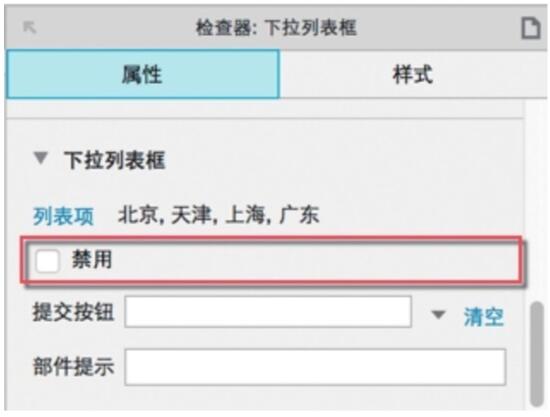
禁用下拉列表:默认情况下,拖放【下拉列表框】部件到设计区域,该部件是启用的。但某些情况下需要禁用下拉列表,可以右键单击该部件并选择勾选【禁用】,或者到部件【属性】面板中勾选【禁用】。下拉列表的启用/禁用,可以在【用例编辑器】的动作中进行设置,见图153。

(图152)
A:添加列表项
B:使用上下蓝色箭头调整列表项顺序
C:删除选中列表项
D:删除所有列表项
E:批量列表项
F:已添加列表项

(图153)
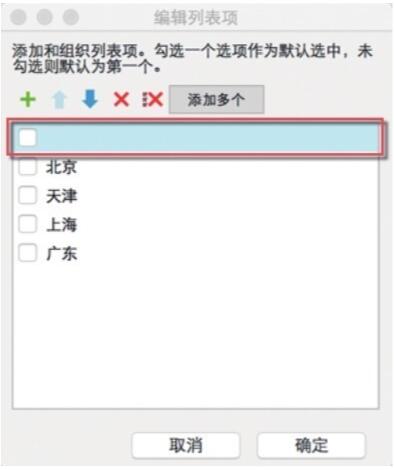
创建空白选项:在生成的原型中,【下拉列表框】部件默认显示最上
面(第一个列表项)。虽然不能创建空白选项,但是可以添加一个列表项并给该列表项内容添加一个空格,这样可以替代空白选项,见图154。
11.列表框通常用来替代【下拉列表框】部件,如果你想让用户查看所有选项而不需要点击选择的话,就使用列表选择框替代下拉列表。
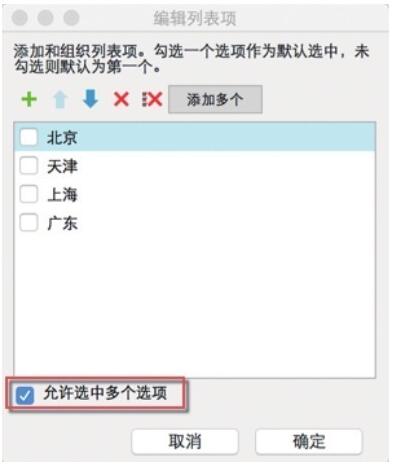
编辑列表选择框:项目的添加、删除、排序和批量添加操作,和下拉列表框都是一样的。唯一不同的是,列表选择框可以设置为允许选择多个列表项,见图155。
列表框的局限性:动态添加、删除项目列表框内的选项不能动态改变,但可以使用多个动态面板状态中包含不同的选项来实现。在一个交互事件中不能同时读取或设置多个选项,即便勾选了多选功能,列表框部件只允许读取或设置一个选项。

(图154)

(图155)
12.复选框
复选框经常用来允许用户添加一个或多个附加选项。
编辑复选框:要将复选框默认设置为勾选,可以在设计区域单击复选框或者右键选择【选中】。复选框可以通过【用例编辑器】中的【选中】进行动态设置。
对齐按钮:默认情况下,复选框在左侧,文字在右侧。你可以通过部件【属性】面板调整左右位置,见图156-A。
禁用复选框:默认情况下复选框是启用的,但有些情况需要禁用复选框。禁用复选框可右键点击,选择【禁用】,或者在部件【属性】面板中选择【禁用】,见图156-B。

(图156)
复选框的局限性:复选框只可以给文字更改样式。如果想给复选框更改样式,可以使用动态面板制作自定义复选框。与单选按钮不同,复选框不能像单选按钮那样【指定单选按钮组】。
13.单选按钮
单选按钮经常用于表单中,从一个小组的选择切换到另一组。该选择可以触发该页面上的交互或被存储的变量值跨页面交互,见图157。

(图157)
指定单选按钮组:是指将多个单选按钮添加到一个组中,一次只能将一个单选按钮设置为选中状态。操作方法如下。
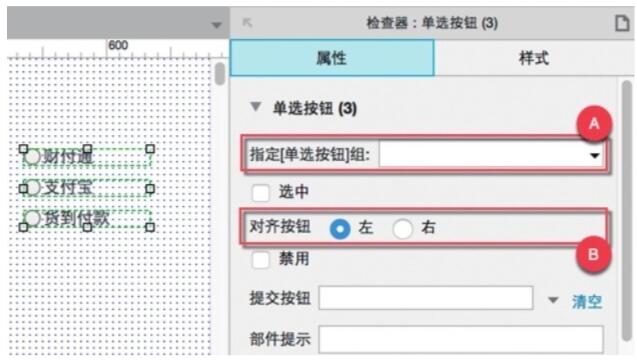
选择你想要加入到组中的单选按钮,单击右键,在弹出的关联菜单中选择【指定单选按钮组】,或者在部件【属性】面板中设置单选按钮组名称,见图158-A。

(图158-A)
如果你想添加其他的单选按钮到组中,右键单击该单选按钮,选择【指定单选按钮组】,在弹出的对话框中选择对应的单选按钮组名称。要将单选按钮从组中移除,右键单击单选按钮,选择【指定单选按钮组】,将组名称清空,单击【确定】按钮即可。
对齐方式:默认情况下,单选按钮在左侧,文字在右侧。你可以通过部件【属性】面板,调整左右位置,见图158-B。
禁用单选按钮:默认情况下单选按钮是启用的,但有些情况下需要禁用单选按钮。右键点击单选按钮,选择【禁用】,或者在部件【属性】面板中选择【禁用】。
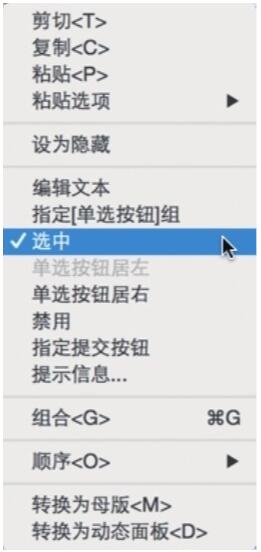
设置默认选中或动态选中:单选按钮可以在设计区域点击设置为默认选中,或者右键单击勾选【选中】,见图159,这样生成原型单选按钮默认是选中的。单选按钮也可以通过【用例编辑器】中的【选中】动作动态设置其选中状态。

(图159)
单选按钮的局限性:单选按钮是固定的高度,你可以改变文字,但无法改变按钮形状;单选按钮的图标无法修改,但你可以使用动态面板部件制作自定义单选按钮。网站建设小编认为在工作中,尤其是制作高保真原型时,我们会制作大量适用于自己工作项目的自定义部件,可将其添加到自定义部件库,便于后期循环使用。
14.提交按钮
该按钮是为操作系统的浏览器体验而设计的,提交(SUBMIT)按钮的格式取决于你使用哪一款浏览器来预览效果,它通常针对你使用的浏览器内置了【鼠标悬停时】和【鼠标按下时】的交互样式。
编辑提交按钮:提交按钮的填充颜色、边框颜色和其他大多数样式格式都被禁用了,取而代之的是,生成原型后在浏览器中它会使用内建的样式。不过,提交按钮可以改变大小和禁用。如果你想自定义按钮样式,请使用形状按钮。
提交按钮的局限性:提交按钮无法设置交互样式,如【选中】、【鼠标悬停】、【左键按下】。提交按钮也无法动态读取或写入按钮上的内容。
15.树部件
树部件可以用来模拟文件浏览器,点击不同的树节点可以隐藏和显示一个动态面板的不同状态。当一个页面内有太多交互的时候,也可以单击树节点跳转到新页面,见图160。
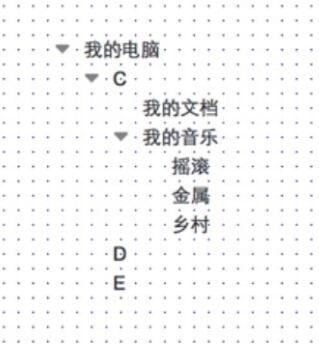
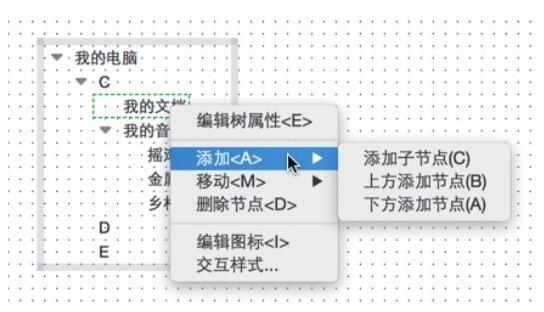
添加/删除树节点:右键单击一个节点,在弹出菜单中可以添加/删除/移动节点。子节点将会添加到该节点的下一层,在该节点前/后添加,是同级节点,见图161。

(图160)

(图161)
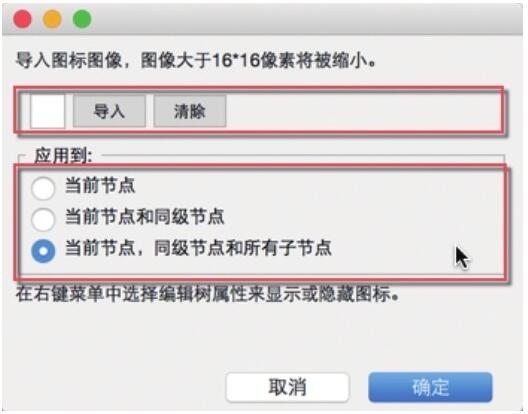
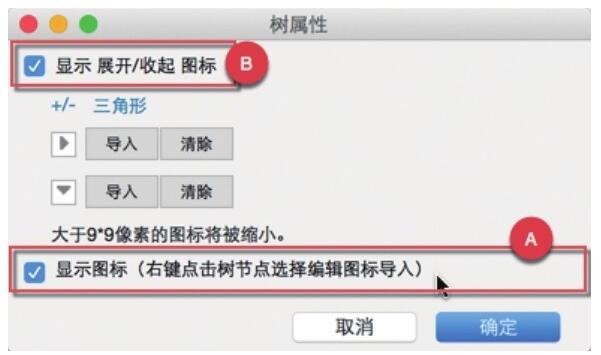
添加树节点图标:可以给树节点添加自定义图标,右键点击一个节点并选择【编辑图标】。导入一个图标,并选择应用到【当前节点/同级节点】或【当前节点、同级节点和所有子节点】,见图162。关闭对话框,然后右键单击树,选择【编辑树属性】,在弹出窗口中勾选“显示图标”,见图163-A。

(图162)
自定义展开/收缩图标:右键点击,选择【编辑树属性】,在弹出对话框或部件【属性】面板中,可自定义展开/收缩图标,见图163-B。

(图163)
树节点的交互样式:树节点可以添加【鼠标悬停】、【左键按下】、【选中】的交互样式。右键点击树节点并选择【交互样式】,或者在部件【属性】面板中设置,见图164。

(图164)
树部件的局限性:树部件的边框不能自定义样式。如果想制作自定义的树部件,使用动态面板组合可以制作出你想要的效果。
16.表格
表格部件可以通过交互(如点击鼠标)在单元格中动态显示数据。
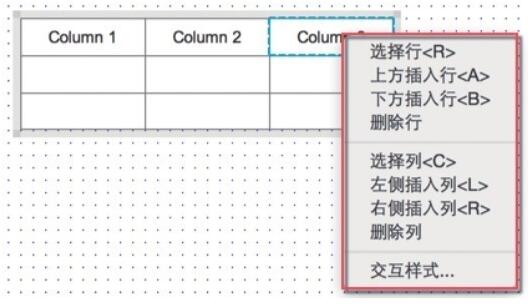
添加/删除行和列:要添加行/列,点击右键单元格,在弹出菜单中选择插入/删除行或列,见图165。

(图165)
交互样式:表格中的单元格可以设置【鼠标悬停时】、【鼠标按下时】、【选中时】的交互样式,右键单击单元格(可以同时按下Ctrl/Command进行多选),然后在部件【属性】面板中设置交互样式。
表格的局限性:单击单元格时无法输入文字,单元格默认要双击才可以输入文字。要实现单击输入文字状态,可以使用【文本输入框】部件覆盖在单元格上面。不能同时添加多行或多列,表格只允许每次添加一行或一列。不能通过事件动态添加行或列。如果希望使用动态添加行/列功能,请使用中继器部件。不能对表格中的数据进行排序和过滤,不能像Excel那样合并单元格。
17.经典菜单(水平菜单/垂直菜单)
菜单部件通常用于母版之中,其目的是在原型中跳转到不同页面。
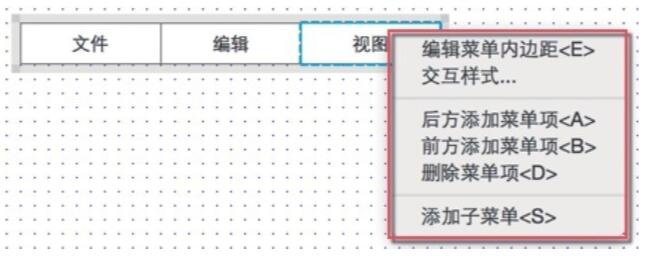
编辑菜单:要编辑菜单,点击右键,在弹出关联菜单中选择【前方添加菜单项】、【后方添加菜单项】、【删除菜单项】、【添加子菜单】,见图166。

(图166)
菜单样式:使用工具栏或部件样式面板可以编辑菜单样式,如填充颜色、字体颜色和字体大小等。
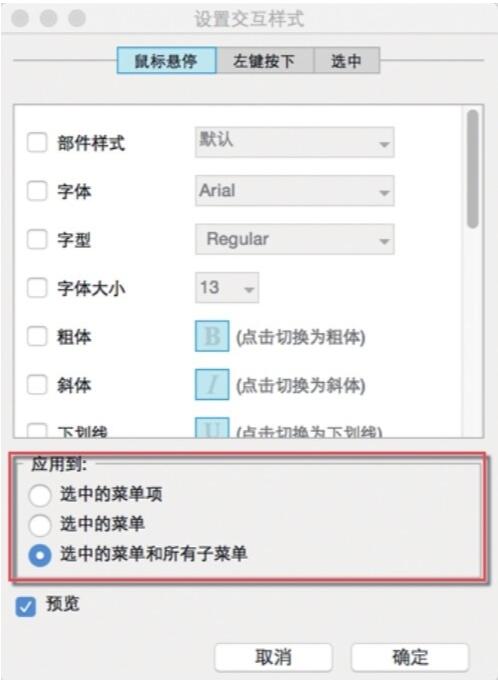
菜单的交互样式:菜单可以添加交互样式,【鼠标悬停时】、【左键按下】、【选中】,选择要添加样式的菜单(可以按住Ctrl/Command多选),右键选择交互样式,或者在部件【属性】面板中设置,如【选中的菜单项】、【选中的菜单】、【选中的菜单和所有子菜单】,见图167。

(图167)
菜单部件的局限性:无法嵌入图标,但是可以通过创建自定义菜单来实现。无法点击展开子菜单,菜单部件默认是鼠标悬停展开子菜单的。
18.快照
快照部件是Axure RP8中新增的一款部件,使用该部件可以捕获其他页面或母版的快照(图像),可以通过配置来设置显示某个页面的完整快照或部分快照,见图168。还可以给快照部件设置动作,来捕获执行该动作之后的快照状态。

(图168)
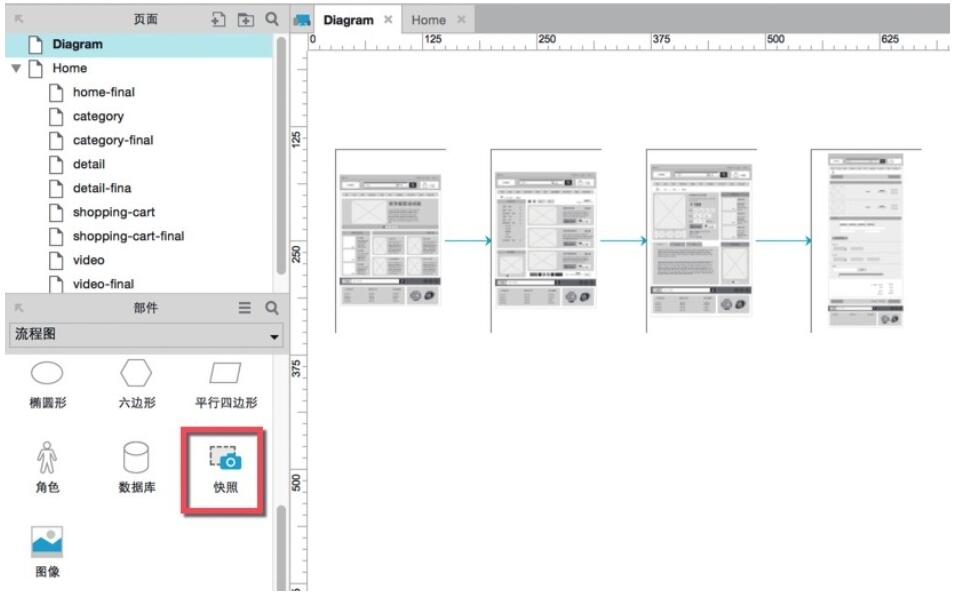
快照部件可用于制作交互流程图或者在流程图中作为缩略图使用,见图169。

(图169)
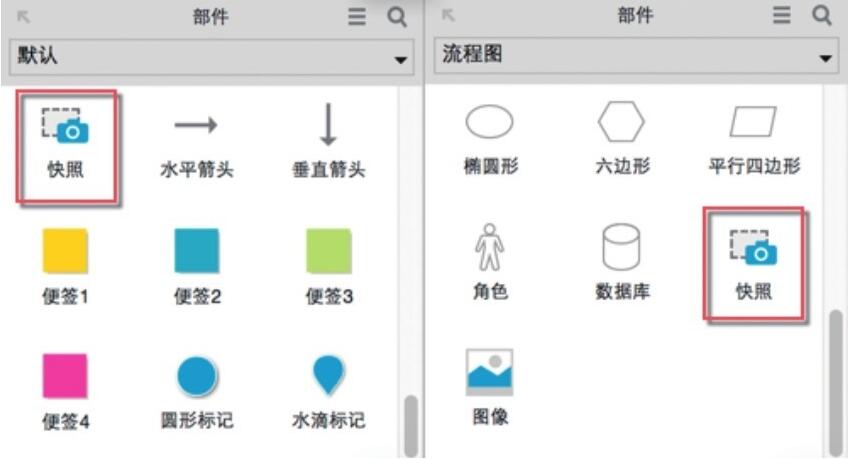
在Axure RP8内建的【默认部件库】和【流程部件库】中,都可以找到快照部件,见图170。

(图170)
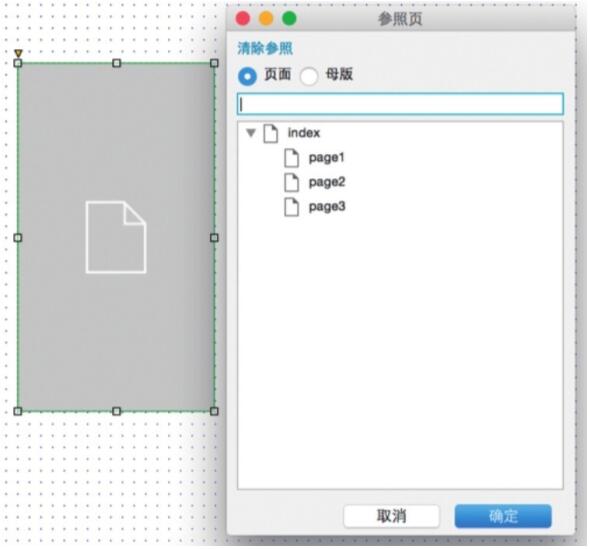
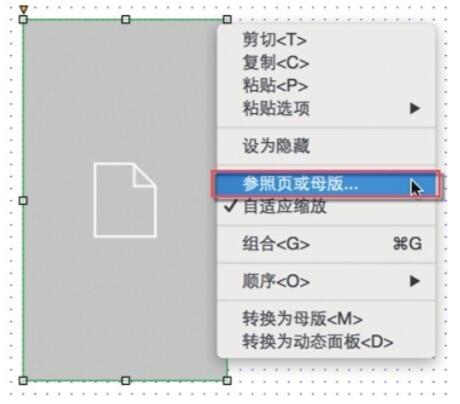
参照页或母版:要在快照部件中显示页面或母版,首先在【部件】面板中拖放快照部件到设计区域,双击或右键点击该部件,在弹出的关联菜单中勾选【参照页或母版…】,见图171,也可以在右侧的部件【属性】面板中单击【添加参照页】,见图172-A。在弹出的【参照页】对话框中可以选择页面或母版。如果在部件【属性】面板中勾选了【自适应缩放】,双击快照部件仍然会弹出【参照页】对话框,见图172-B。

(图171)

(图172)
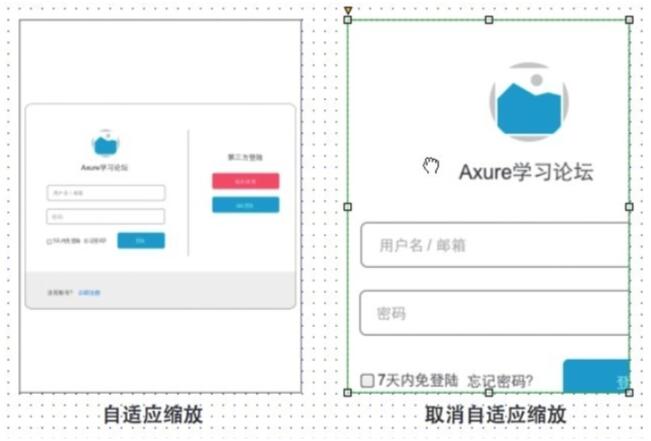
自适应缩放:快照部件默认是启用【自适应缩放】模式的,在这种模式下,改变快照部件尺寸,快照中的内容(图像)会自适应快照部件的尺寸。在部件【属性】面板中取消勾选【自适应缩放】后,双击该部件可以通过拖动快照部件中的图像来改变图像位置,见图173。

(图173)
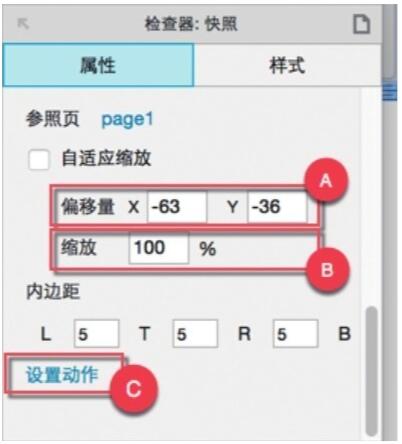
偏移量:除了双击拖动图像调整位置以外,还可以通过【偏移量】来调整快照中图像的位置,见图174-A。

(图174)
缩放:你也可以在不改变快照部件大小的前提下对里面的图像进行缩放,见图174-B。除此之外,还可以使用快捷键进行缩放, Ctrl+鼠标滚轮;Command+鼠标滚轮。
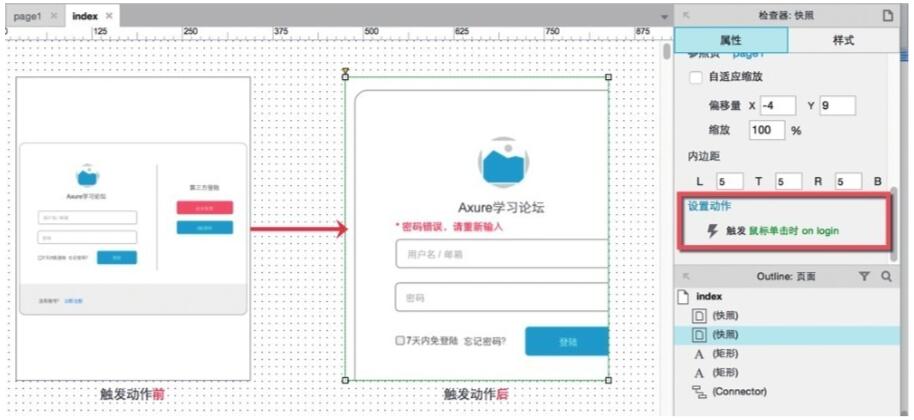
设置动作:在部件【属性】面板中,可以给快照部件【设置动作】,见图174-C。设置动作会触发快照中部件的事件,但不会影响到参照页,见图175。

(图175)
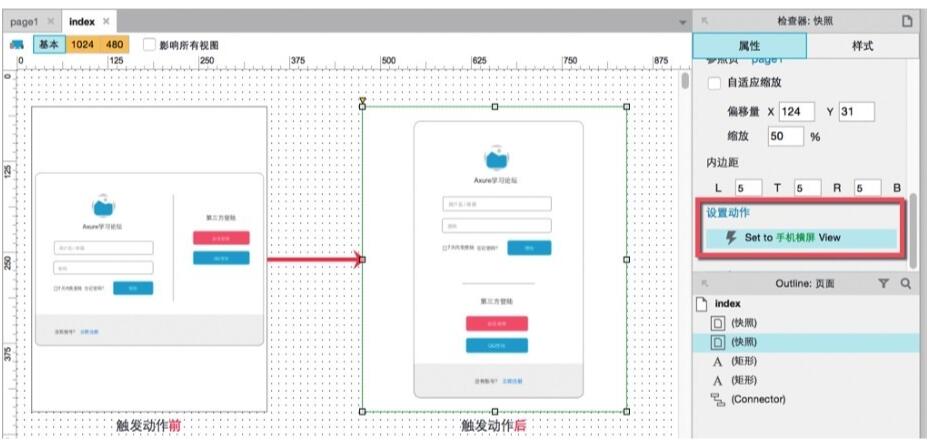
当你想要展示某个页面或一系列页面中触发某个指定交互后的状态时,【触发事件】就变得非常有用了。如图175所示,左侧的快照部件中显示的未触发事件的图像;右侧快照部件中显示的是【在未输入密码时点击登录按钮,提示错误登录信息】的图像。你也可以提交参照页中并没有设置的动作,例如使用【设置自适应视图】动作指定快照中的自适应视图,见图176。

(图176)
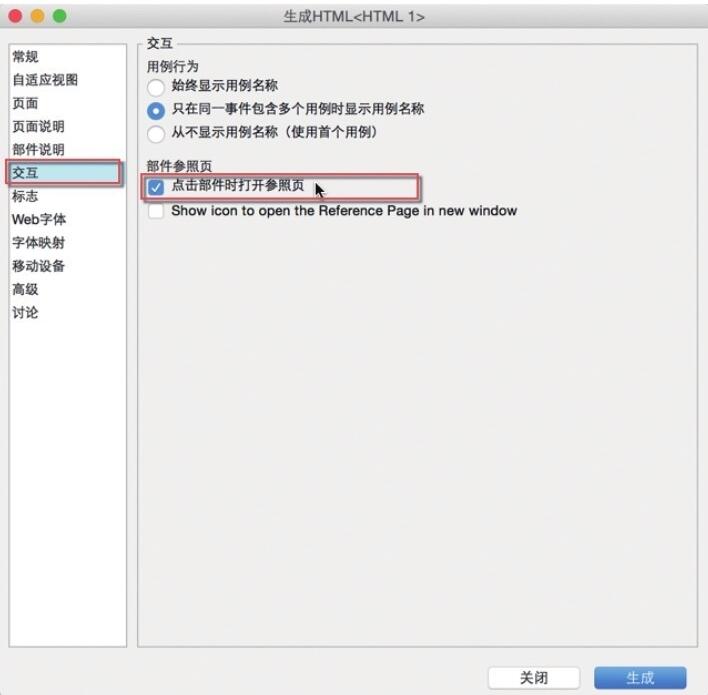
交互:快照部件和其他部件相同,也可以设置交互(鼠标单击时、鼠标移入/移出时等),但是在默认情况下,单击快照部件会跳转到参照页。你可以在【生成HTML文件】时取消勾选这一选项,见图177。取消该选项后,就会执行你在快照部件上添加的其他交互了。
19.水平箭头/垂直箭头
这两个部件和之前介绍的水平线与垂直线是完全相同的,只是添加了箭头样式。
20.便签/标记
默认部件库底部的便签和标记部件和之前介绍的形状部件完全相同,只是填充了不同颜色和阴影。

(图177)
当前文章标题:挑战6:密码输入框禁用/启用的交互
当前URL:http://www.lyjtt.cn/news/wzzz/3391.html
上一篇:案例9:同意协议方可继续注册会员
